
・WordPressブログ記事の書き方が分からない
・初めてWordPressを触るので操作方法を詳しく知りたい
という方に向けた記事になります。
WordPressでブログを開設し、初期設定が完了。さあ、記事を書こう!となっても、どうやって投稿していくのか分からない…と悩みますよね。
そこで本記事では、「WordPressブログ記事の書き方」について詳しく解説します。
基本的な操作を理解することで、初心者でも効率的にブログ記事を書くことが可能です。
WordPressを初めて使う方に向けて、画像付きで分かりやすく解説するので、ぜひ参考にしてください!
WordPressブログの開設がまだの方は「ConoHa WINGでのWordPressブログの始め方」で詳しく解説しているので、参考にしてみてください!


WordPressブログ記事を書くための準備


WordPressでブログが開設できたら、初期設定を行いましょう。
- パーマリンクの設定
- テーマの変更
- プラグインのインストール
などを、ブログ記事を書き始めるまでにをすませておきます。
また、記事のコンセプトやターゲット読者を明確にし、コンテンツの大まかな構成を練っておくとスムーズに記事作成が進みます。
WordPressの初期設定は以下の記事で解説しています。ぜひ参考にしてください!
>>WordPressの初期設定を徹底解説


WordPressブログ記事の基礎知識


ブログ記事を作成するために、以下2つの基礎知識が必要になります。
・投稿と固定ページの違い
・ブロックエディタとクラシックエディタの違い
一つずつ見ていきます。
投稿と固定ページの違い
WordPressでは、「投稿」と「固定ページ」の2種類の記事タイプがあります。
- 投稿:ブログ記事など、定期的に更新するページ
- 固定ページ:会社概要、お問い合わせなど、単体で独立したページ
投稿は、ブログのタイムラインに従って順次表示されるコンテンツを指し、主に日記やニュース記事などの定期的に更新する情報に適しています。
一方、固定ページは、常に同じ位置に表示するコンテンツで、会社概要やお問い合わせページなど、恒常的な情報を提供するのに適しています。
ブログ記事としてこれから作成していくのは「投稿」になります。本記事でも、「投稿」の手順について解説していきます。
ブロックエディタとクラシックエディタの違い
エディタとは、ブログ記事を作成・編集するための場所です。
WordPressには、記事を作成するための2種類のエディタがあります。
- ブロックエディタ:新エディタ(おすすめ!)
- クラシックエディタ:旧エディタ
ブロックエディタは、各要素を「ブロック」として扱い、直感的に配置やスタイルを変更できるのが特徴です。2024年10月時点で、WordPressのデフォルトエディタになっています。
一方、クラシックエディタは従来のシンプルなテキストエディタに近いインターフェースで、HTMLやCSSなど短いコードを手軽に使用することが可能です。
ブロックエディタの方が使いやすく、クラシックエディタの機能をブロックとして使用することも可能なため、これからWordPressブログを始めるなら「ブロックエディタ」を使えるようにしましょう!


WordPressブログ記事の書き方


WordPressブログ記事の書き方は以下の7ステップになります。
- 新規投稿を追加する
- 記事のタイトルをつける
- 記事の見出しを書く
- 記事の本文を書く
- アイキャッチ画像を設定する
- カテゴリーを設定する
- パーマリンクを設定する
一つずつ見ていきます。
手順1:新規投稿を追加する
まず、WordPress管理画面にログインします。
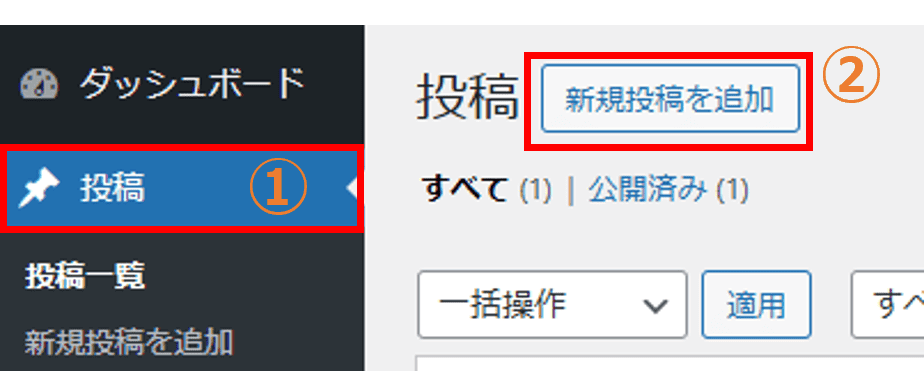
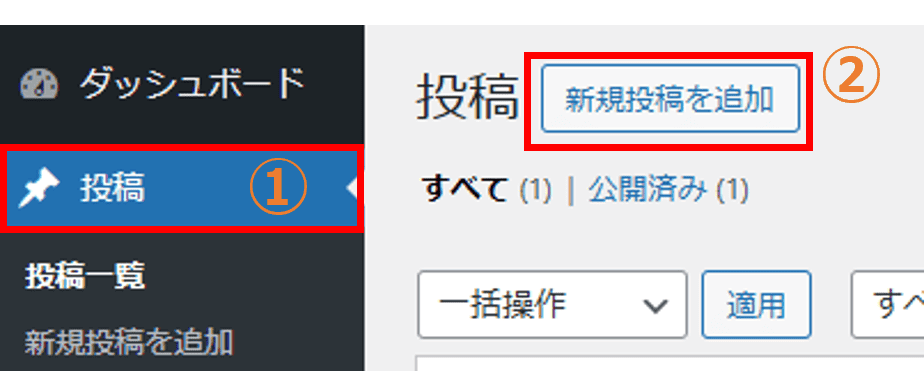
ログイン後、「投稿」メニューから「新規投稿を追加」を選択。


