
・MidjourneyのWeb版の使い方や特徴は?
・Discord版と比べて使いやすい?
という方に向けた記事になります。
2024年8月より、MidjourneyのWeb版が正式リリースされました。
Web版はUIがシンプルで操作しやすく、多くの機能を備えているため、Discord版に比べてより使いやすくなりました。
DiscordアカウントまたはGoogleアカウントがあればすぐに利用開始できます!
本記事では、「MindjourneyのWeb版の使い方」と、「カスタマイズ方法」について解説します。
MidjourneyのWeb版とは?
MidjourneyのWeb版は、パソコンやスマートフォンのブラウザからアクセスできる、画像生成プラットフォームです。
基本的な機能は今までのDiscordで使用していたMindjourneyと同じで、さらに使いやすくなりました。
Web版は、これまでに100枚以上の画像を生成した人限定で使用可能でしたが、正式リリースされたため、サブスクリプション登録すれば誰でも使用可能になっています。
Webブラウザから利用できる
MidjourneyのWeb版は、PCやスマホのウェブブラウザを通じてアクセスできるサービスです。
ダウンロードやインストールの必要がないため、インターネット接続さえあればすぐに利用開始が可能です。
なにより、Web版ではDiscordアカウントの登録やDiscordの基本操作を覚える必要がなくなり、Mindjourney利用開始のハードルが低くなったと言えます。
ちなみに、DiscordもWebブラウザで利用できます。私はWeb版とアプリ版を両方利用していました!
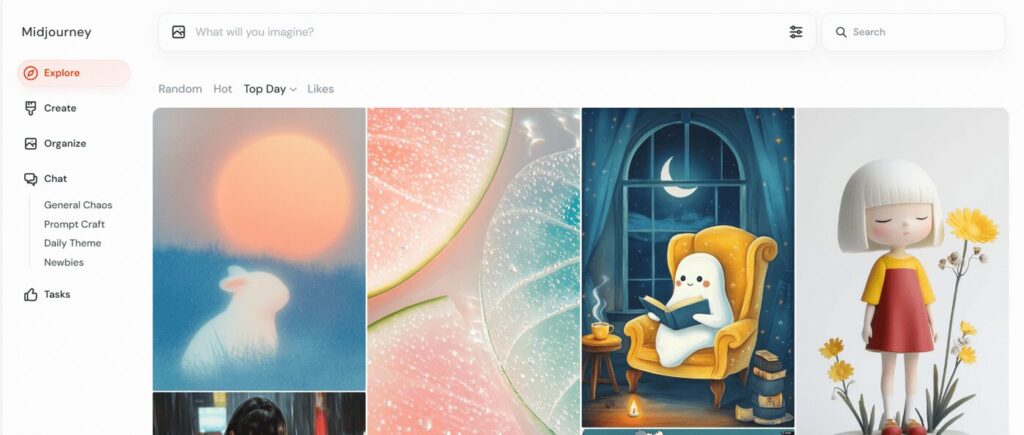
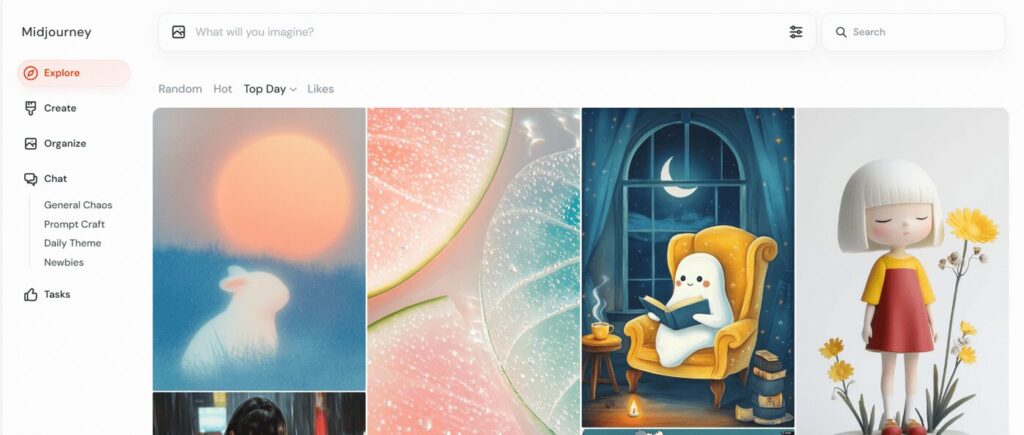
他の人が生成した画像が探しやすい
MidjourneyのWeb版では、ユーザーが生成した画像が容易に検索できるようになりました。
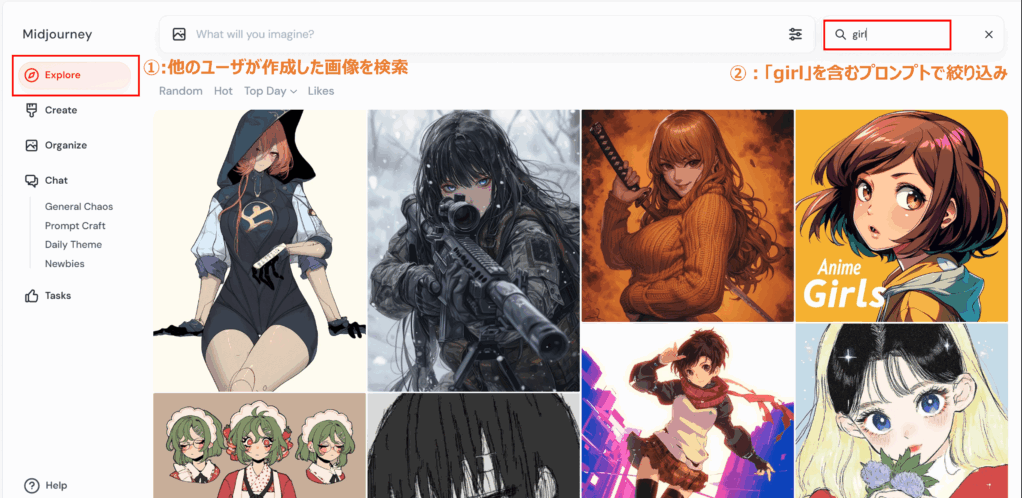
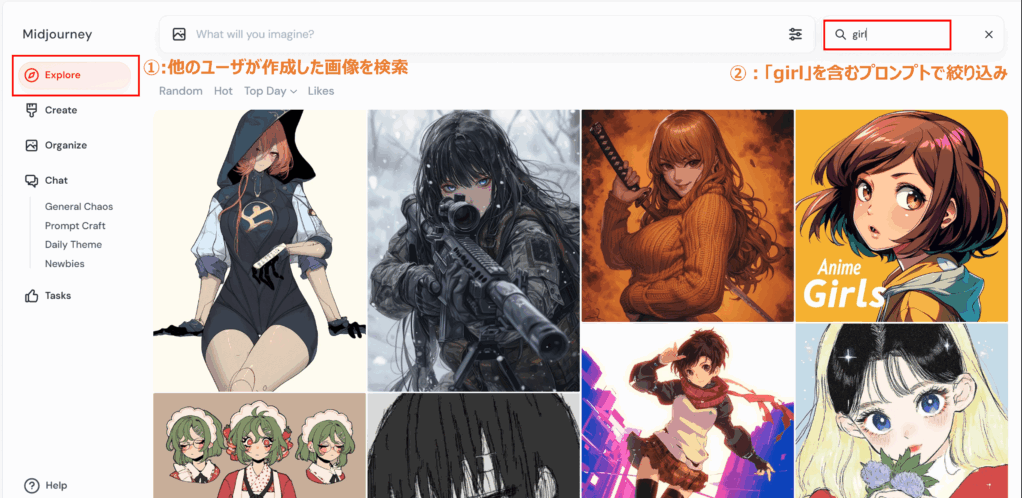
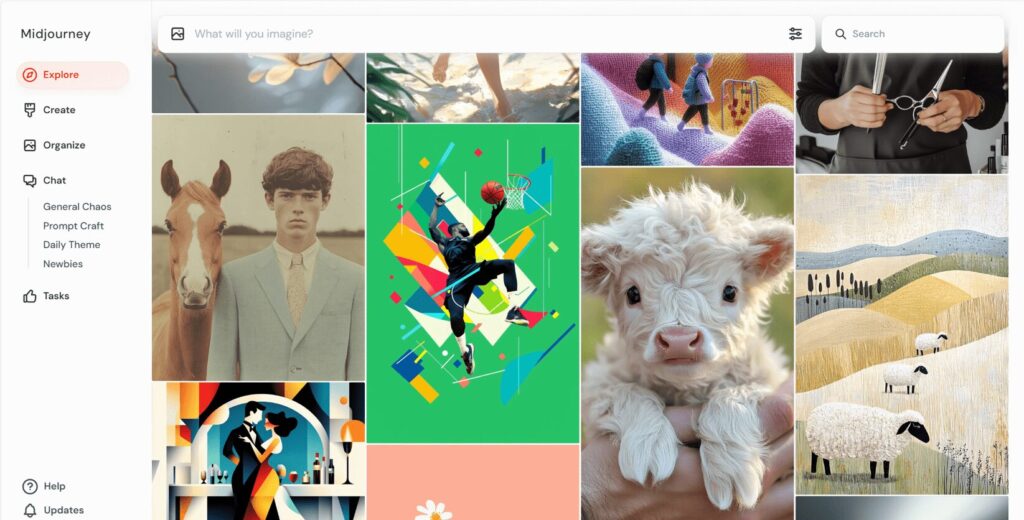
具体的には、画面左上「Explore」を押すと、他のユーザーが生成した画像を検索できます。
さらに、画面右上の検索窓にキーワードを入力すると、「入力したキーワードがプロンプトに含まれる画像」だけを抽出します。


