
・CocoonからSWELLへ移行したい
・初めてテーマ移行するので移行手順を詳しく知りたい
という方に向けた記事になります。
Cocoonからテーマ移行するならSWELLがおすすめだと聞いたけど、初心者でもスムーズにできる?どれくらい時間がかかる?と悩みますよね。
そこで本記事では、「CocoonからSWELLへの移行手順」について詳しく解説します。
手順通りに進めないと、不具合や評価の低下につながることがあります。手順が多くてめんどくさい…と思うかもしれませんが、最初だけなので頑張りましょう。
初めてテーマ移行する方に向けて、画像付きで分かりやすく解説するので、ぜひ参考にしてください!
- CocoonからSWELLへ乗り換えるメリット・デメリット
- CocoonからSWELLへの移行にかかる時間はどのくらい?
- SWELL移行前に行う作業
- CocoonからSWELLへの移行手順
- SWELL移行後に行う作業
※リンクをクリックすると解説場所まで飛べます。
\SWELLの特徴や機能・デモサイトを確認してみる /
CocoonからSWELLへ乗り換えるメリット・デメリット


CocoonからSWELLへ移行するメリット・デメリットは以下の通りです。
| メリット | デメリット |
|---|---|
| デザイン性やカスタマイズの自由度が高い 直感的な操作でカスタマイズ可能 初心者でも簡単におしゃれなサイトが作れる | 有料のため初期コストがかかる 移行作業が手間 |
CocoonからSWELLへ移行すると、デザイン性やカスタマイズの自由度が高い点が大きなメリットといえます。
SWELLはブロックエディターとの相性が良好であり、直感的な操作でレイアウトを変更できるため、初心者でもスタイリッシュなサイトを作りやすいです。
また、コードをいじらずに細かなデザインを整えられる機能が充実しているので、作業効率が向上しやすいと考えられます。
一方、SWELLは有料テーマであるため、初期コストがかかることがデメリットになります。
加えて、Cocoon特有のショートコードを多用している場合、移行後に記事レイアウトが崩れる可能性がありますので注意が必要です。
ただし、SWELL公式が提供する「Cocoon乗り換えサポートプラグイン」を利用することで、主要なショートコードは自動で置換できるよう設計されています。
Cocoon乗り換えサポートプラグインを利用することで、SWELLへの移行作業の負担が軽減できます!
導入費用や移行作業の手間はあるものの、デザインの自由度や操作性が大幅に向上する点を考慮すると、長期的にはメリットの方が大きいといえます。
\SWELLの特徴や機能・デモサイトを確認してみる /
CocoonからSWELLへの移行にかかる時間はどのくらい?


CocoonからSWELLに移行するには、「事前準備・移行作業・移行後の修正作業」が必要になります。
特に、テーマを移行後は「Cocoonで使用していた装飾が崩れる」ため、既存記事の修正作業が必要であることに注意です。
そのため、CocoonからSWELLへの移行にかかる時間は記事の数や修正が必要となる装飾の数によって変わってきますが、一般的には3時間から1日程度で行えることが多いです。
CocoonブロックはSWELLでは使用できないため、他のブロックに修正する必要があります。


当サイトでは以下の2つのサイトをCocoonからSWELLに移行しました。
サイト1:記事数18、1記事平均3000文字、装飾は少なめ
サイト2:記事数33、1記事平均5000文字、装飾は普通
サイト1は記事も装飾も少なかったため、切り替えは7時間程度で完了しました。
サイト2は記事数も装飾もまあまあある感じだったため、切り替えは2週間程度で完了しました。
やはり、記事数や装飾が多い方が時間がかかります。Cocoonブロックを多用している場合は、余裕をもって切り替えを行いましょう。
また「Cocoon乗り換えサポートプラグイン」を利用すると、Cocoonの装飾をある程度保った状態で移行できるので便利です。
Cocoonの装飾をある程度保ってくれると、落ち着いて記事の修正が行えます。
ただし、Cocoonブロックの「ボタン」は乗り換えサポートプラグインを使用すると以下の通り真っ白になるので注意です。
Cocoonで作成したボタン


\SWELLの特徴や機能・デモサイトを確認してみる /
SWELL移行前に行う作業


SWELLに移行する前に、以下の作業を行っておくとスムーズに移行できます。
- バックアップを取得する
- メタディスクリプションの移行準備
- Googleアナリティクス・サーチコンソールのコード確認
一つずつ見ていきます。
バックアップを取得する
テーマ移行で不具合が出た時のためにバックアップを取得しておきましょう。
ただし、念のための保険、くらいの位置付けなので取得する/しないは自己判断で問題ありません。
バックアップの取得はプラグインを使用すると簡単に取得できます。以下の2つがおすすめです。
・BackWPup
・All-in-One WP Migration
どちらのプラグインも、無料でバックアップを取得できます。
バックアップ取得は無料ですが、問題が起きた場合に復元するのは有料です。
より簡単にバックアップが取得できる「BackWPup」の導入手順を解説します。
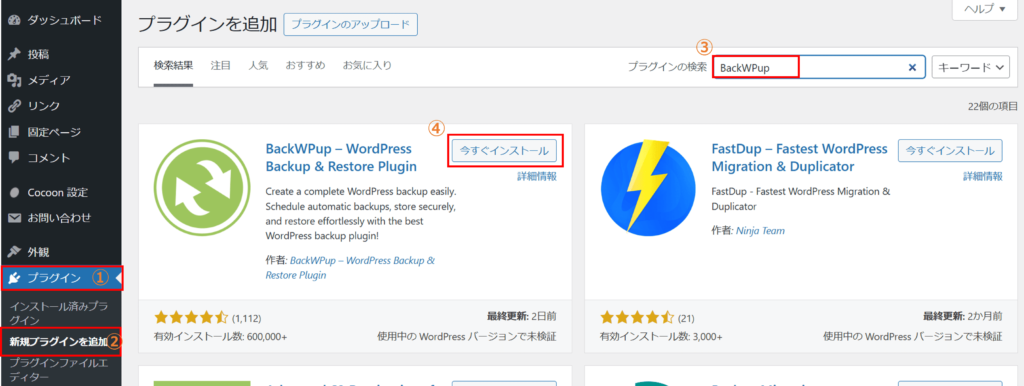
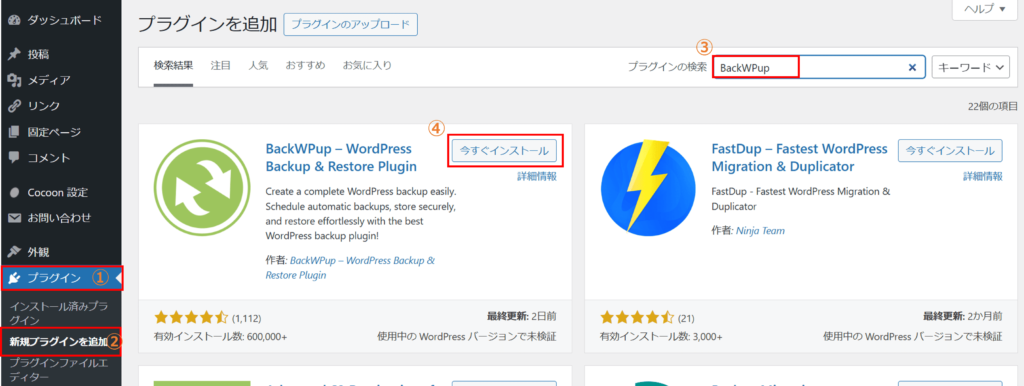
管理画面より、「①プラグイン」→「②新規プラグインを追加」を選択して、「③BackWPup」を検索します。BackWPupが見つかったら、「④今すぐインストール」をクリック。