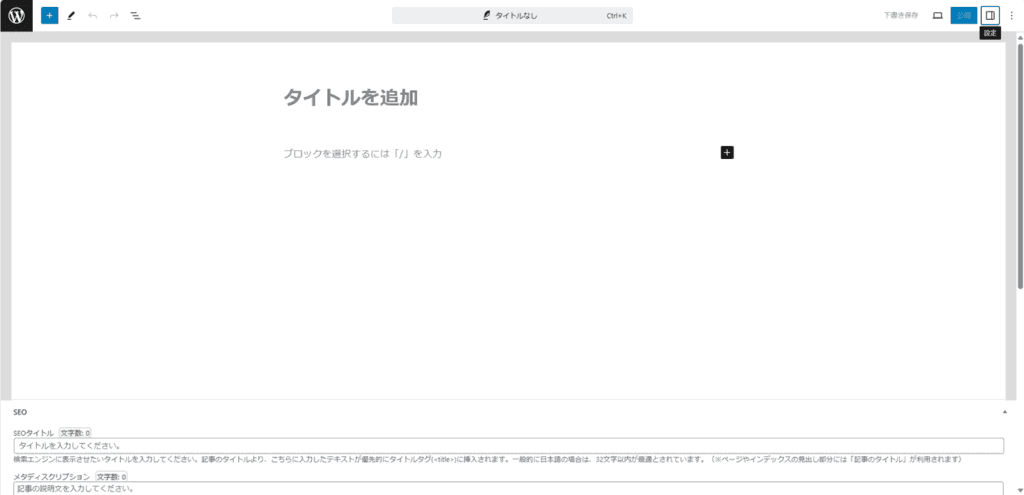
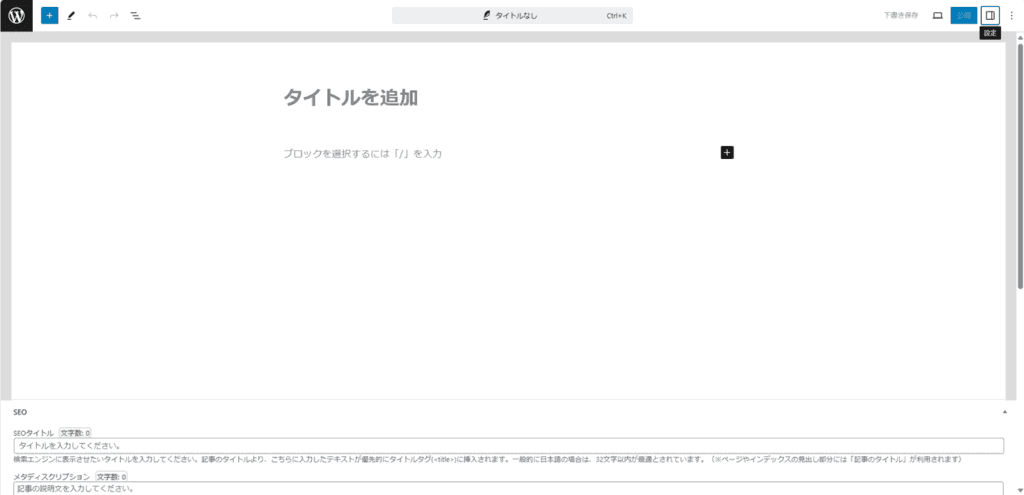
新しい記事を書くための編集画面が表示されます。さっそく記事の内容を入力していきましょう!
手順2:記事のタイトルをつける
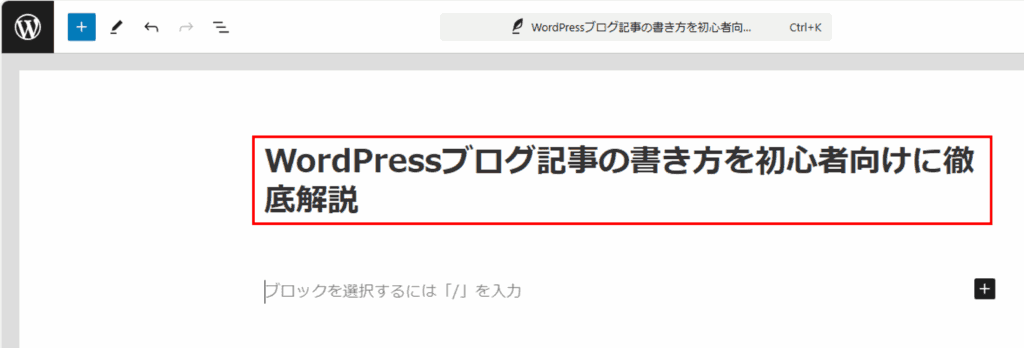
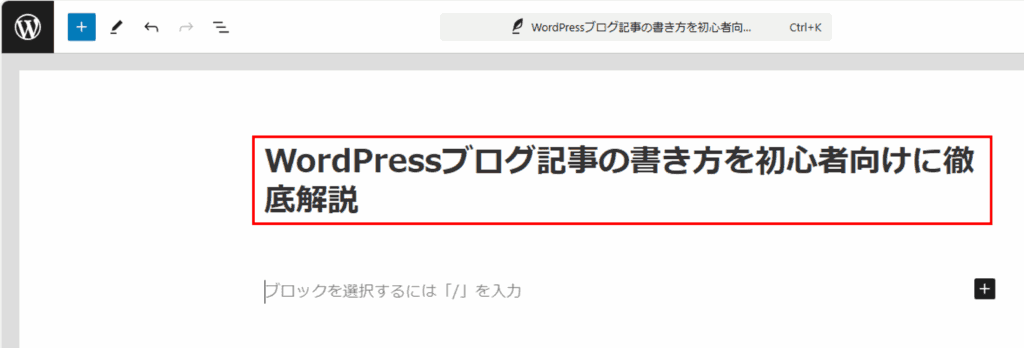
次に、記事のタイトルを入力します。
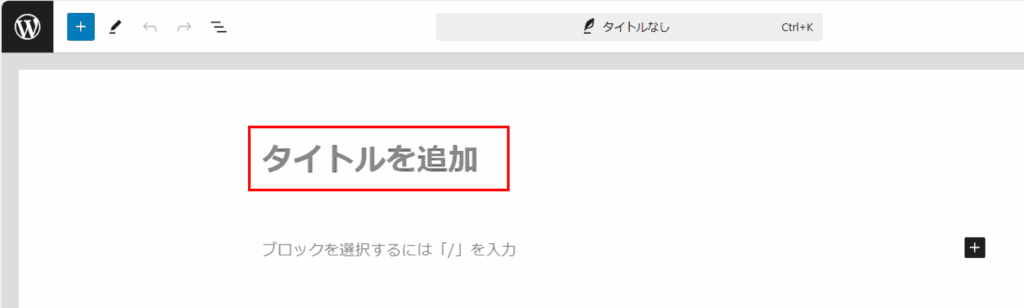
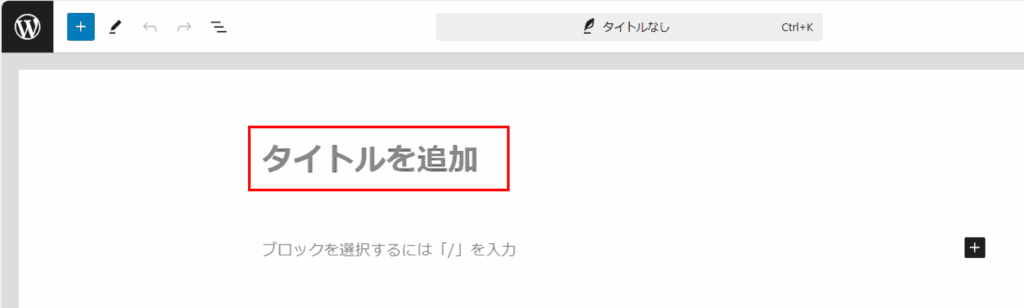
「タイトルを追加」と表示されている箇所に、記事のタイトルを入力していきましょう。


記事のタイトルは読者の興味を引く重要な要素です。タイトルで記事を読んでもらえるかが決まります。
タイトル欄に分かりやすく、検索エンジンでのインデックスを意識したキーワードを含めると効果的です。
- 検索キーワードを入れる
- 読者のニーズを満たしていることを伝える
- 30文字前後でまとめる
今回は例として、本記事のタイトル「WordPressブログ記事の書き方を初心者向けに徹底解説」を入力してみます。