プロンプトに「girl」が含まれる、他のユーザが生成した画像が検索されました。
このように、簡単に検索・他のユーザが生成した画像を閲覧し、プロンプトを参考にすることで新しいインスピレーションを得たり、技術を学ぶことができるのが特徴です。
特に「プロンプトはどう書いたら良いだろう?」と思う初心者の方にとってかなりうれしい機能かと思います。私も使って、参考にさせてもらってます。
画像管理が簡単にできる
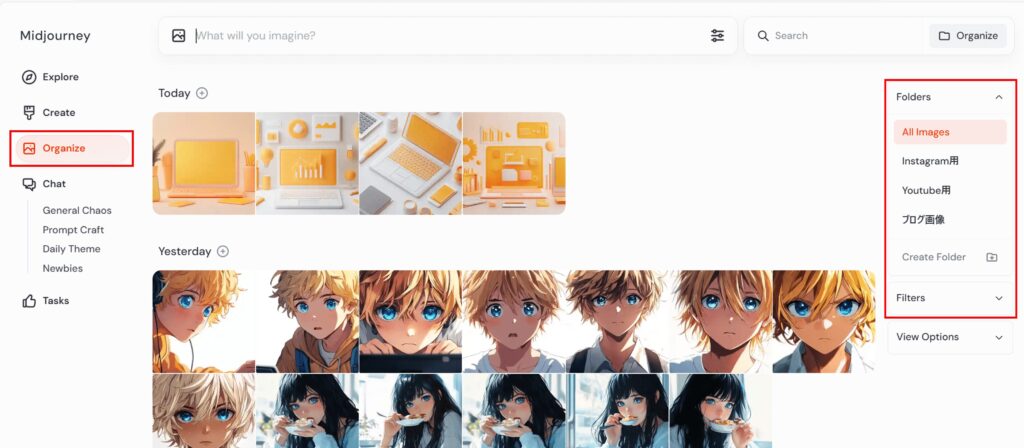
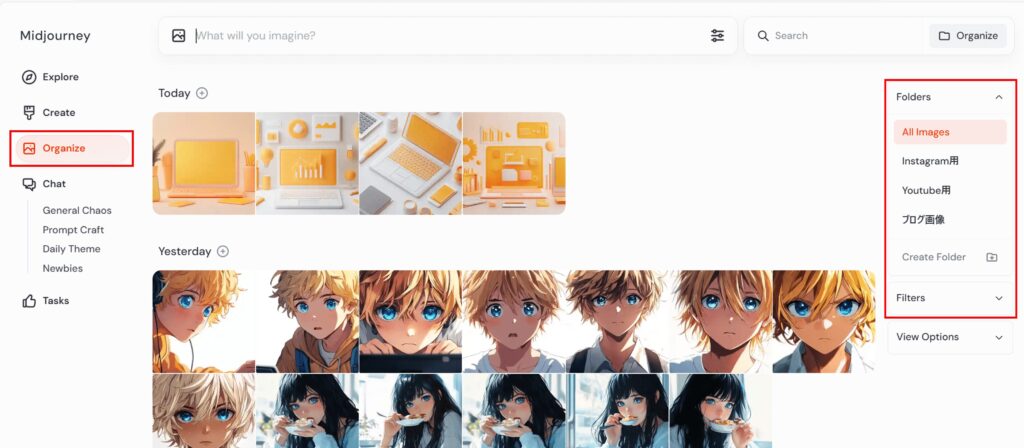
MidjourneyのWeb版は「フォルダ機能」「フィルタ機能」により、生成した画像を効率的に管理できます。
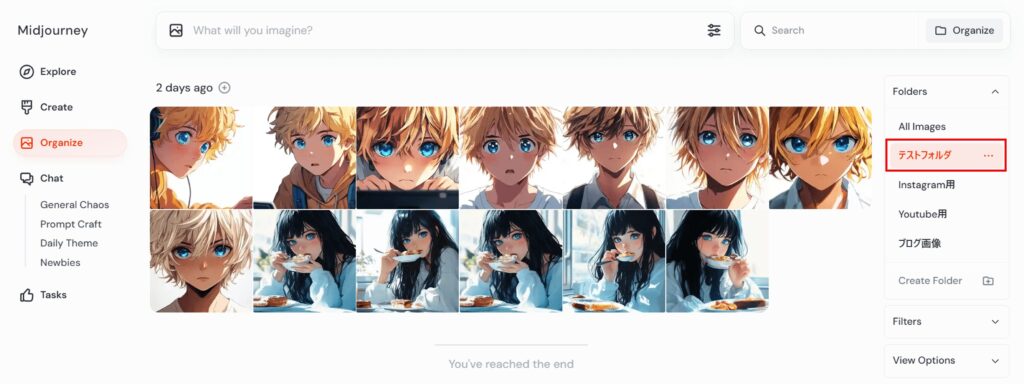
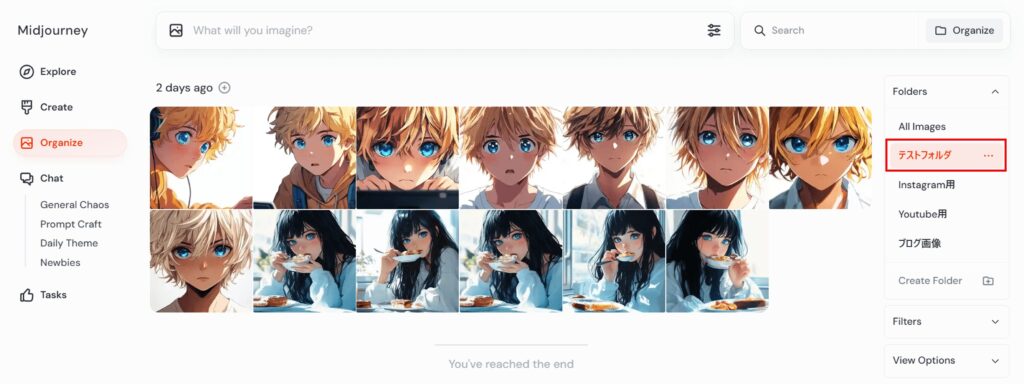
画面左上「Organize」を押すと、画面右側に「フォルダ機能」「フィルタ機能」が確認できます。