「有効化」ボタンをクリック。


以上でインストール完了です。
自動でバックアップを取得するため、「ジョブ」を作成していきます。
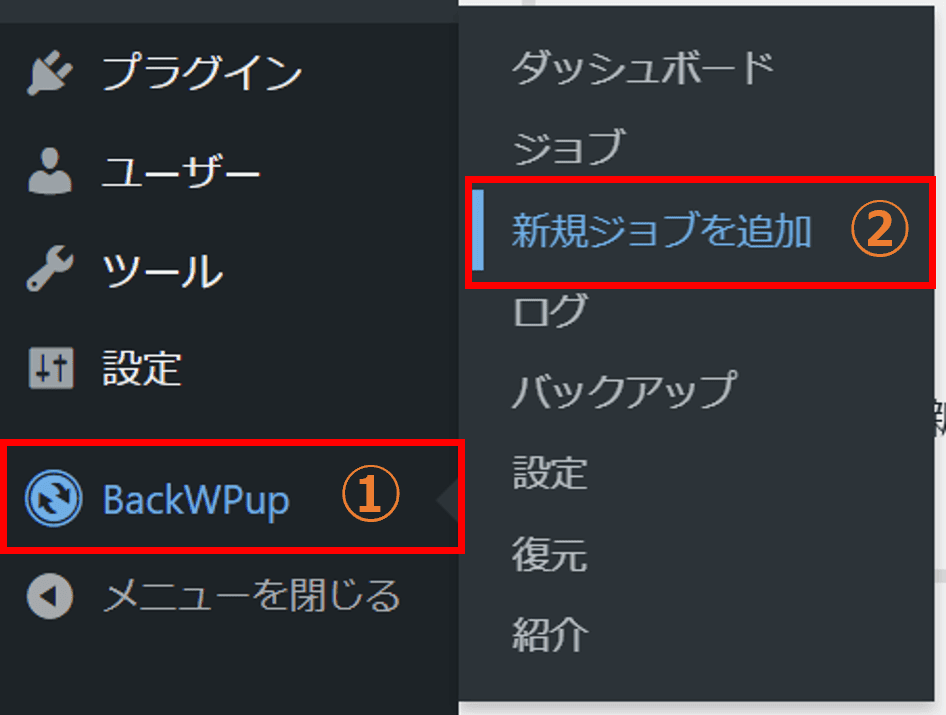
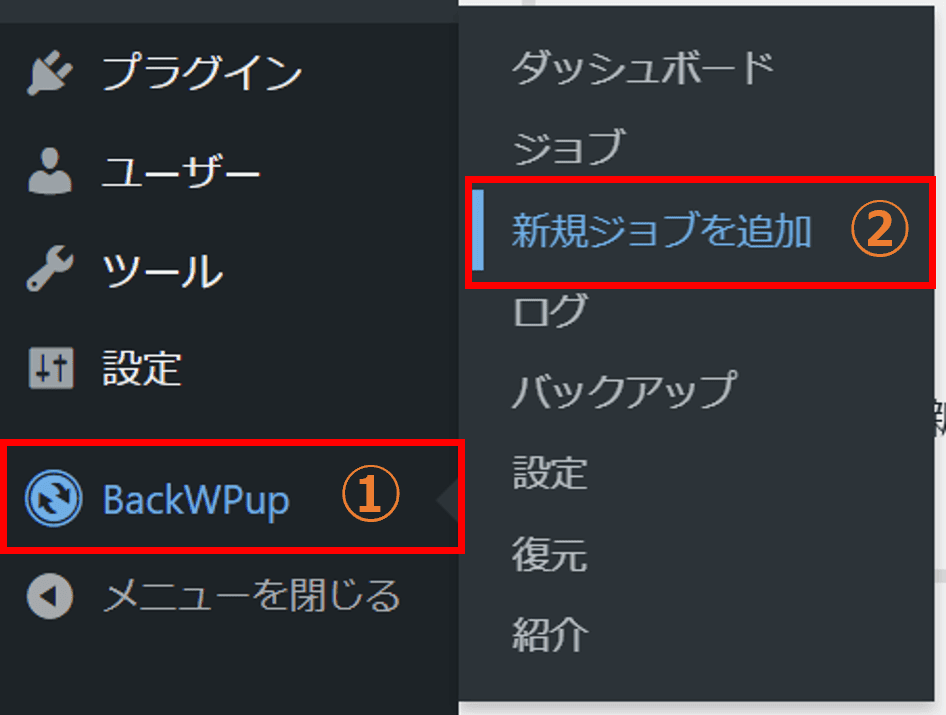
管理画面より、「BackWPup」→「新規ジョブを追加」を選択します。