手順3:記事の見出しを書く
続いて、記事の見出しを入力します。
記事における見出しは、記事内容を整理し、読みやすくするために重要な役割を果たします。
本でいうところの、「目次」だと思っていただければOKです。
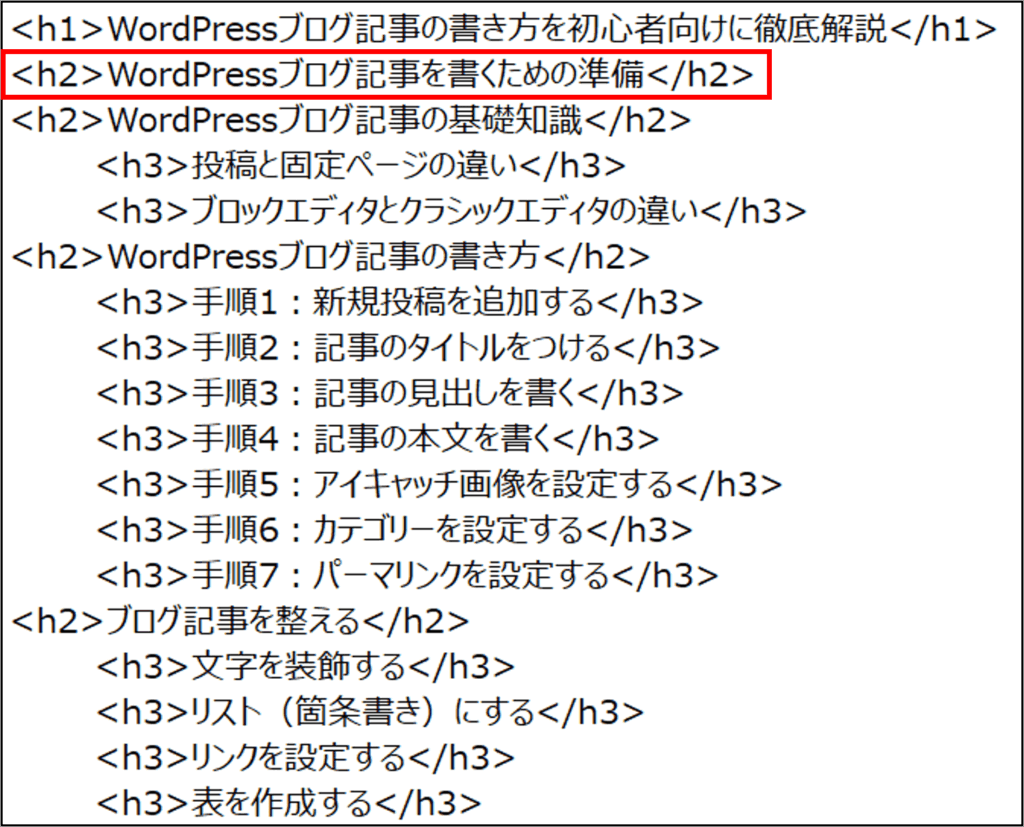
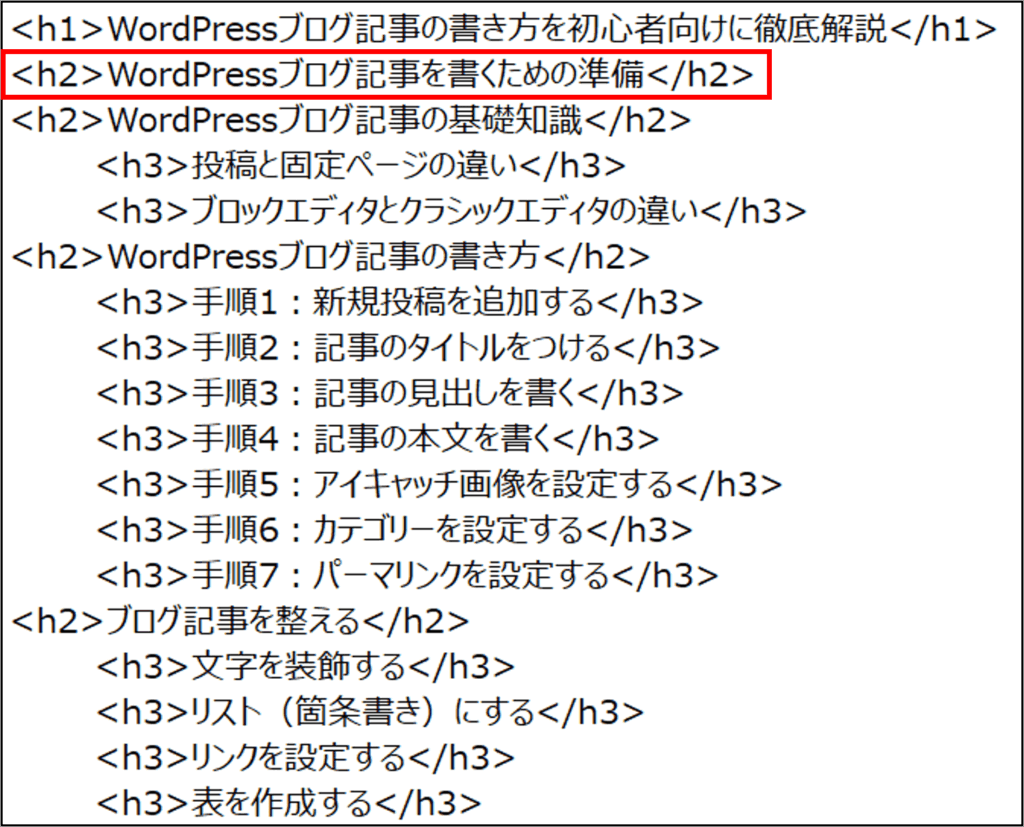
見出しタグ(h1, h2, h3など)を適切に使うことで、検索エンジンに記事の構成を正しく伝えることができます。
読みやすさだけでなく、SEOの観点からみても重要と言えるね。
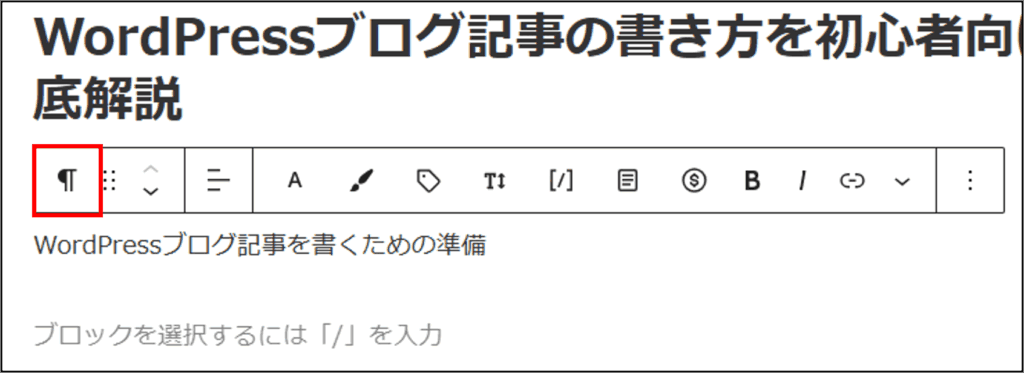
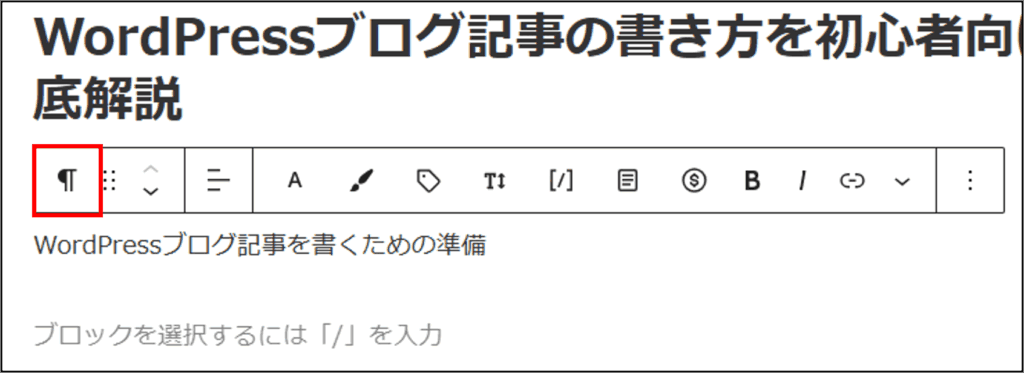
例として本記事の見出し「WordPressブログ記事を書くための準備」を入力してみます。