フォルダ機能では、フォルダを自由に作成し、生成した画像をプロジェクトごとに整理することで目的の画像を見つけやすくなります。
フィルタ機能では、画像の出力タイプやサイズ、バージョン等でフィルタリングすることで目的の画像を見つけやすくなります。
どちらも便利ですが、個人的には「フォルダ機能」の方が自由度が高くてよく利用します。
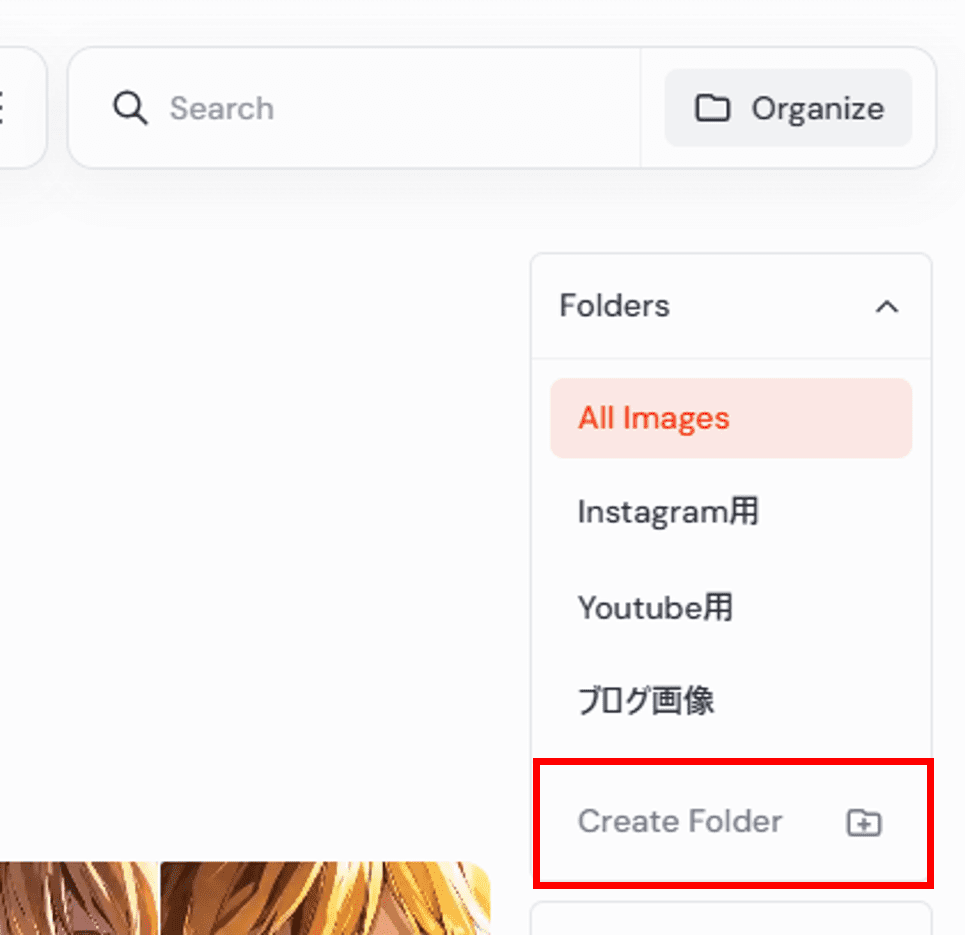
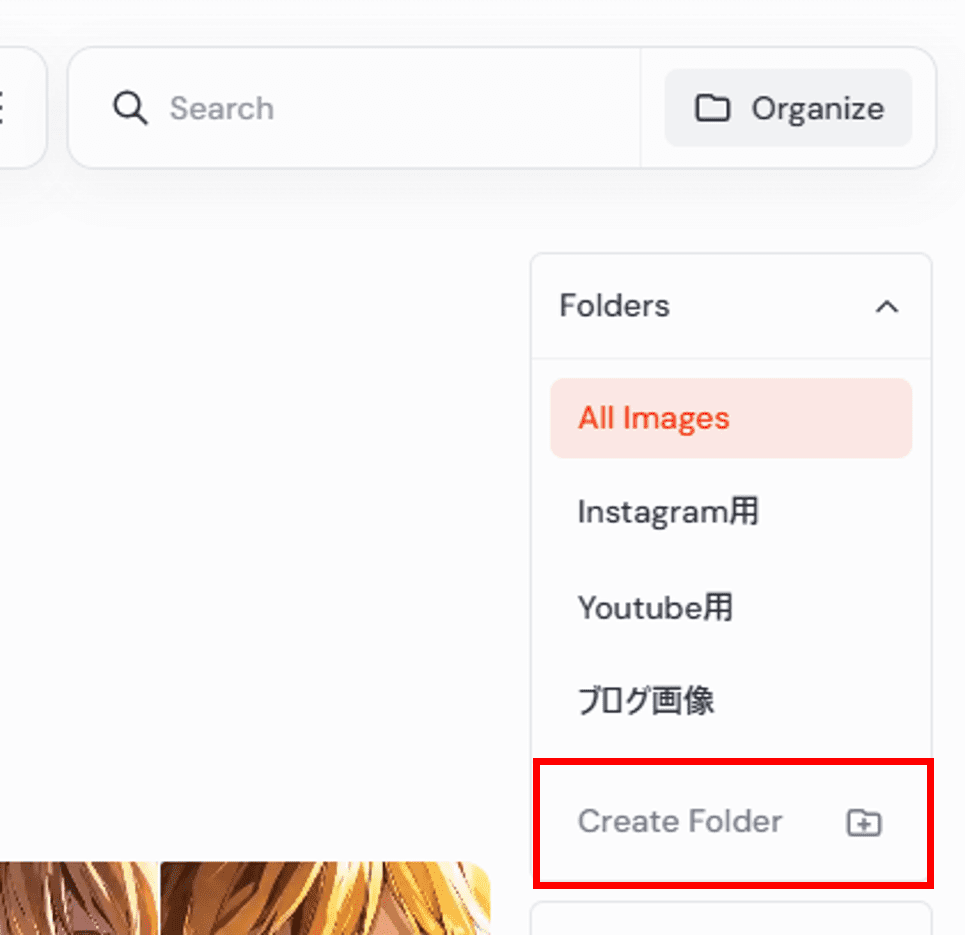
フォルダの作成は「Create Folder」から行います。


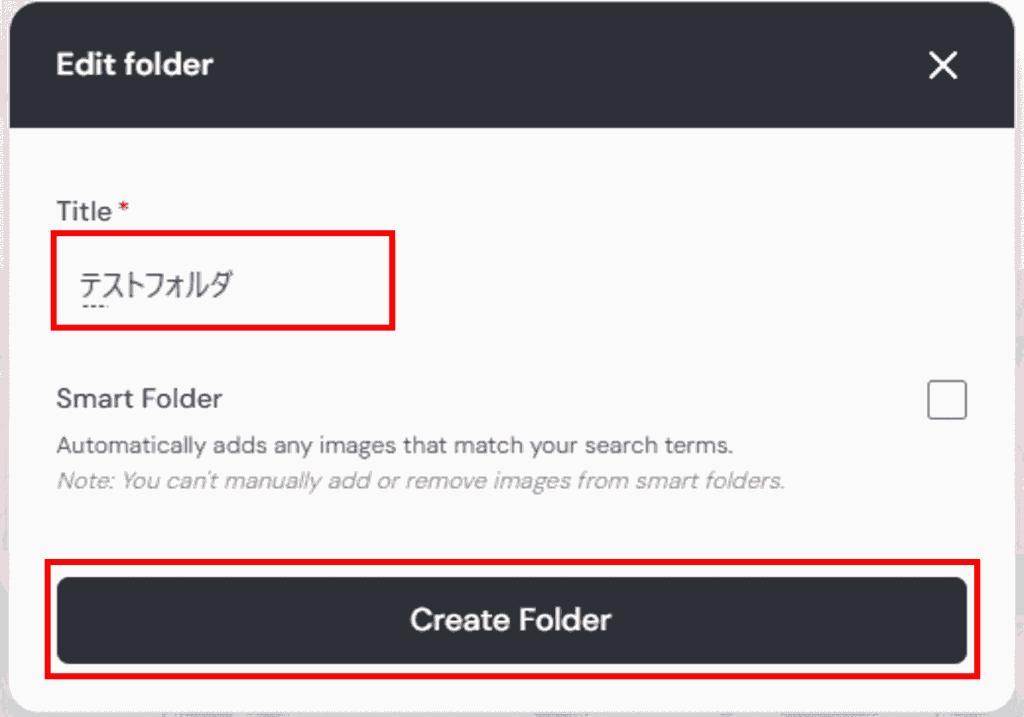
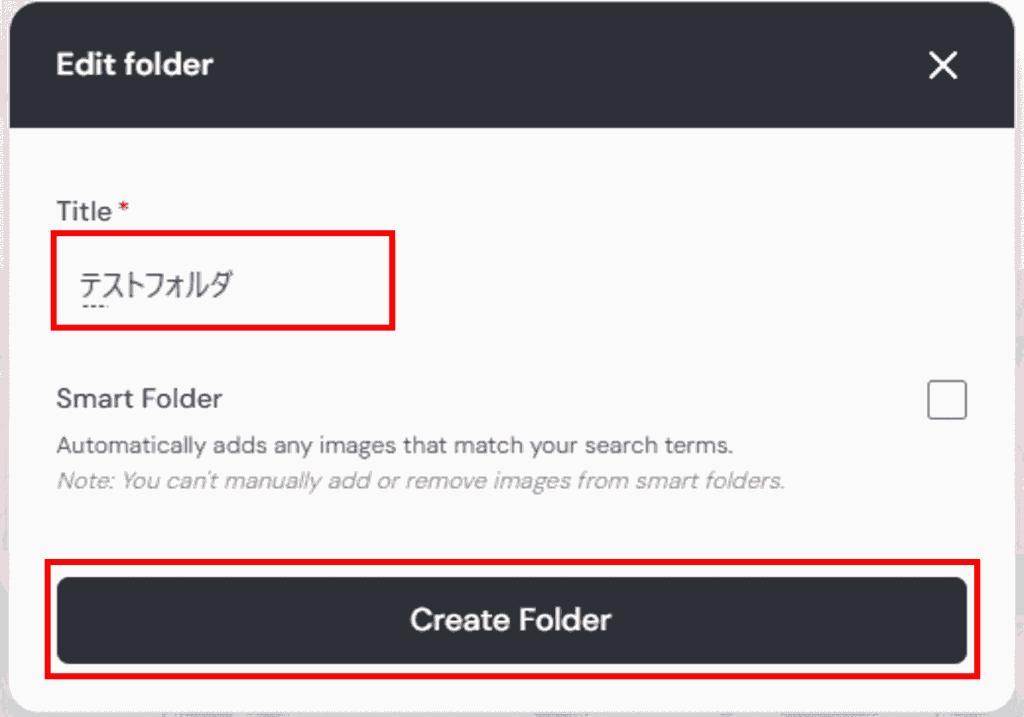
フォルダ名を入力して「Create Folder」ボタンを押して、作成完了。