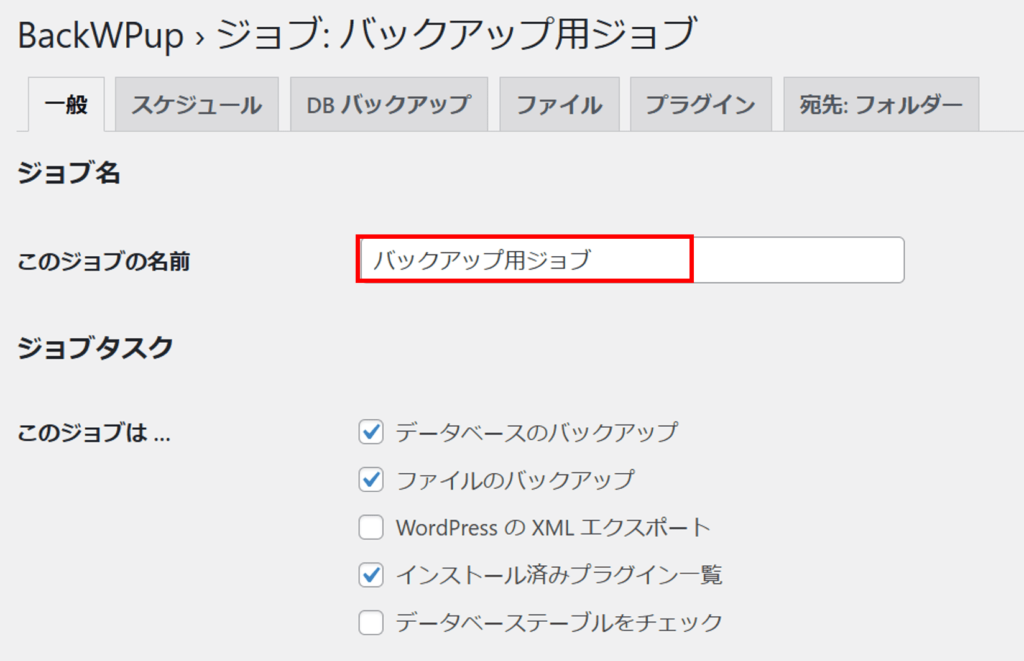
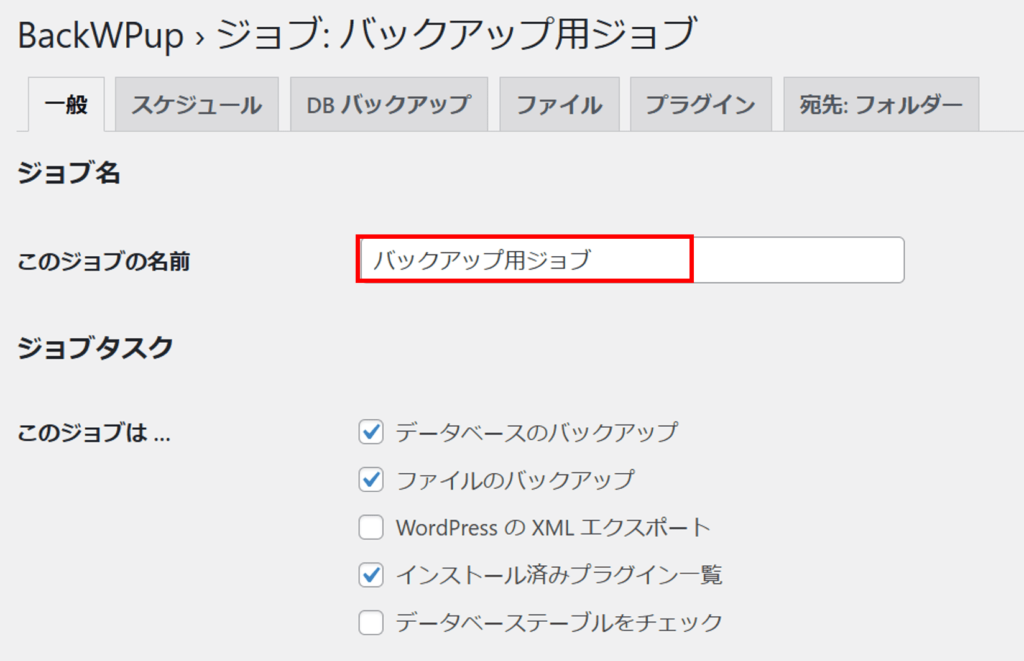
ジョブ名を入力します。(お好きな名前でかまいません)