段落ブロックに見出しとなる文字を入力して、「段落」をクリック。


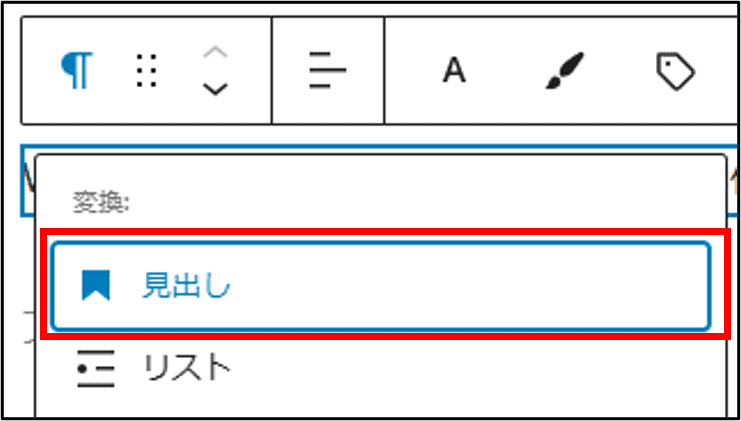
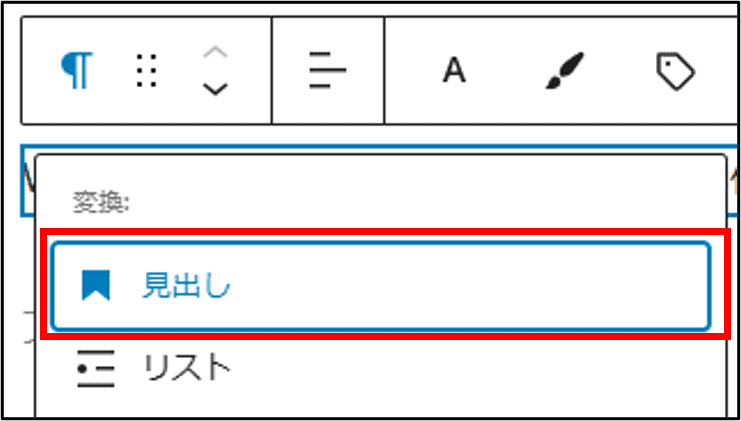
見出しへの変換を押します。


色が灰色で少し見にくいですが、見出し(h2)が設定されました。


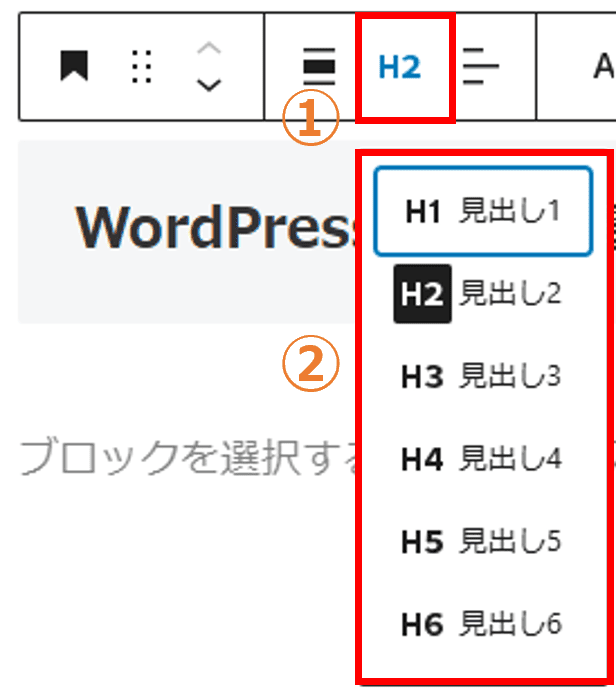
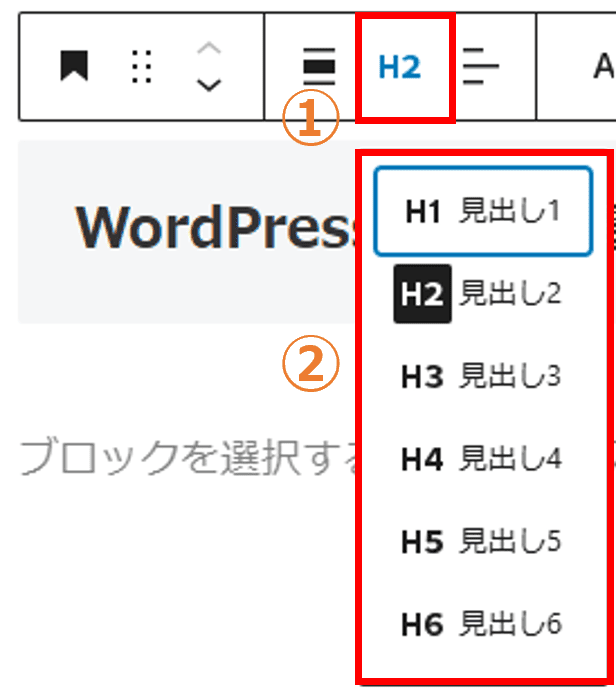
見出しへの変換を行うと、自動で「h2」が設定されます。「h3」や「h4」を設定したい場合は以下から変更可能です。


手順4:記事の本文を書く
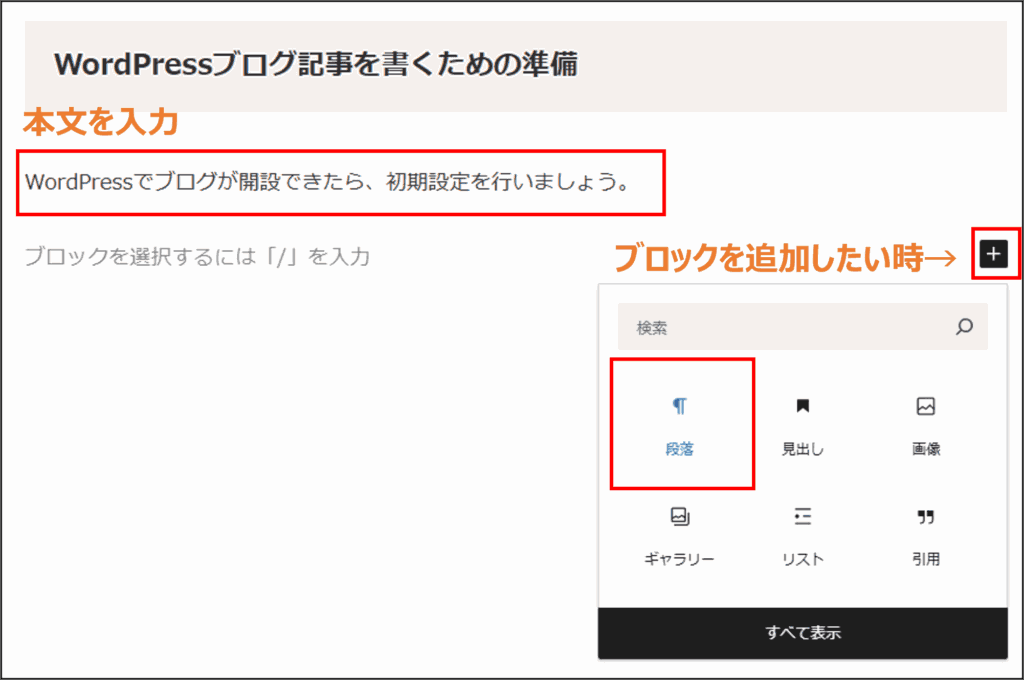
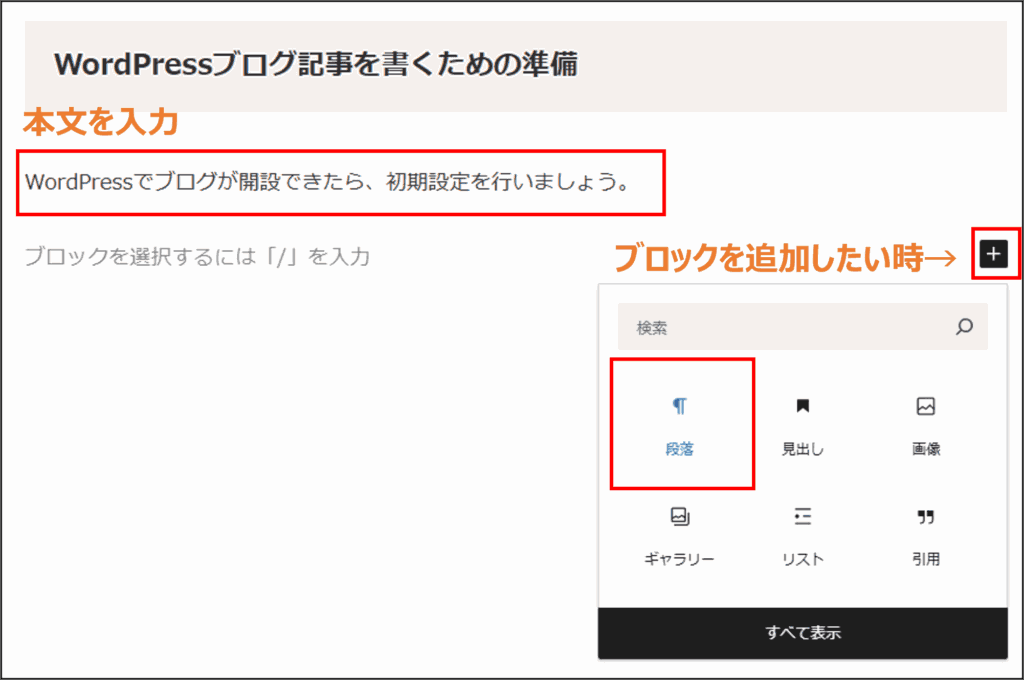
続いて、記事の本文を入力します。本文は基本的に段落ブロックを使用します。
「Enter」キーを押すことで新しい段落が追加可能です。段落以外のブロックを使用したい場合は「+」ボタンより選択します。