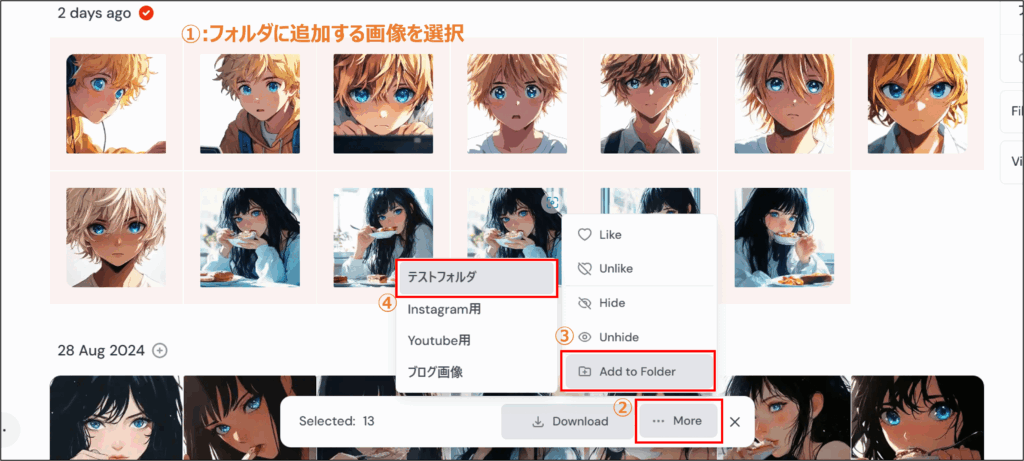
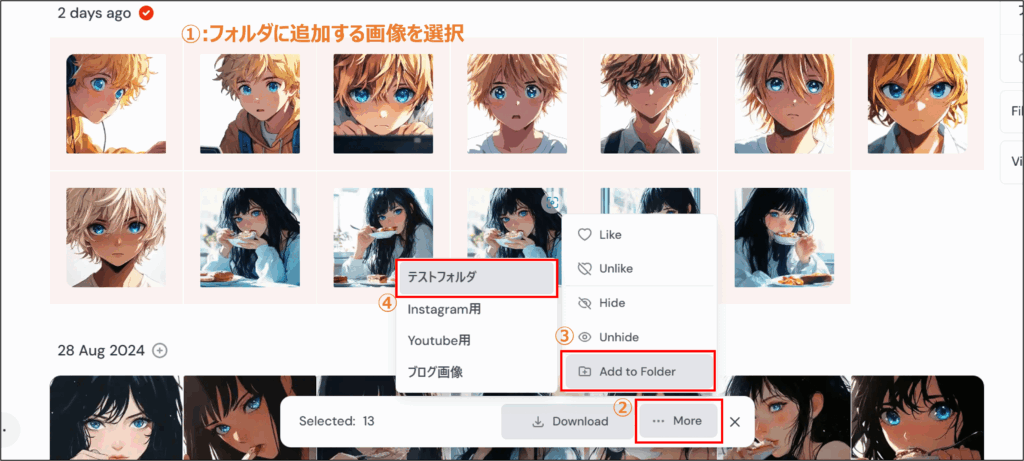
作成したフォルダに画像を追加するのは一つずつでも、複数ずつでも可能です。
一つずつ追加する場合は、対象の画像をドラッグして、追加したいフォルダの上でドロップします。
複数ずつ追加する場合は、対象の画像を選択して(選択されたらピンク色?になる)、「More」→「Add to Folder」→「追加したいフォルダ名」を押します。


このように画像をフォルダ分けすることで、後から見返したり画像を探したりするときに便利です。


MidjourneyのWeb版の使い方


MidjourneyのWeb版は、DiscordアカウントまたはGoogleアカウントがあればすぐに利用開始できます。
以下の手順で、Web版を使い始めましょう。
- Web版にログインする
- プロンプトを入力して画像を生成する
- 生成した画像を保存する
一つずつ見ていきます。
手順1:Web版にログインする
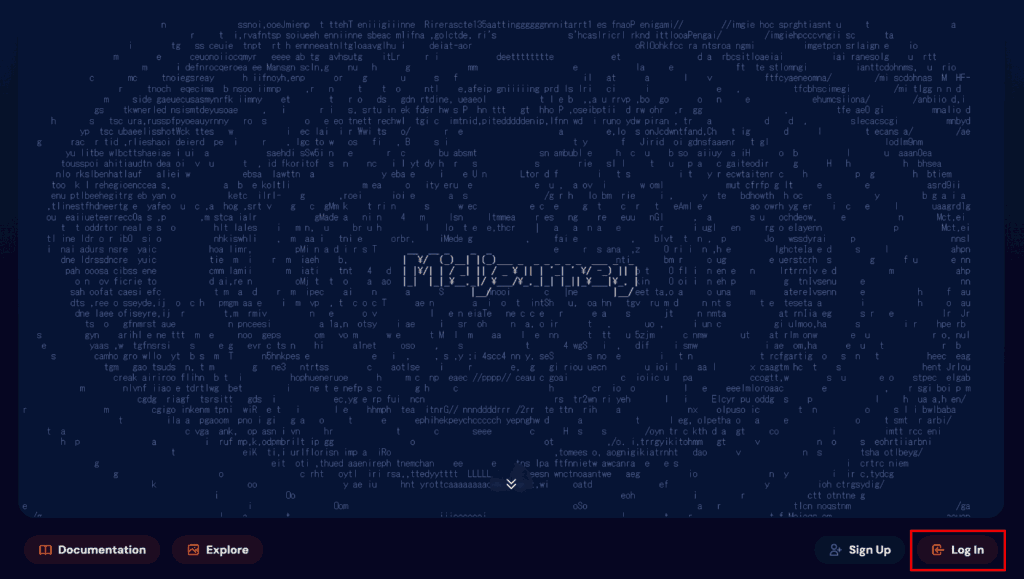
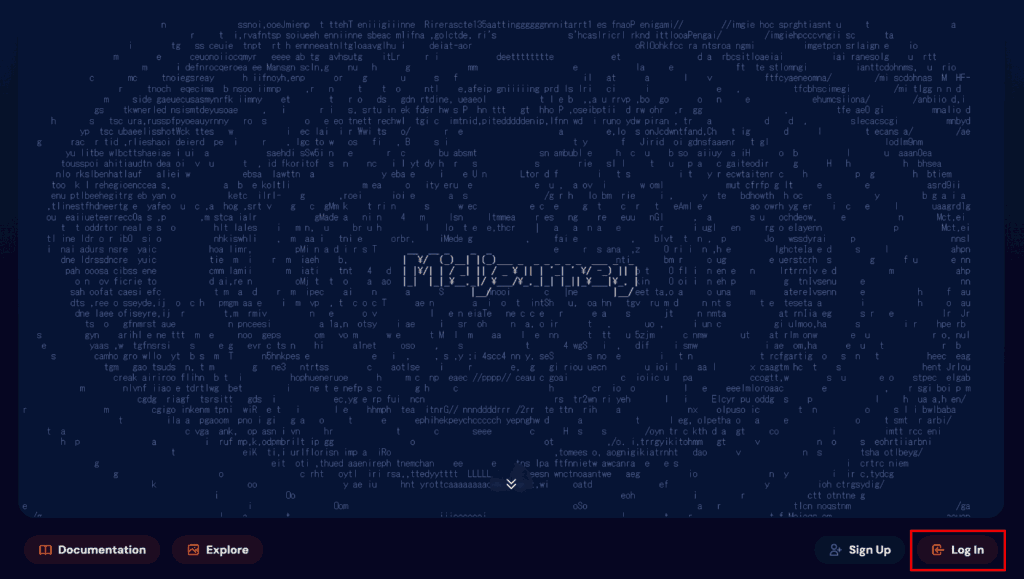
まずMidjourneyのWeb版にアクセスし、「Log In」ボタンをクリックします。


DiscordアカウントまたはGoogleアカウントで続けます。この手順では「Discord」を選択。


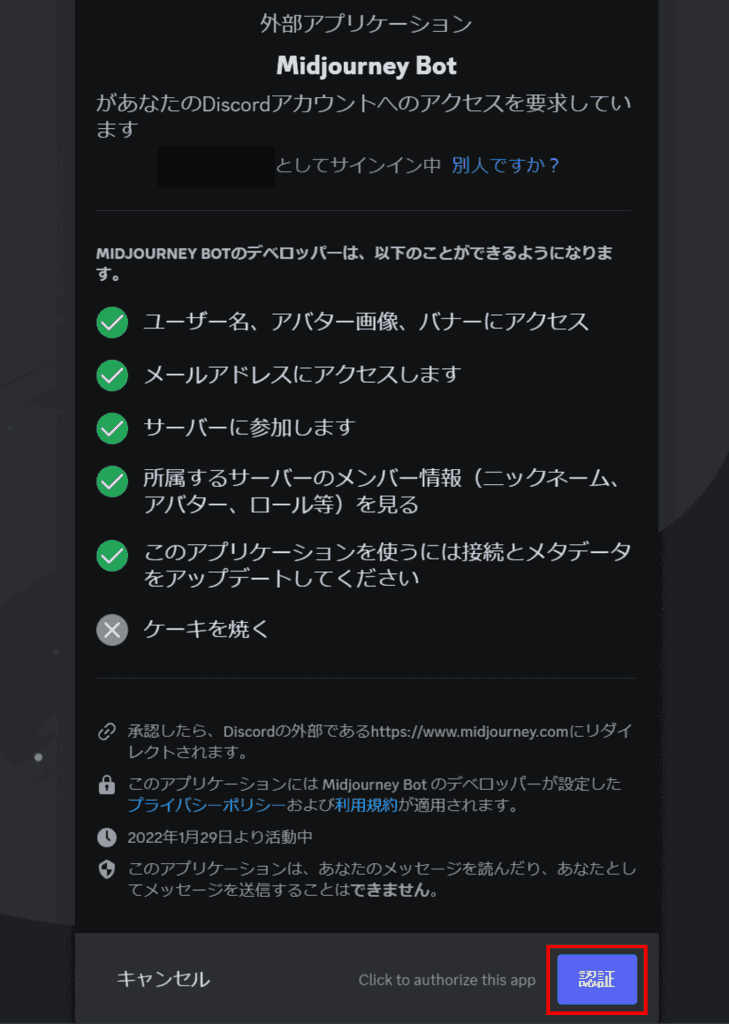
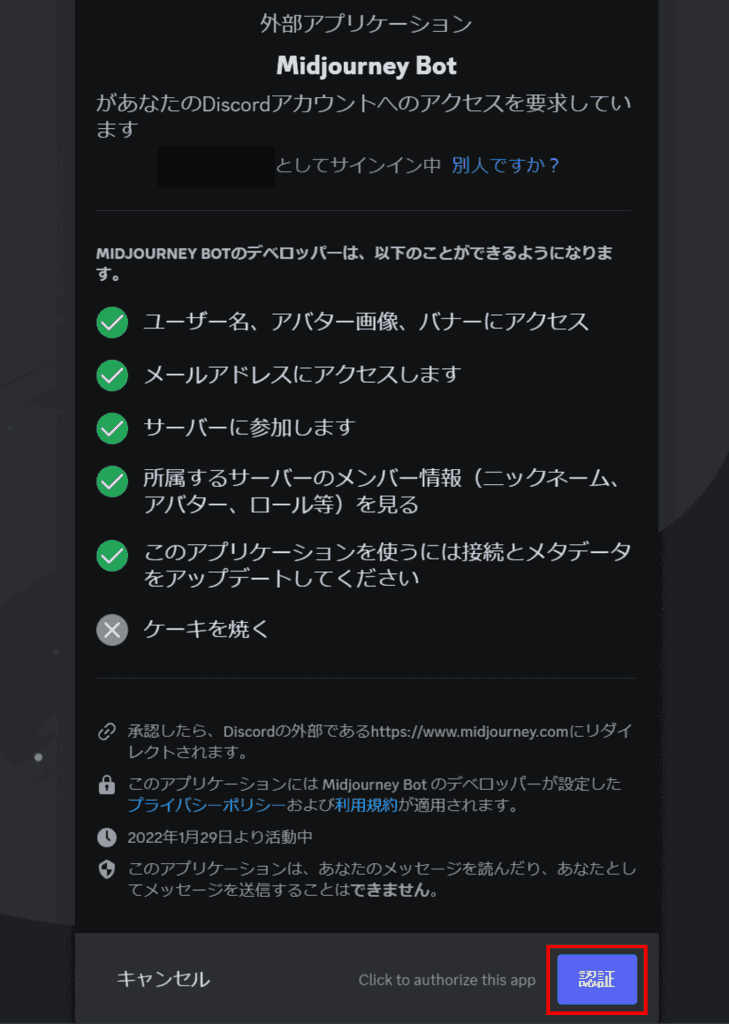
認証ボタンを押します。