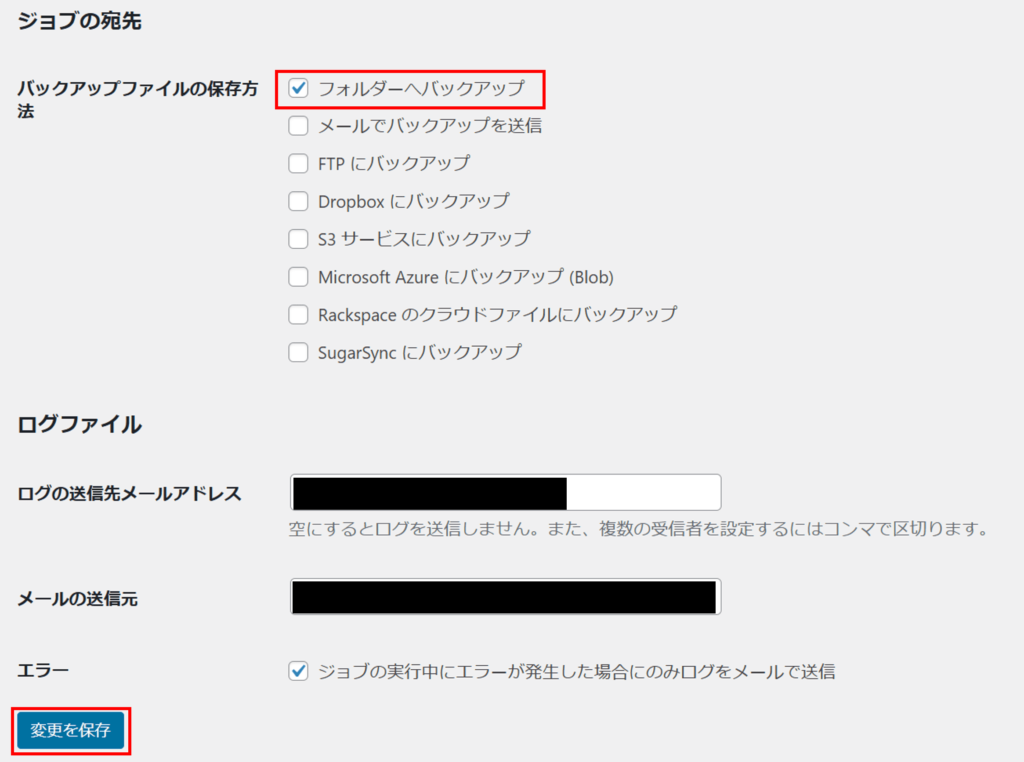
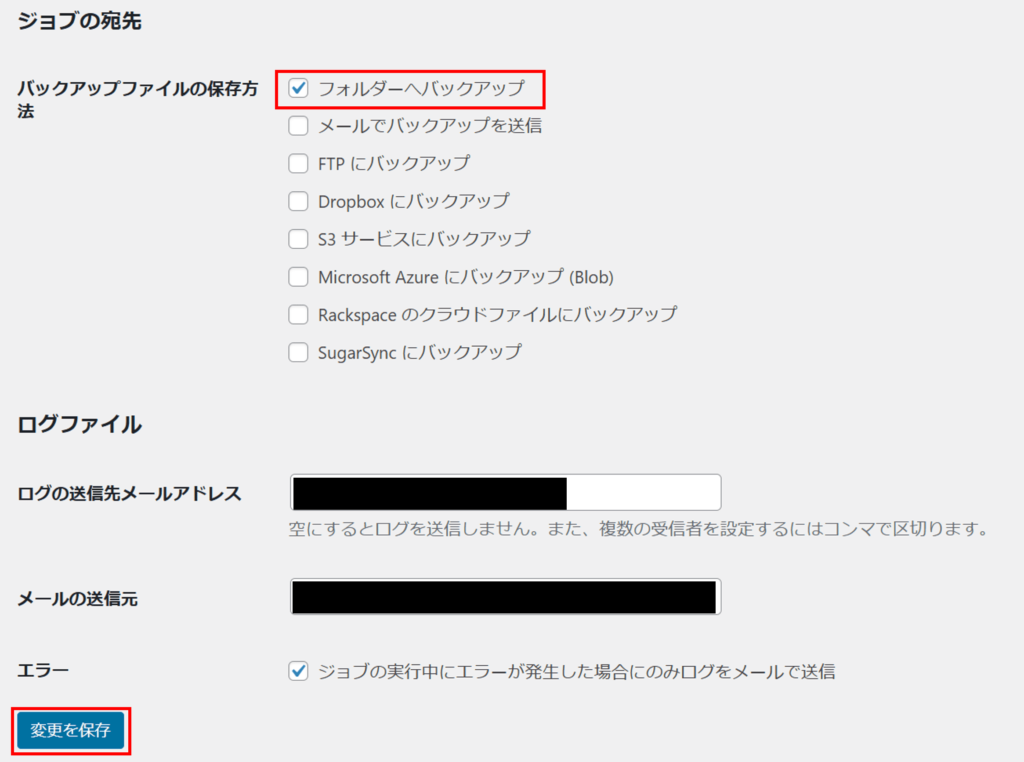
「フォルダーへバックアップ」にチェックを入れて、変更を保存ボタンをクリック。


以上で新規ジョブの追加完了です。
ジョブを実行するスケジュールを、「スケジュール」タブより設定していきます。
ジョブの開始方法で「WordPressのcron」を選択します。


スケジューラの種類は「基本」をクリック。バックアップを取得する頻度は任意で問題ありません。ここでは「毎週」を選択して、変更を保存ボタンをクリック。


以上でバックアップの設定完了です。スケジュールしたタイミングで自動でバックアップが取得されます。
メタディスクリプションの移行準備
メタディスクリプションはSEOにおいて重要な役割を果たしますが、SWELL本体にはメタディスクリプションを設定する機能がありません。
何もせず移行すると、Cocoonで設定していたメタディスクリプションが消えてしまうため、移行前にメタディスクリプションを退避しておく必要があります。
「SEO SIMPLE PACK」というプラグインを用いて、メタディスクリプションを設定していきましょう!
SWELL開発者の記事より、SWELLで推奨・非推奨のプラグインが確認できます。「SEO SIMPLE PACK」は必須と言及されています。