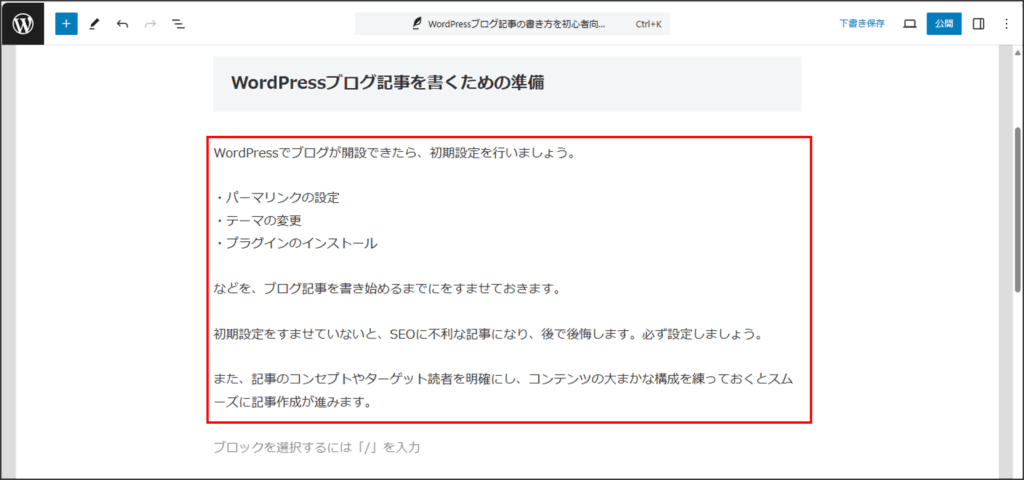
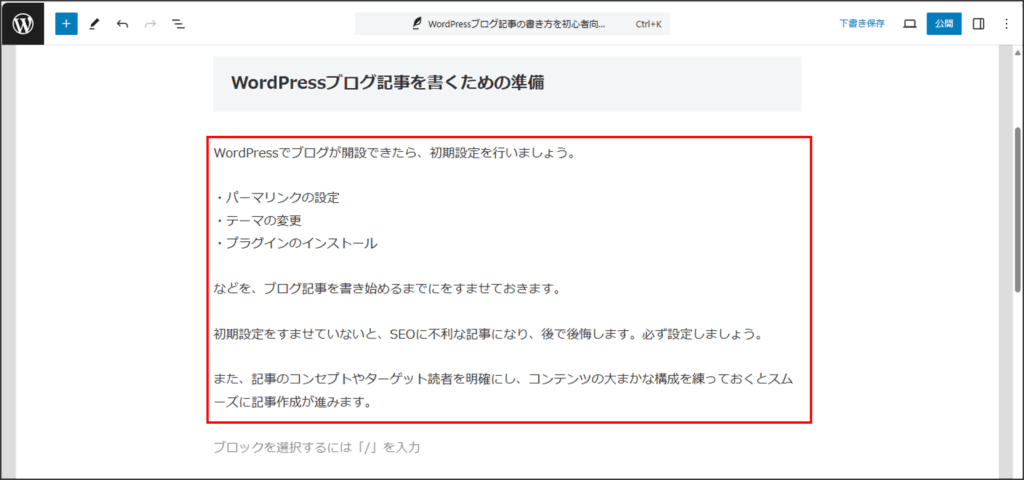
本文を装飾せずに書くと以下の通り。※装飾のやり方は後述しますね。


記事にもよりますが、本文は2000字以上の入力が必要のため、下書きからコピペだとしても時間がかかります。画面右上の「下書き保存」ボタンより、こまめに保存しましょう。
PCの不具合等で作成した記事がゼロに…なんてことは避けましょう。つらいです。
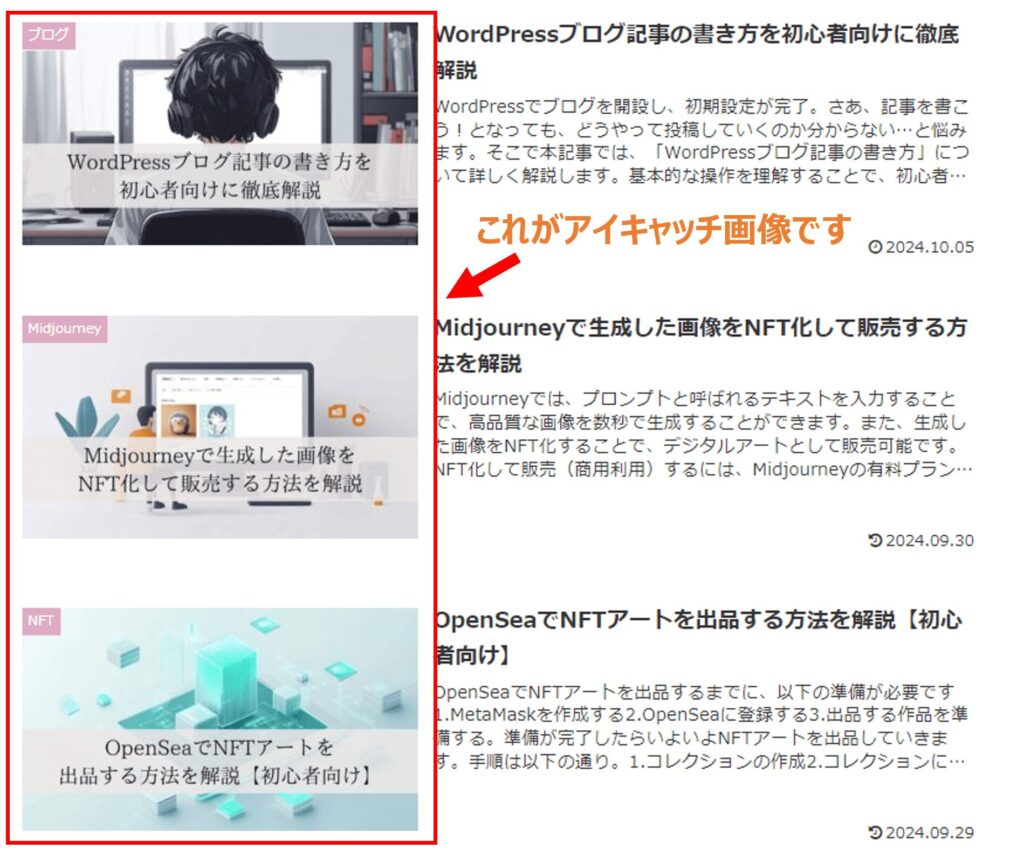
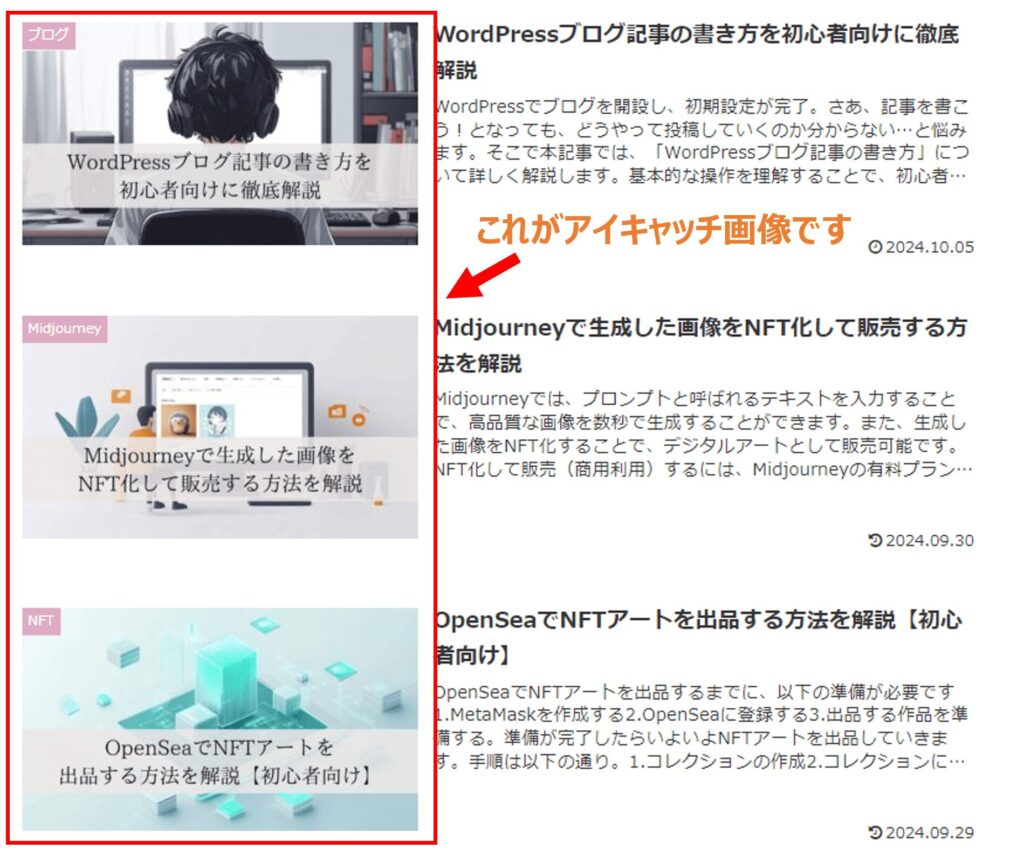
手順5:アイキャッチ画像を設定する
続いて、アイキャッチ画像を設定します。
アイキャッチ画像は記事タイトルの下に表示される画像で、Youtubeでいう「サムネイル」です。検索結果や記事一覧にも表示されます。