以下の画面に遷移したら、ログイン完了です。


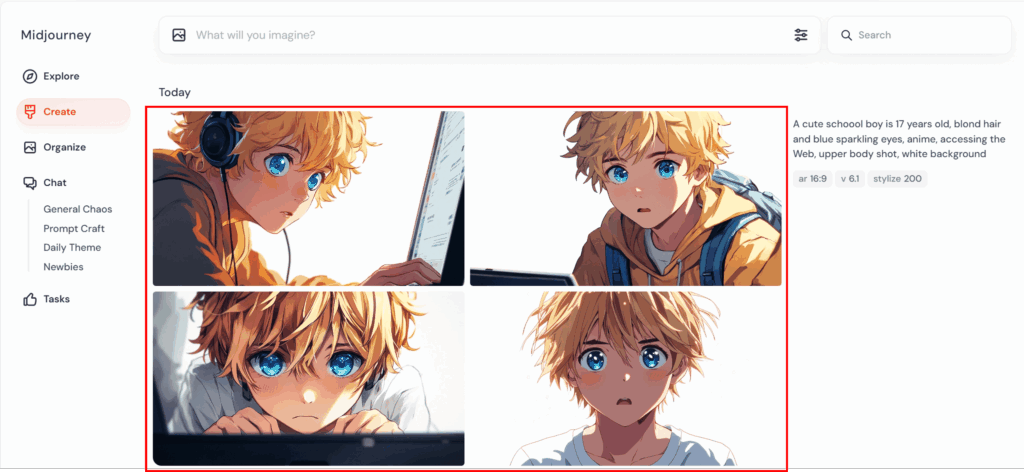
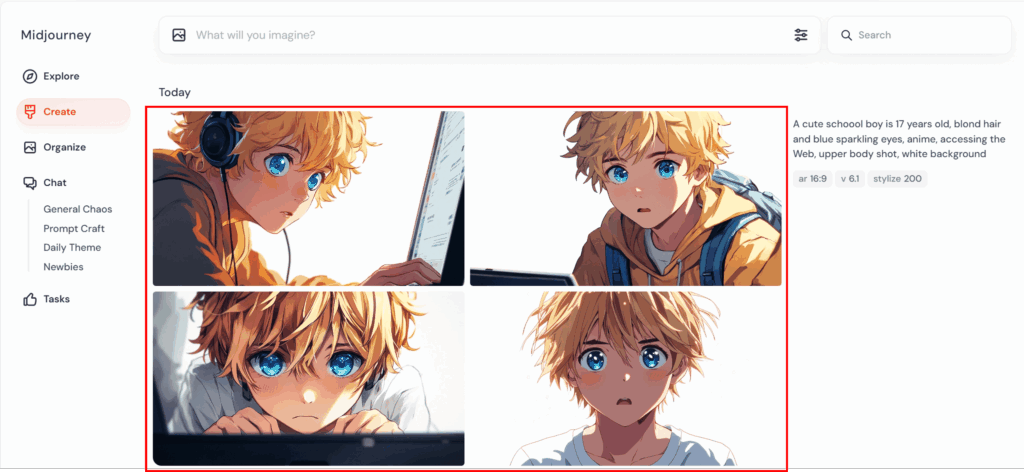
手順2:プロンプトを入力して画像を生成する
次に、プロンプトと呼ばれる「AIにどんな画像を生成したいかを伝えるための指示文」を入力することで画像を生成していきます。
画面左上の「Create」を開き、プロンプト入力欄にプロンプトを入力します。


プロンプトを入力して「Enter」キーを押して数秒~1分ほど待つと、4枚の画像が生成されます。


手順3:生成した画像を保存する
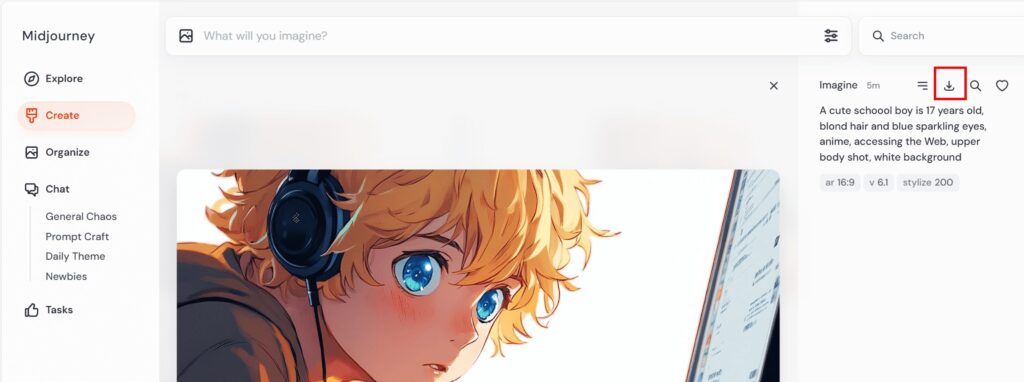
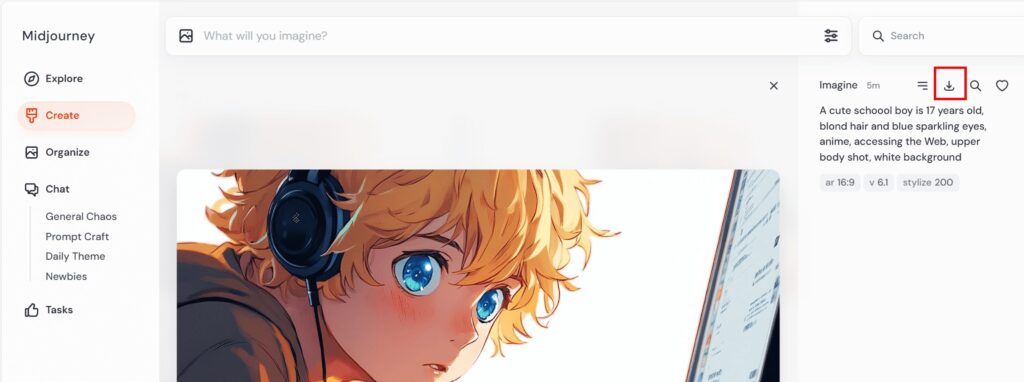
最後に、生成した画像を保存していきましょう。
生成された画像の中からお気に入りの画像を選択し、「Download Image」ボタンを押します。