SEO SIMPLE PACKをインストールして、メタディスクリプションを設定する手順を解説します。
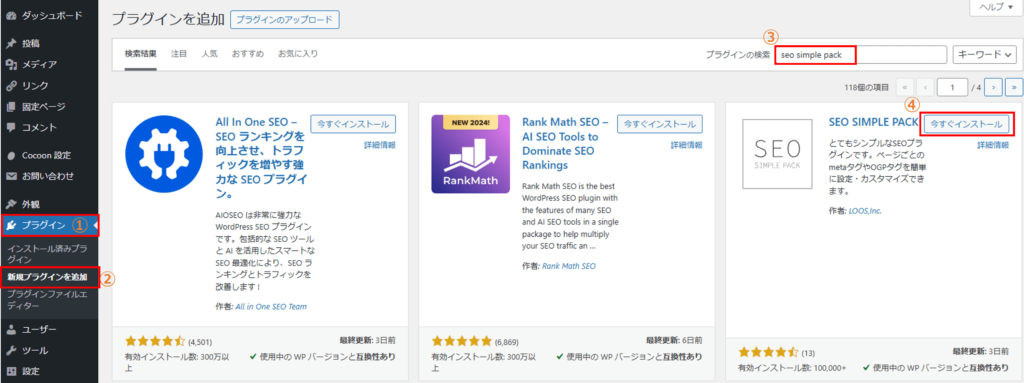
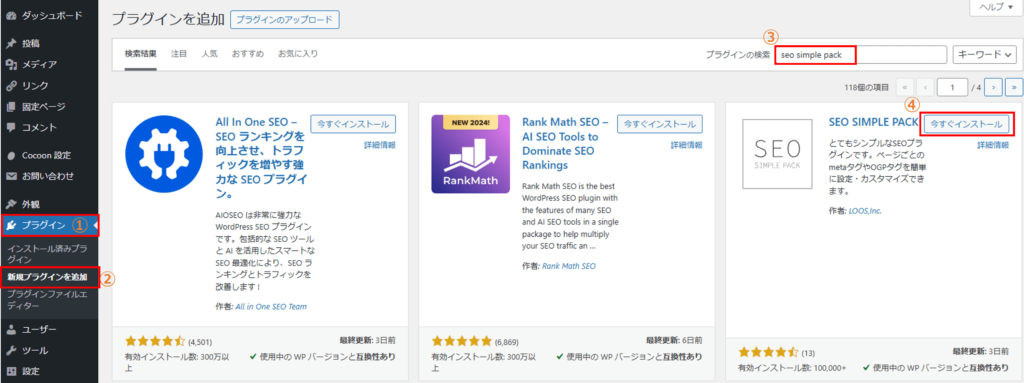
管理画面より、「①プラグイン」→「②新規プラグインを追加」を選択して、「③seo simple pack」を検索します。SEO SIMPLE PACKが見つかったら、「④今すぐインストール」をクリック。


「有効化」ボタンをクリック。


以上でインストール完了です。
投稿一覧より記事の編集ページへ移動してメタディスクリプションを設定していきます。
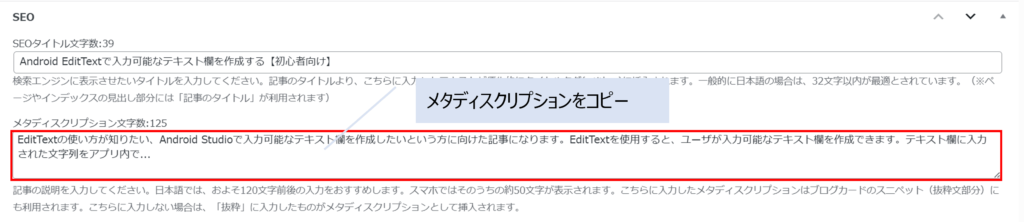
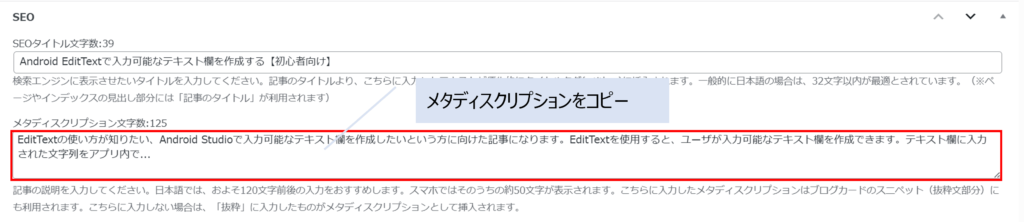
記事の下の方にメタディスクリプションがあるのでこれをコピー。


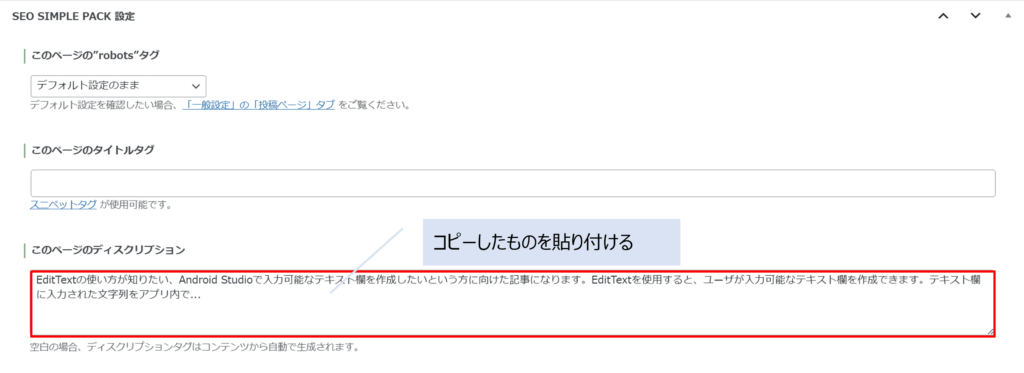
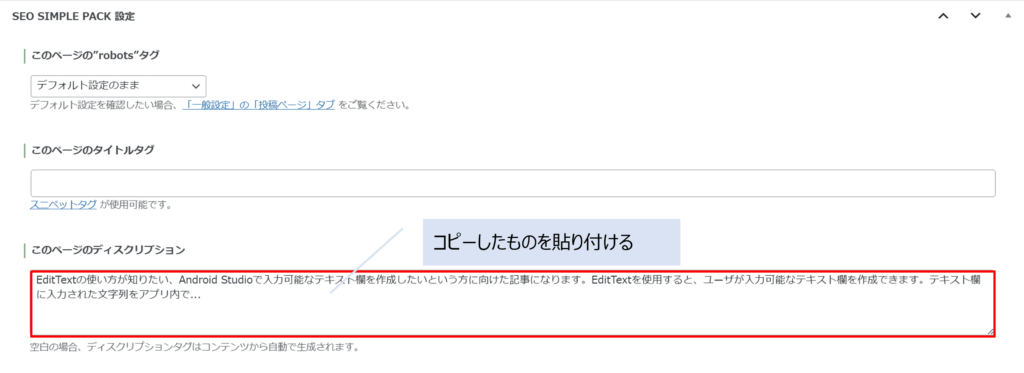
さらに下の方にある「SEO SIMPLE PACK 設定」のメタディスクリプションに、先ほどコピーしたものを貼り付けます。