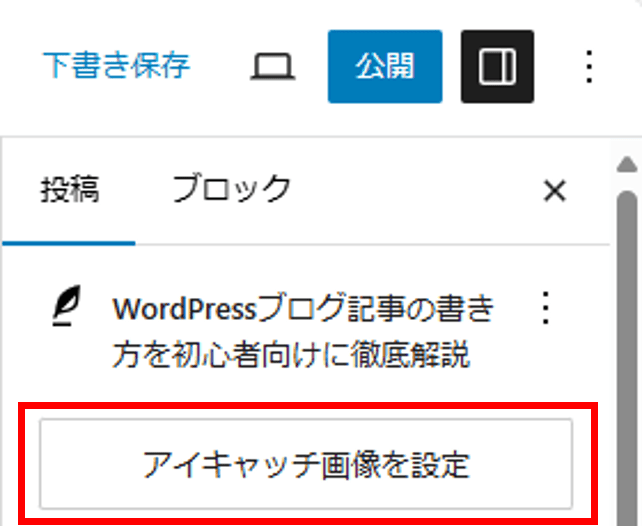
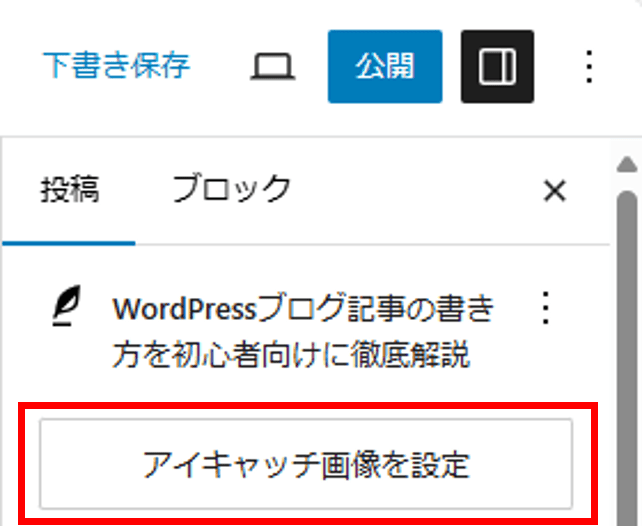
画面右上の投稿タブの真下に画像をドラッグアンドドロップするか、ファイルをアップロードしてから設定することが可能です。


以下のように設定できたらOKです。


手順6:カテゴリーを設定する
続いて、カテゴリーを設定します。
関連する投稿をカテゴリーごとに分類することで、サイト内のコンテンツを整理します。
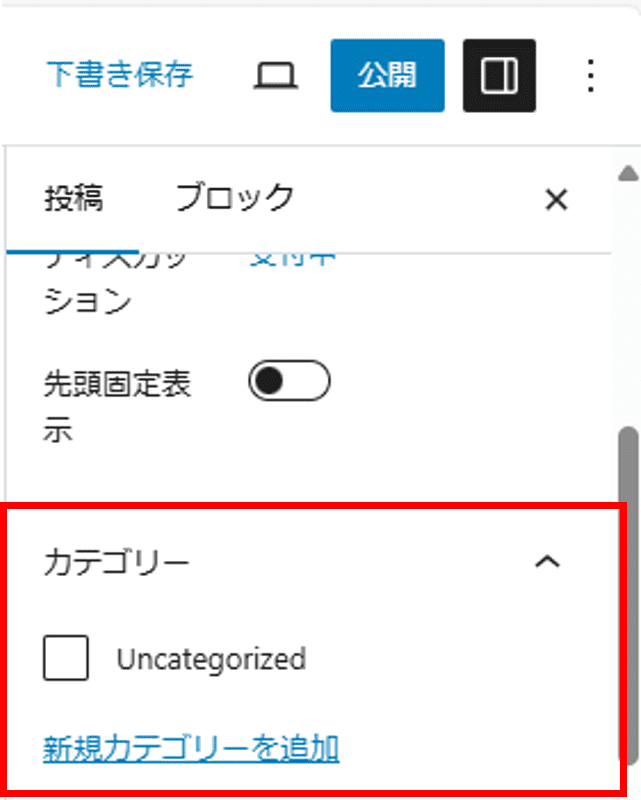
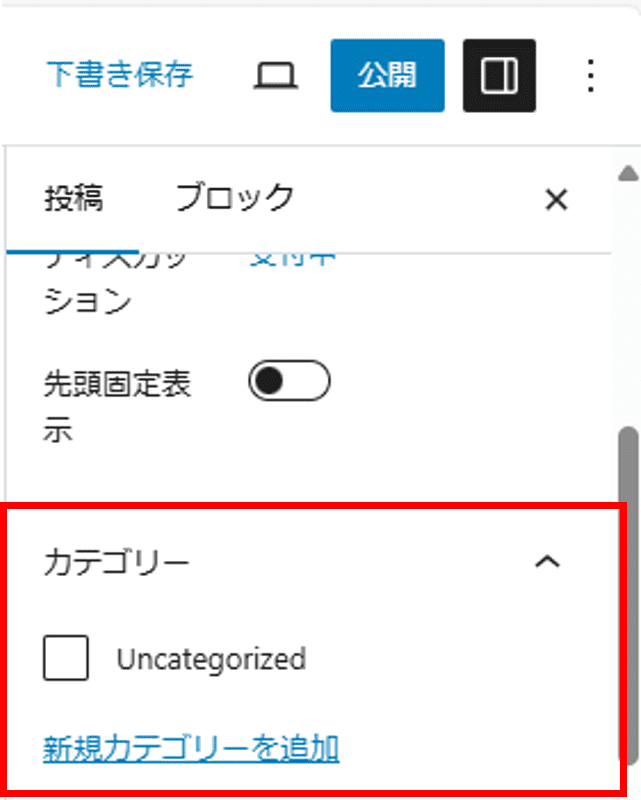
画面右上の投稿タブを下にスクロールし、カテゴリーを設定していきましょう。