以上で、画像の保存は完了です。
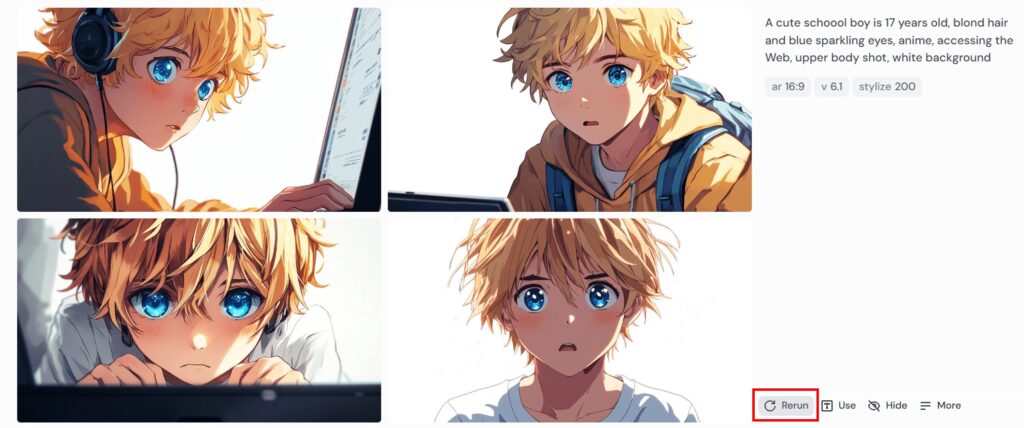
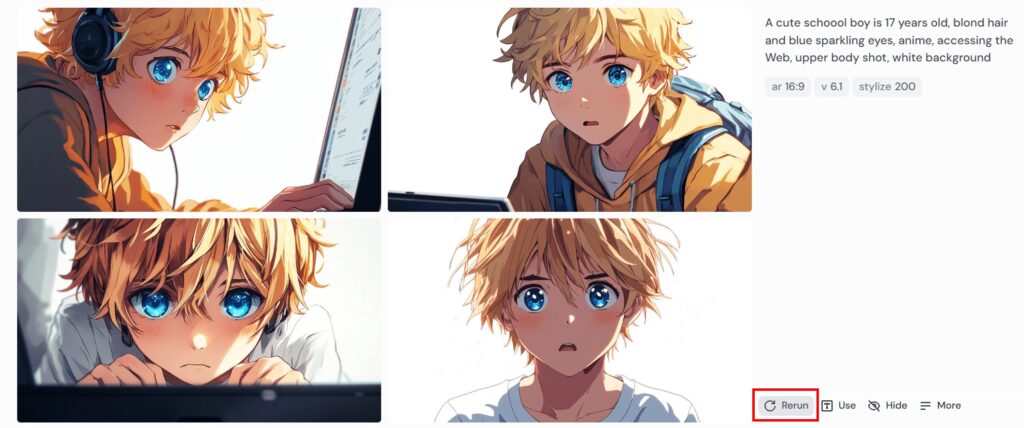
生成した画像がいまいち・気に入らない場合はプロンプトを変えるか、更新ボタン「Return」を押しましょう。


更新ボタンを押すと、同じプロンプトで、新しく画像を生成してくれます。
Web版を使いこなす!高度な機能を紹介


MindjourneyのWeb版の基本的な使い方を解説しました。
ここからは、さらにWeb版を使いこなすための高度な機能について紹介します。
- パラメーターの簡単な設定方法
- 「Creation Actions」によるカスタマイズのやり方
- Editor機能の使い方
それぞれ見ていきましょう。
パラメーターの簡単な設定方法
Discord版では、パラメーターはプロンプトに追加する必要があります。
Web版でも同様にプロンプトに追加しても問題ありませんが、プロンプトに追加することなく、設定を変更するだけでパラメーターが簡単に使えるようになりました。
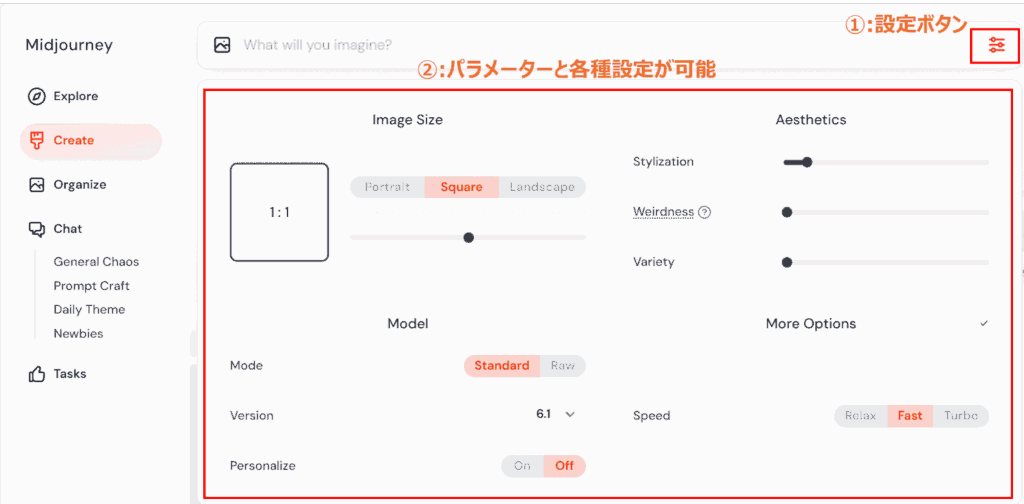
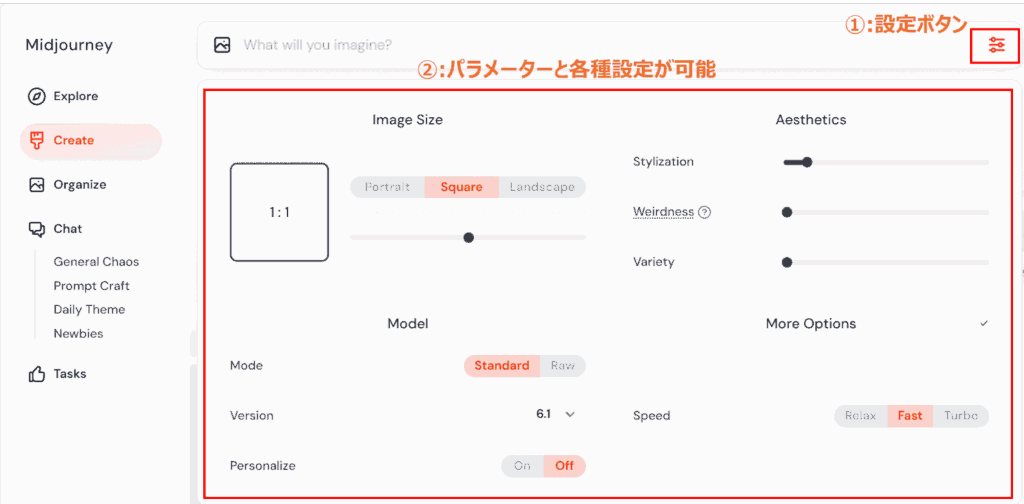
具体的には、プロンプト入力欄の右側にある設定ボタンよりパラメーターと各種設定が可能です。


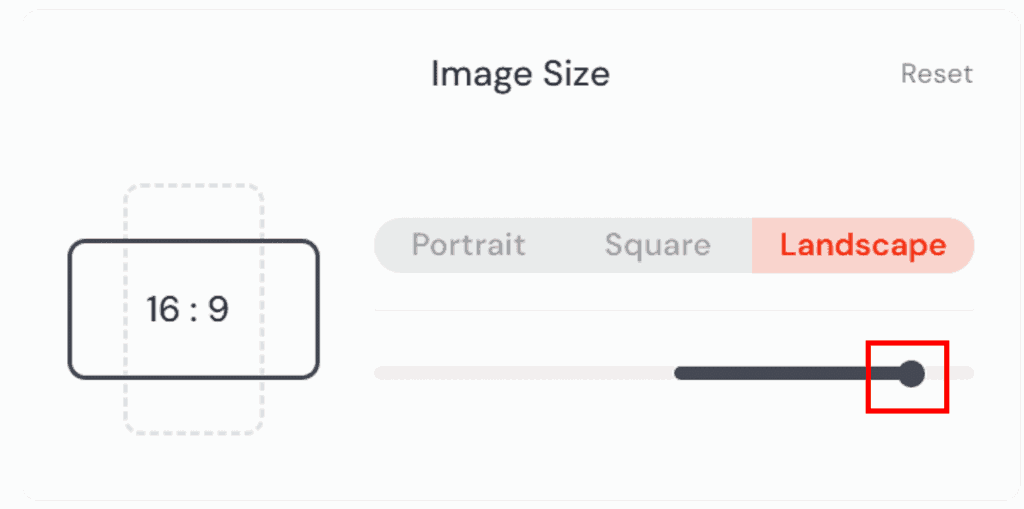
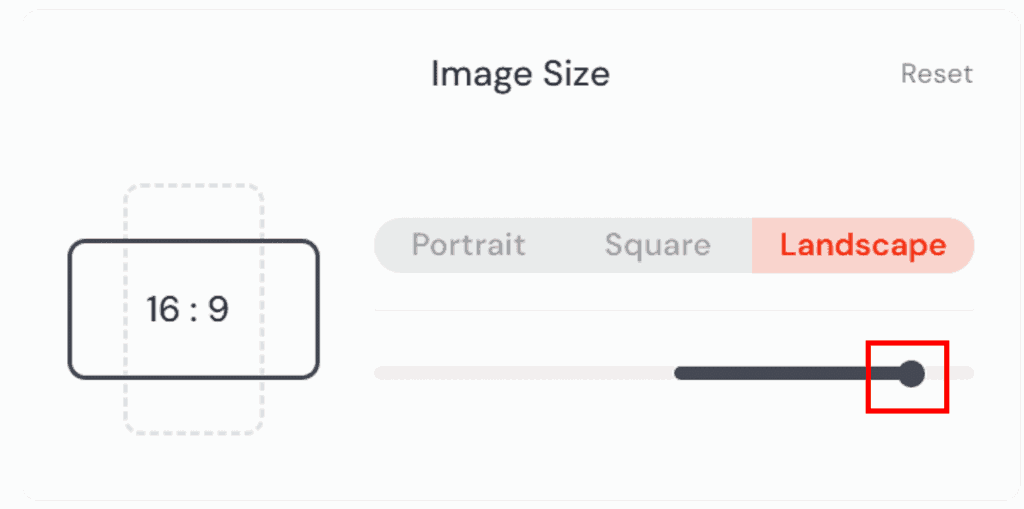
例えば、左上の「Image Size」では画像のアスペクト比(縦横比)を設定できます。
設定前のデフォルト値は1:1です。
「Portrait」・「Squere」・「Landscape」から選択するか、その下のバーを動かすことでアスペクト比を変更できます。
例えば、ブログ用の画像がほしいのでアスペクト比を「16:9」に設定してみましょう。
バーを動かして、「16:9」に設定。この状態でプロンプトを入力すると、自動でアスペクト比のパラメーター「–ar 16:9」が設定され、画像が生成されます。