以上で設定は完了です。全ての記事に対して行う必要がありますが、そんなに時間はかかりません。サクッと終わらせてしまいましょう!
\SWELLの特徴や機能・デモサイトを確認してみる /
Googleアナリティクス・サーチコンソールのコード確認
Cocoonでは、「Cocoon設定」という場所でGoogleアナリティクス・サーチコンソールの連携設定をしていました。
SWELLには「Cocoon設定」はありませんので、連携設定用のコードを退避しておく必要があります。
SWELLでは「SEO SIMPLE PACK」で連携設定します。コードをコピペするだけなので簡単です!
このStepはCocoon(移行前)で行います。
管理画面より、「①Cocoon設定」→「②アクセス解析・認証」をクリック。


Google Analytics設定・Google Search Console設定より、IDをコピーします。


このStepもCocoon(移行前)で行います。
※「SEO SIMPLE PACK」プラグインが導入されている状態であることを確認してください
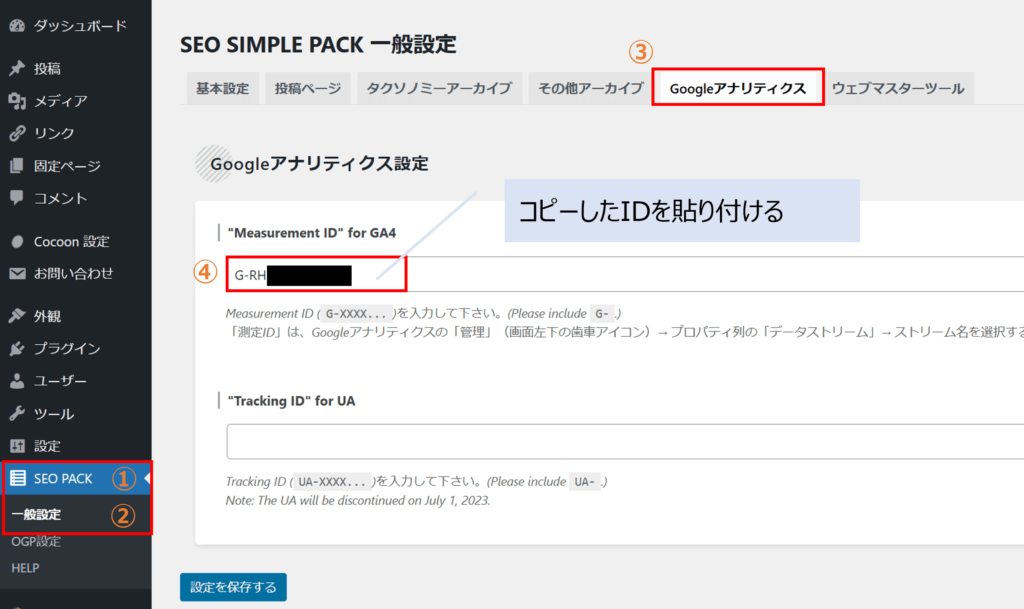
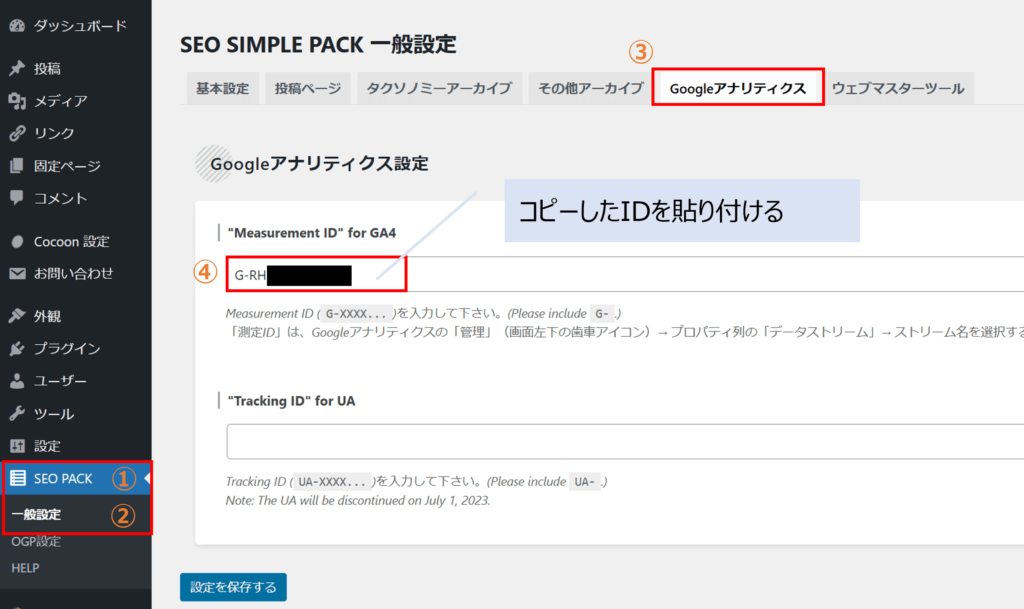
管理画面より、「①SEO PACK」→「②一般設定」を選択し、「③Googleアナリティクス」タブへ移動。先ほどコピーしたIDを貼り付けます。