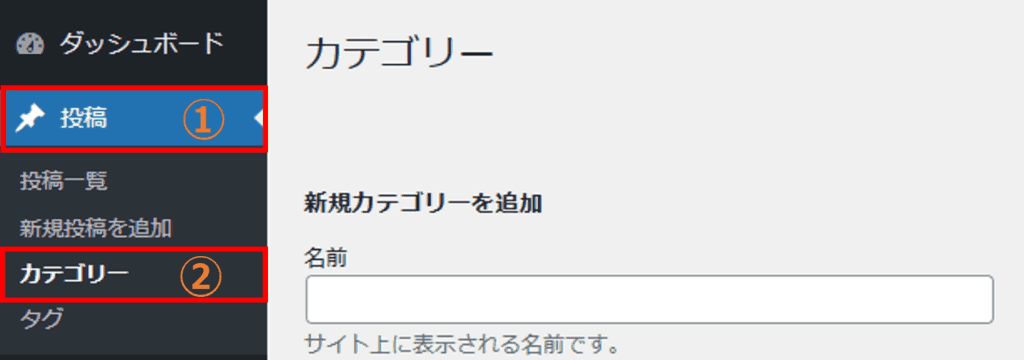
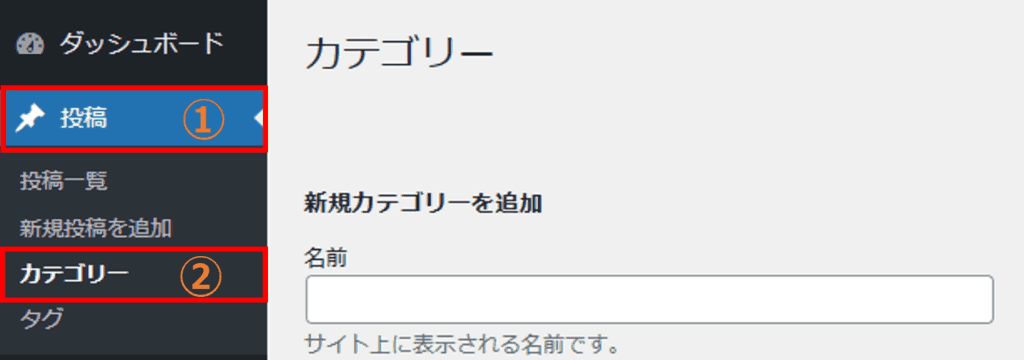
カテゴリー「未分類」しかないため、新しいカテゴリーを作成します。「投稿」→「カテゴリー」を選択。(投稿編集画面からカテゴリーに移動する前に、「下書き保存」してくださいね。)


カテゴリ名とスラッグを入力して、「新規カテゴリーを追加」ボタンを押します。


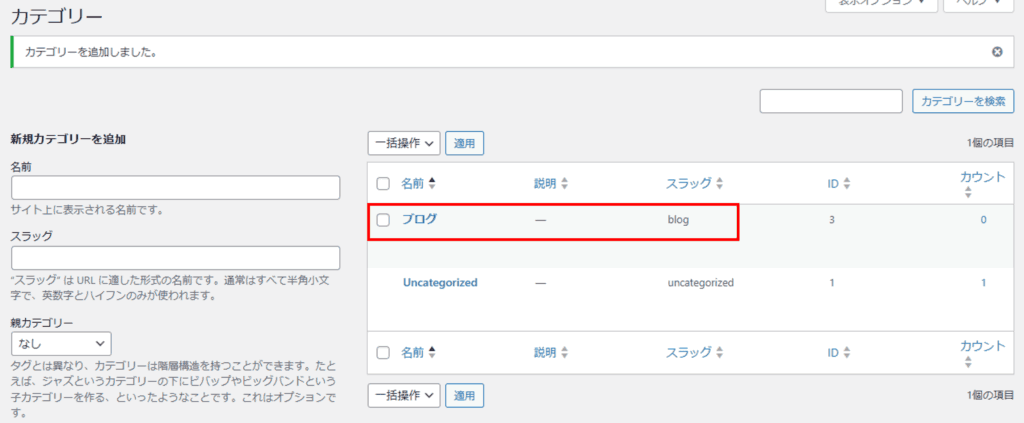
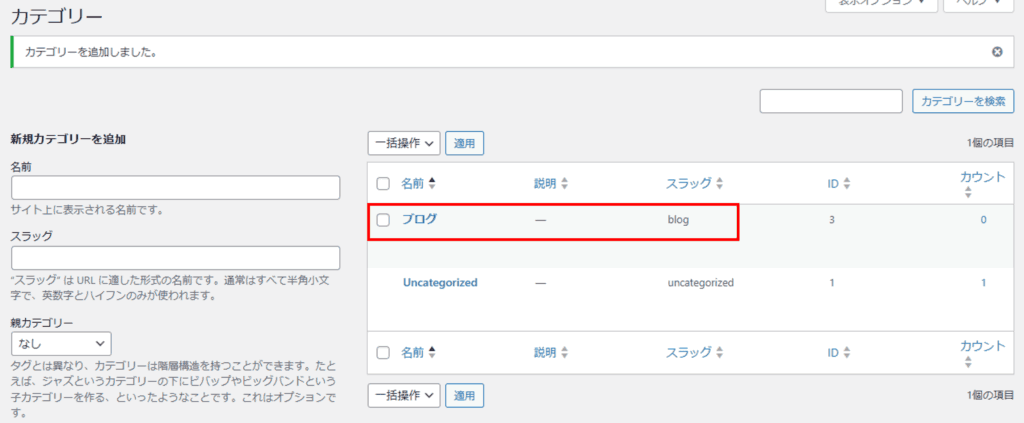
カテゴリーが追加されました。投稿編集画面へ戻ります。


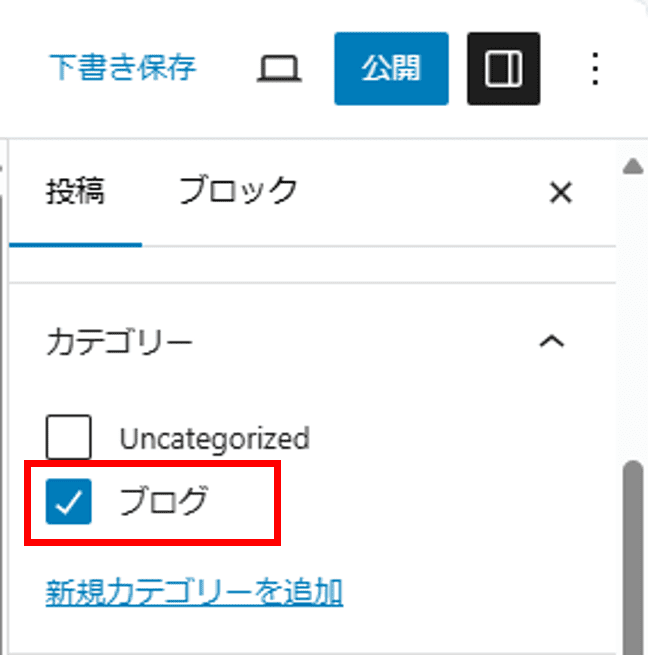
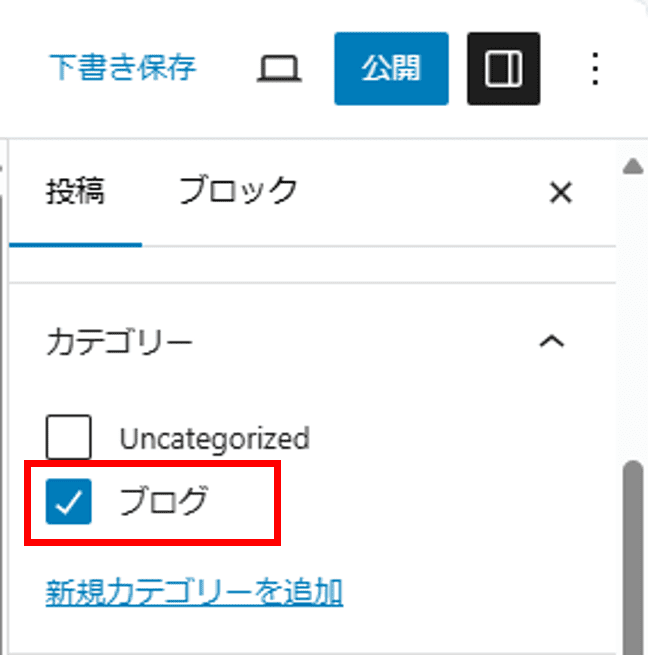
先ほど追加したカテゴリーにチェックを入れ、設定完了です。