「Creation Actions」によるカスタマイズのやり方
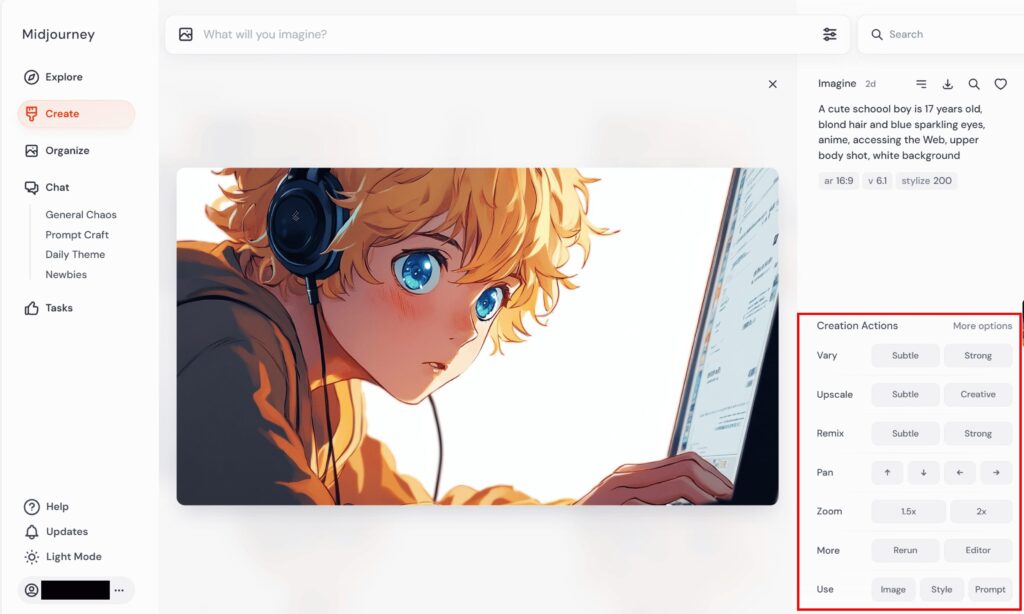
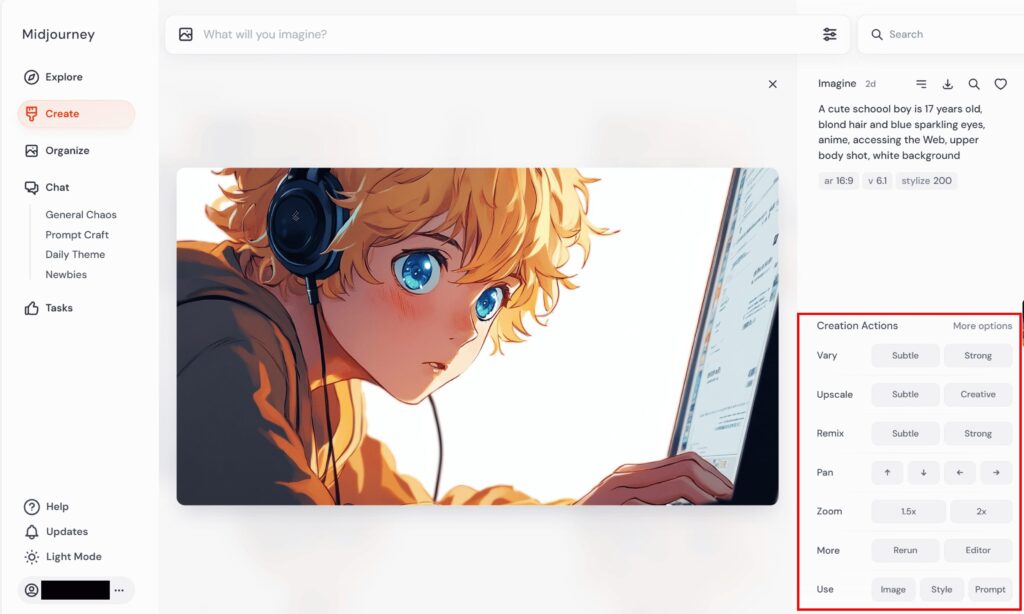
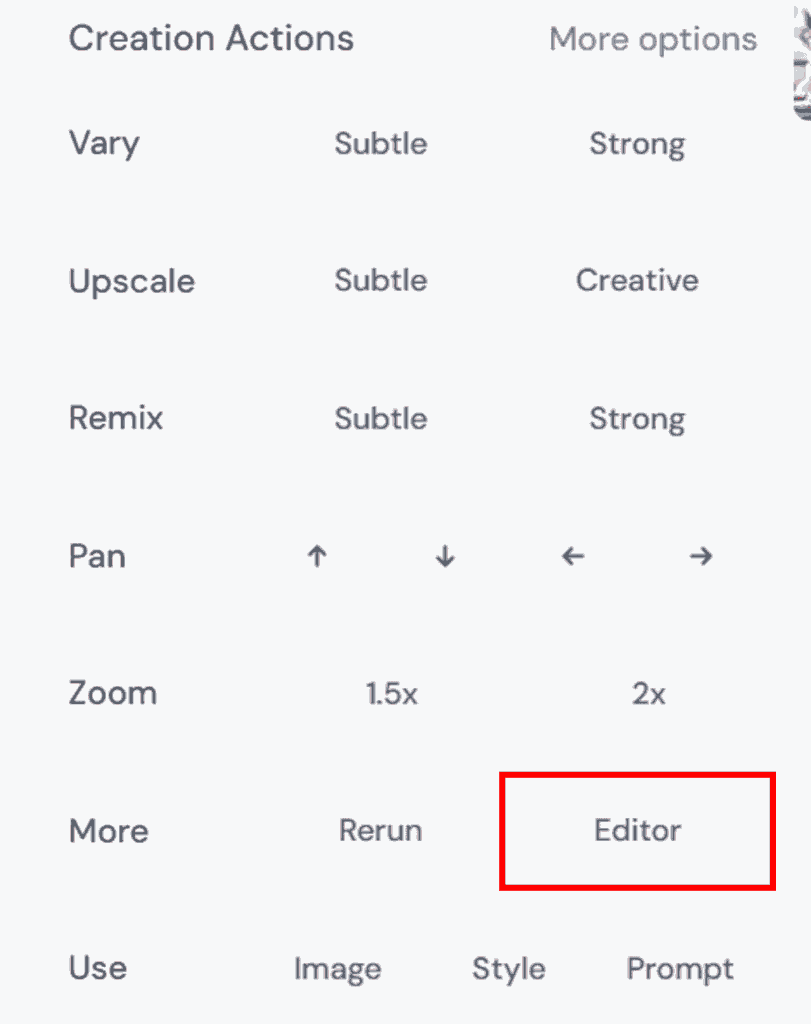
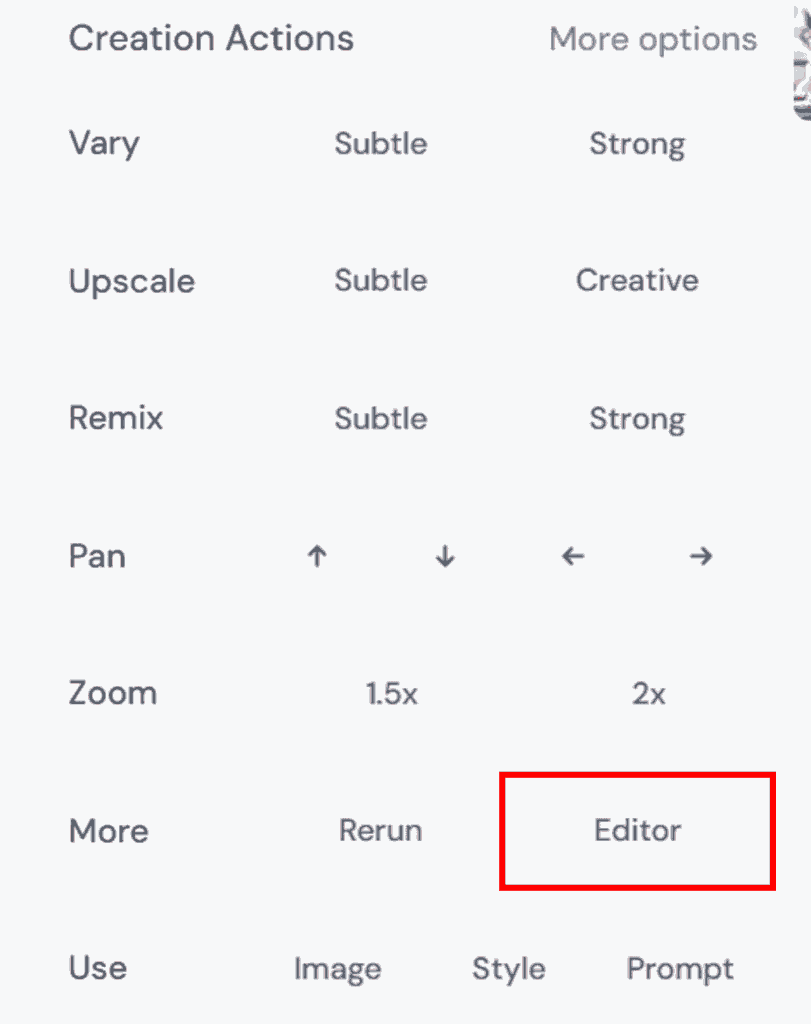
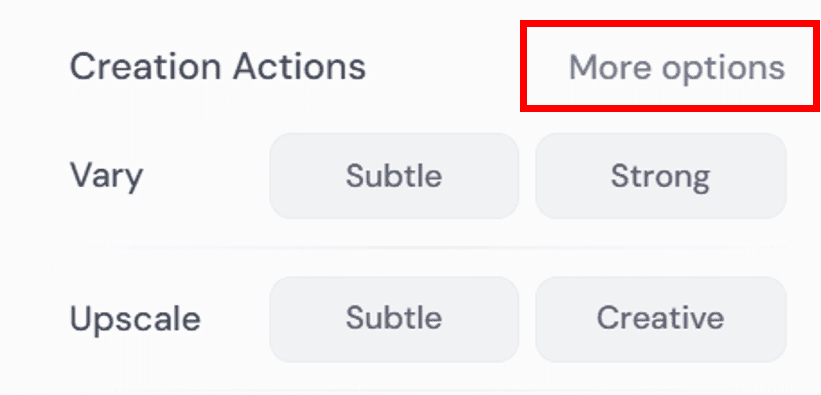
生成された画像を選択した画面右下に「Creation Actions」があります。ここでは、生成された画像に対してカスタマイズが可能です。


