
・EditTextの使い方を知りたい
・Android Studioで入力可能なテキスト欄を作成したい
という方に向けた記事になります。
Androidのアプリ開発では「EditText」を使用し、ユーザが入力可能なテキスト欄を作成することが可能です。メールアドレスやパスワード、ユーザー情報などを入力するときに利用されます。
また、テキスト欄に入力された文字をアプリ内で受け取り、次の画面へ進んだりエラーを表示したりすることも可能です。
本記事では、「Android EditTextの使い方」について詳しく解説します。
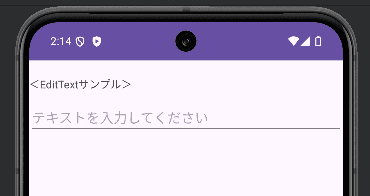
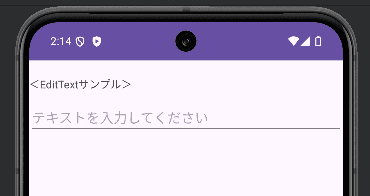
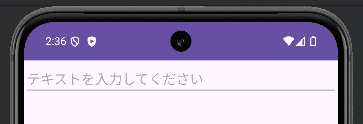
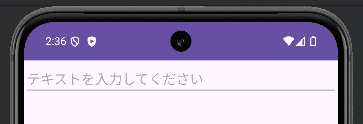
実際に入力可能な以下のようなテキスト欄を作成しながらEditTextの使い方を見ていきましょう!




Android EditTextとは?


Android EditTextはユーザが入力したテキストを受け取ることができるビューです。EditTextを使用することで、アプリ内でユーザーが入力した情報を簡単に取得できます。
たとえば、ログイン画面でのIDやパスワード、検索フォームなど、アプリにおいて必須の要素を簡単に設置できます。
TextViewは文字を表示するだけですが、EditTextはユーザーからの入力を受け付けられる点が特徴といえます。
さらに、ヒント表示や複数行対応といった設定も行うことが可能です。このコンポーネントを覚えておくと、あらゆるシーンで活用しやすくなるでしょう。
EditTextでできること
EditTextはユーザーに文字を入力させ、それをアプリ内部で活用できるようにするコンポーネントです。具体的には、名前やメールアドレスの登録、メッセージの投稿、検索キーワードの入力など、幅広い用途に対応します。
入力候補のサジェストや自動補完機能を導入すると操作性を高めることも可能です。
さらに、入力制限をかけて文字数や種類を制御するなど、アプリ仕様に合わせたルール設定も行いやすいでしょう。これらを適切に組み合わせると、ユーザーがスムーズにデータを入力できる仕組みが作れます。
TextViewとの違い
EditText はユーザーが文字を入力・編集できるコンポーネントで、キーボードを使って自由に文字の追加や削除が可能です。主にフォーム入力(メールアドレスやパスワード、検索キーワードなど)で活用されます。
一方、TextView は表示専用のテキストコンポーネントであり、ユーザーが直接編集することはできません。文章やラベルの表示が中心で、たとえば説明文や見出しなどユーザーの操作を受け付けない場面で使われます。
- TextView:文字を表示するだけのテキストビュー
- EditText:ユーザーが入力するためのテキストフィールド
Android EditTextの基本的な使い方


Android EditTextの基本的な使い方は以下の通りです。
- テキスト入力欄をアプリ画面に追加する
- 入力されたテキストを受け取る
- アプリを実行して動作を確認する
一つずつ見ていきます。
手順1:テキスト入力欄をアプリ画面に追加する
まず、テキスト入力欄をアプリ画面に追加します。レイアウトファイルに以下のコードを追加しましょう。
●activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/etInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:hint="@string/et_text"/>
</LinearLayout>
●strings.xml
<resources>
<string name="app_name">EditTextSample</string>
<string name="et_text">テキストを入力してください</string>
</resources>
「android:inputType」に、どのような種類の文字列を入力可能にするかを、「android:hint」に、どのような文字列を入力できるかのヒント(入力例)を指定できます。
ここまで記述できたら、アプリを実行してみましょう。以下のような入力欄が表示され、テキストが入力できることを確認します。(この時点ではテキストを入力しても何も起こりません。)


手順2:入力されたテキストを取得する
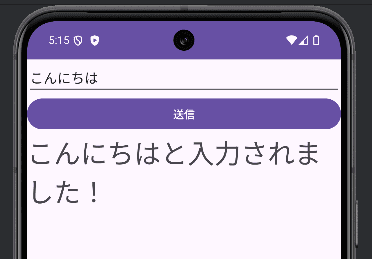
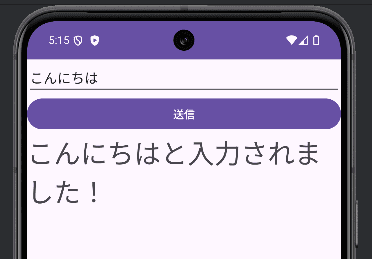
次に、入力欄より入力されたテキストを受け取る処理を追加します。具体的には、送信ボタンを押したときに入力されたテキストを受け取り、アプリ画面に「○○と入力されました!」と表示されるようにしましょう。
先ほど作成したレイアウトファイルのEditTextの下に、送信ボタンと受け取ったテキストを表示するためのTextViewを追加します。
●activity_main.xml
<Button
android:id="@+id/btSubmit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt_submit"/>
<TextView
android:id="@+id/tvOutput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=""
android:textSize="35sp" />
●strings.xml
<resources>
<string name="bt_submit">送信</string>
</resources>
送信ボタンがアプリ画面に追加できたことを確認して、Javaファイルにボタンが押された時の処理を追加します。
●MainActivity.java
package com.hyomolution.edittextsample;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//IDに対応するビューオブジェクトを取得
EditText etInput = findViewById(R.id.etInput);
Button btSubmit = findViewById(R.id.btSubmit);
TextView tvOutput = findViewById(R.id.tvOutput);
//送信ボタンを押した時の処理
btSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//入力欄のオブジェクトよりテキストを取得
String input = etInput.getText().toString();
//出力用に作成したTextViewに出力文字列をセット
tvOutput.setText(input + "と入力されました!");
}
});
}
}
手順3:アプリを実行して動作を確認する
最後に、アプリを実行してみましょう。
入力欄にテキストを入力し送信ボタンを押した後、入力した文字列が出力されること確認してOKです。


まとめ:Android EditTextの使い方を徹底解説
Android EditTextの使い方について解説しました。
EditTextではユーザが入力可能なテキスト欄を作成できます。どのような種類の文字列を入力可能にするかを指定できる「android:inputType」属性では、以下のような値も指定できます。EditTextの使用に慣れてきたら、様々なタイプのテキスト入力欄を作成してみてください。
| 値 | 入力できる文字列 |
|---|---|
| text | テキスト文字列 |
| textEmailAddress | メールアドレス |
| textMultiLine | 複数行のテキスト文字列 |
| textPassword | パスワード |
| number | 整数値 |
| phone | 電話番号 |
また、Androidアプリ開発を書籍で学びたい!という方に向けて、以下の記事でおすすめの書籍を紹介しています。



コメント