手順7:パーマリンクを設定する
最後に、パーマリンクを設定します。
パーマリンクとは、記事のURLを指し、読者や検索エンジンにとって重要な要素となります。


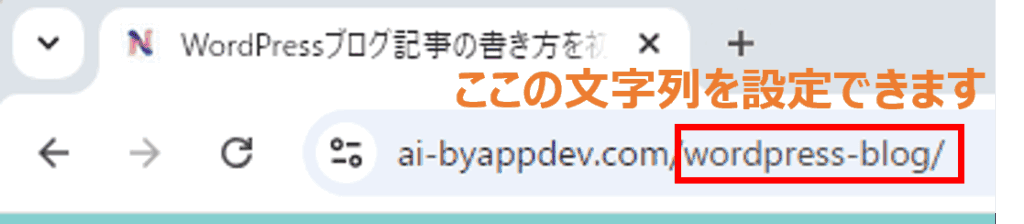
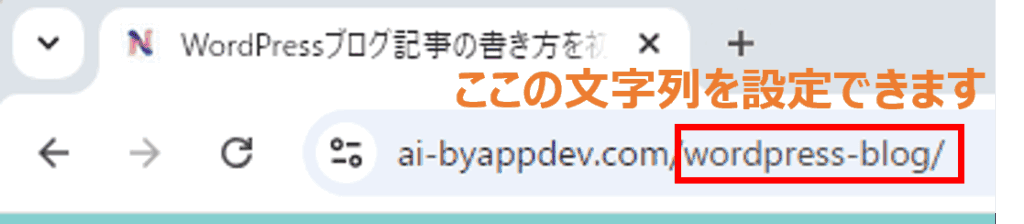
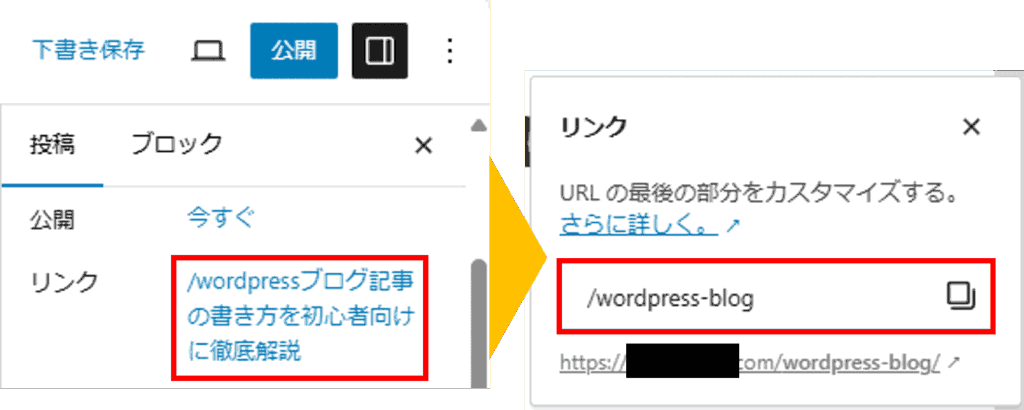
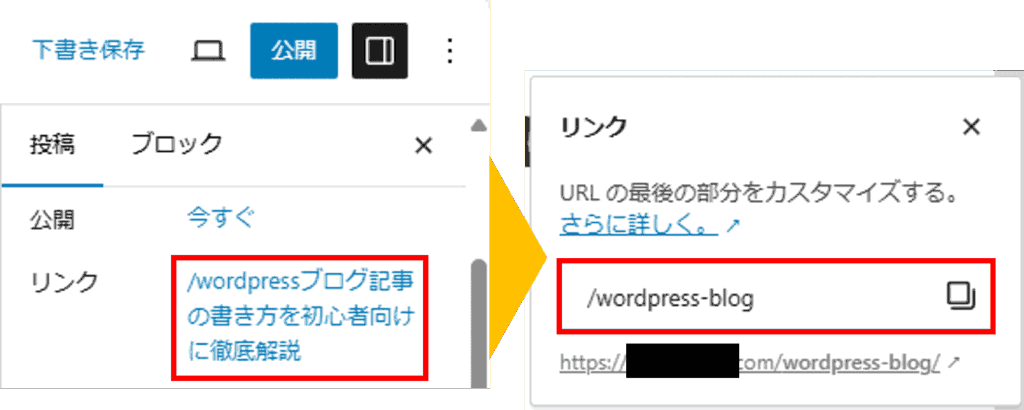
画面右上の投稿タブを下にスクロールし、リンクの項目を選択して、記事内容を表す文字列を入力します。


記事公開後にパーマリンクを変更すると、SEO評価が1からやり直しになる・リンク切れの原因になるため、初めによく考えて設定しましょう。
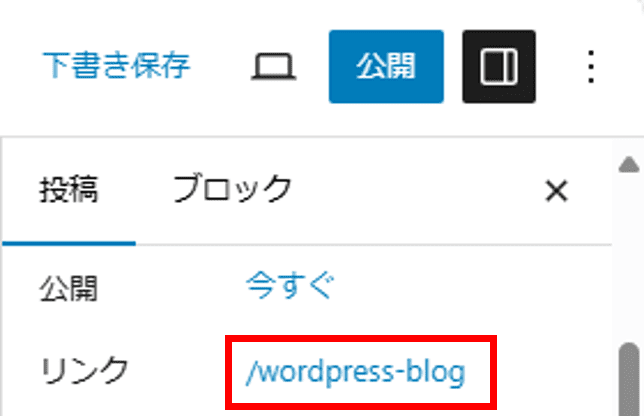
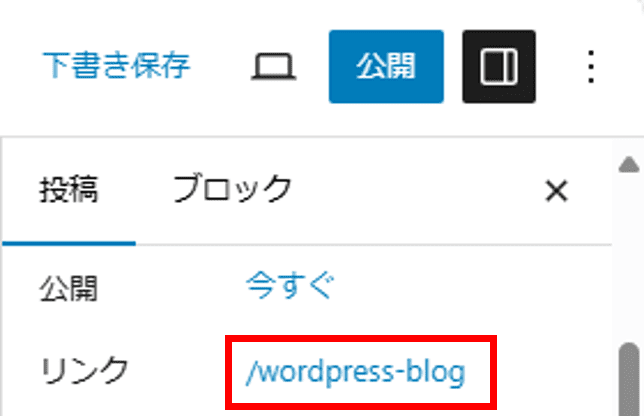
リンクに正しい文字列が入力されていることを確認して、パーマリンクの設定完了です。



コメント