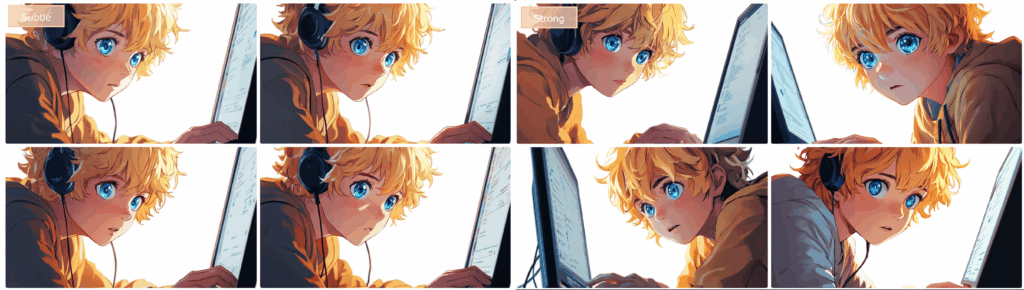
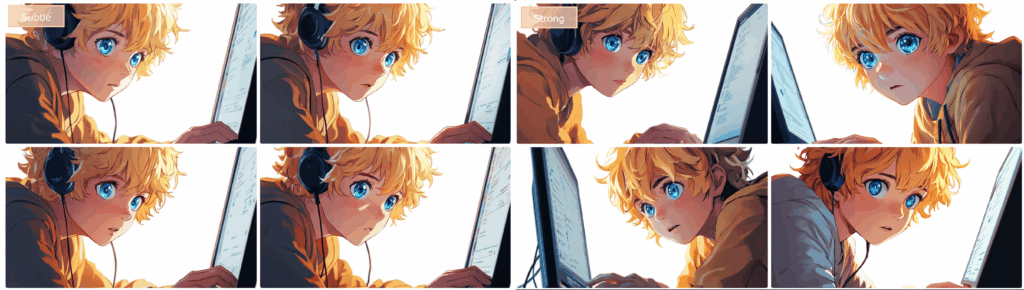
例えば一番上の「Vary」は、選択した画像に近く、少し変化をつけた新しい画像を生成します。
Subtle:元の画像から少し変化をつけた新しい画像を生成
Strong:元の画像から大きめに変化をつけた新しい画像を生成
左側が「Subtle」で出力した画像、右側が「Strong」で出力した画像です。


右側のほうが男性の向きや服が少し変わるなど、若干変化が大きいことがわかります。
Editor機能の使い方
Editor機能では、生成された画像をより細かく編集することが可能です。
先ほど確認した「Creation Actions」の欄の「Editor」ボタンを押すことで編集を開始します。


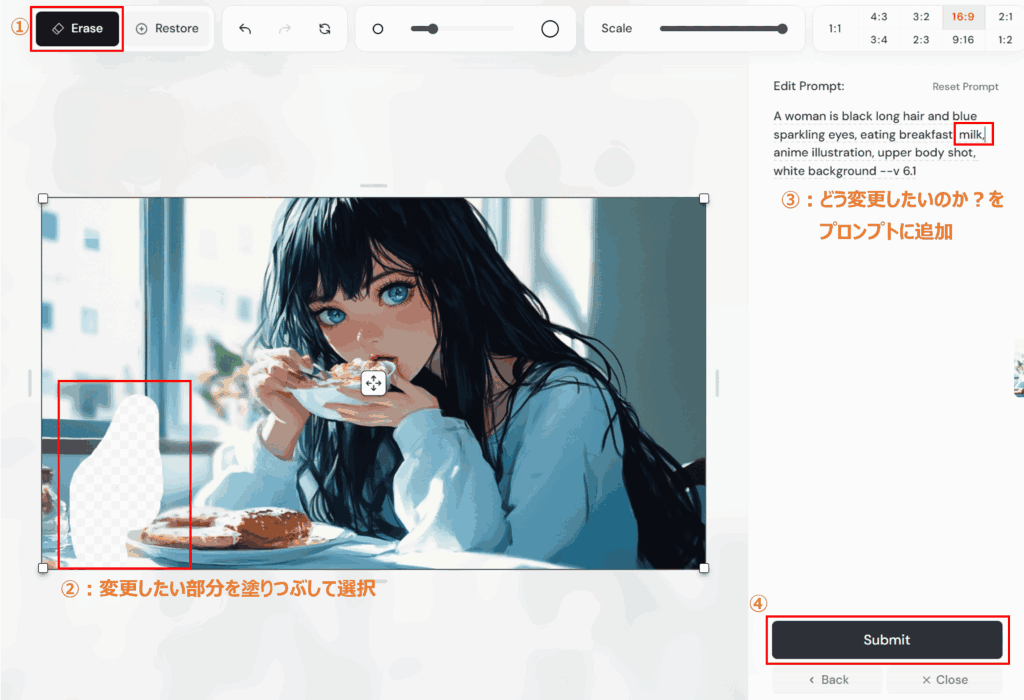
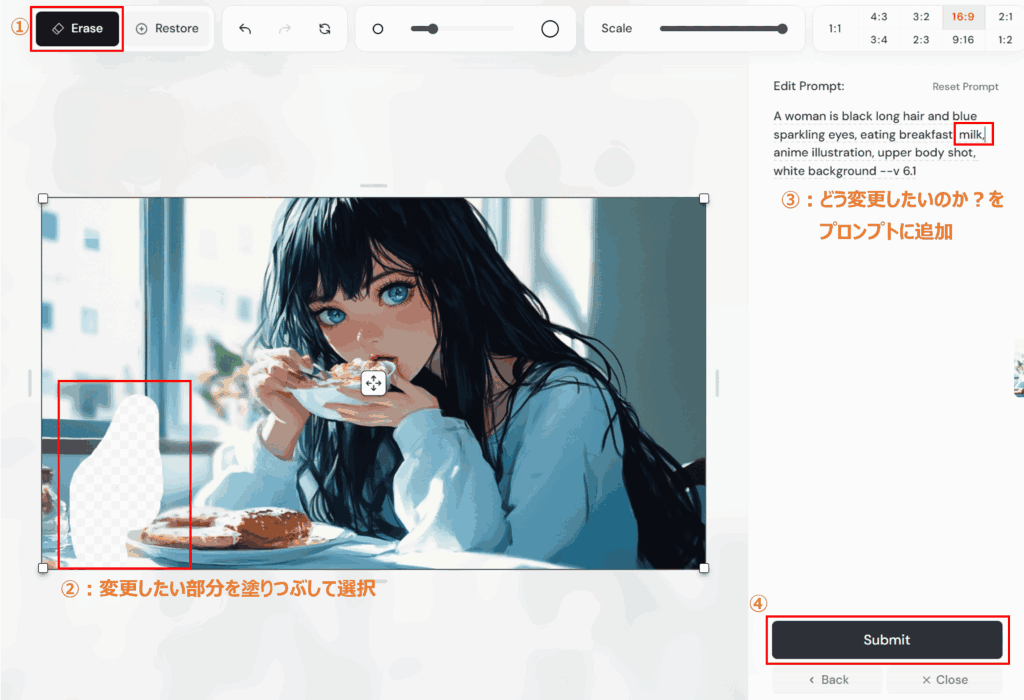
「Erase」を使用して、画像の一部分を変更していきます。


①「Erase」を選択
②変更したい部分を塗りつぶして選択
③どう変更したいのか?をプロンプトに追加(今回は飲み物を牛乳に変更するよう設定)
④「Submit」で再生成開始
再生成を行い、飲み物を牛乳に変更することができました。


まとめ
MindjourneyのWeb版の使い方カスタマイズ方法について解説しました。
UIがシンプルで操作しやすいため、とにかく触って覚える、ことが使いこなすコツだと思います。
新しい機能も積極的に使って、慣れて、思い通りの画像をたくさん生成していきましょう!



コメント