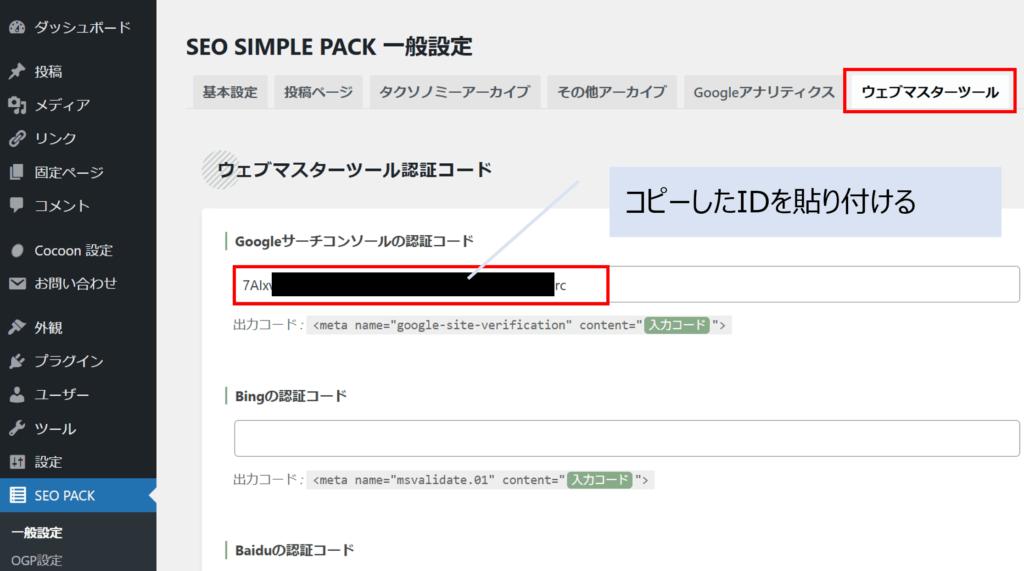
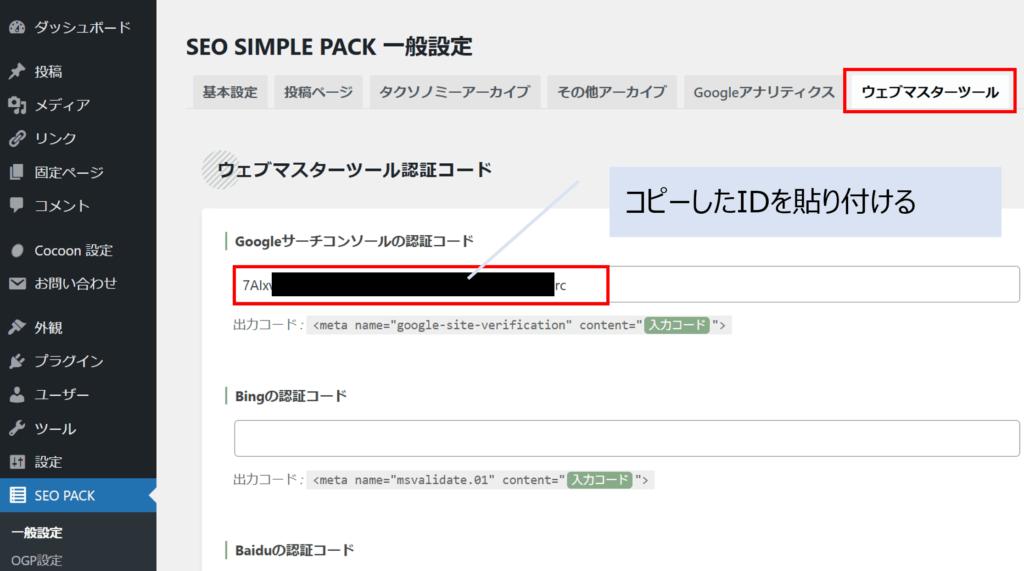
「ウェブマスターツール」タブへ移動。Googleサーチコンソール用にコピーしたIDを貼り付けます。


以上で設定は完了です。
事前準備は以上になります。CocoonからSWELLへの移行作業に移りましょう!
CocoonからSWELLへの移行手順


以下の手順で、CocoonからSWELLへ移行します。
- SWELLを購入・会員サイトに登録
- SWELLをダウンロード
- SWELLをアップロード・有効化
- SWELLユーザー認証を行う
- Cocoon乗り換えサポートプラグインを有効化
- 不要なプラグインの削除
- 既存記事のリライト・デザイン確認
- Cocoon乗り換えサポートプラグインを削除
- Cocoonテーマを削除
一つずつ見ていきます。
手順1:SWELLを購入・会員サイトに登録
まずは、SWELLの公式サイト
\ 公式サイトから購入 /
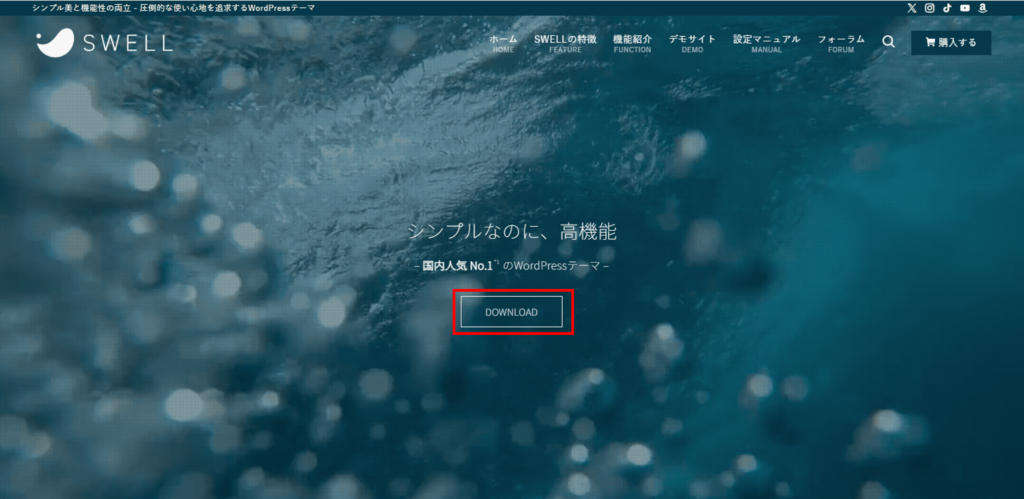
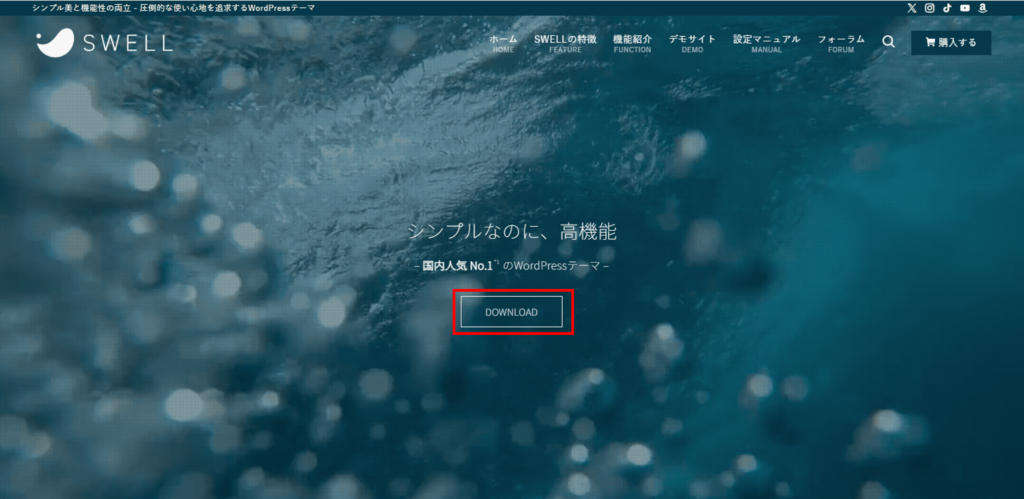
「DOWNLOAD」ボタンをクリック。


購入ページに移動するので、利用規約に同意し「SWELLを購入する」ボタンを押します。


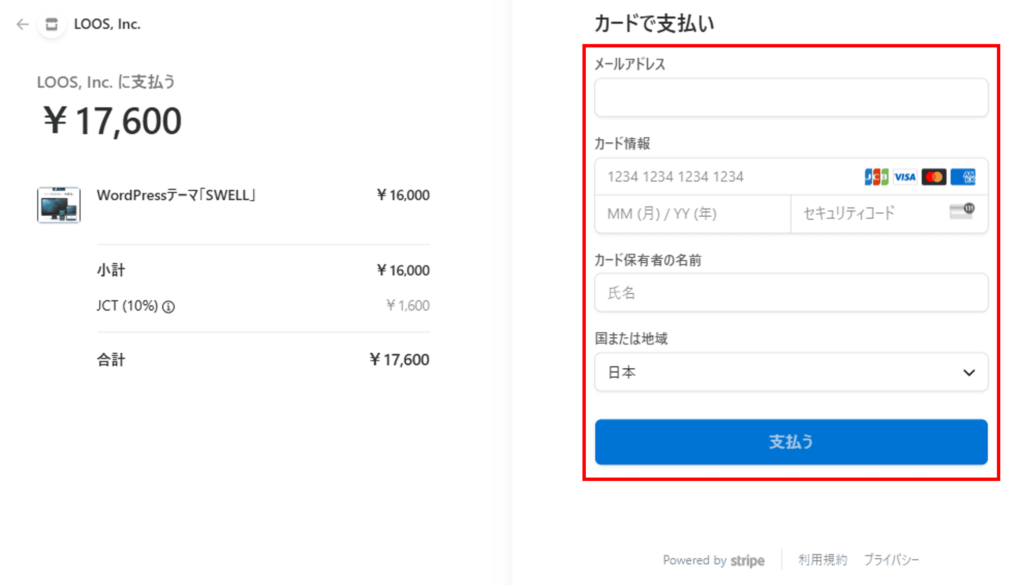
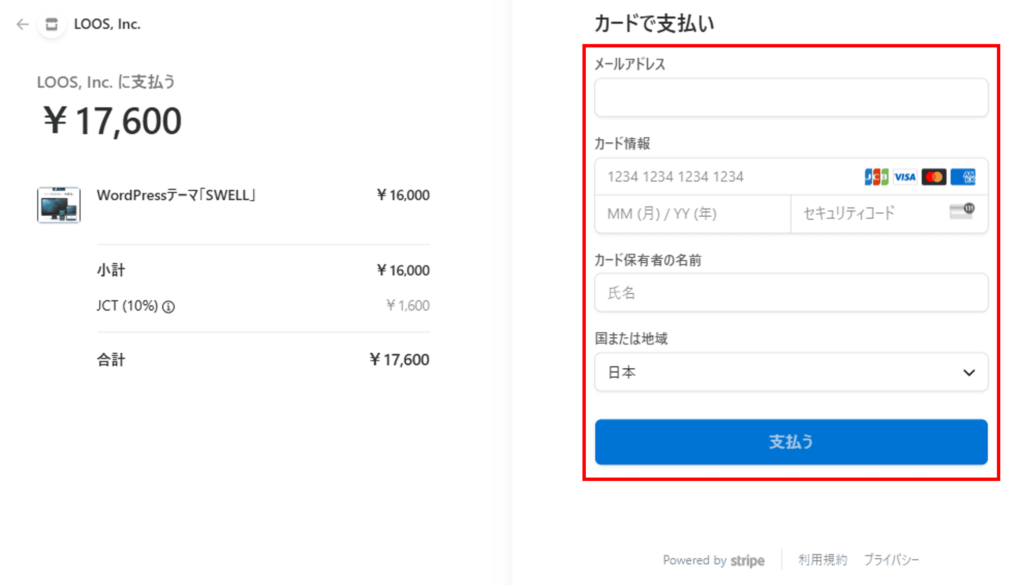
メールアドレス、カード情報、カード所有者名を入力して、「支払う」ボタンをクリック。


以上でSWELLの購入は完了です。続いて、SWELLダウンロード・バージョンアップなど、サポートを受けるために会員サイト(SWELLERS’)に登録していきましょう。
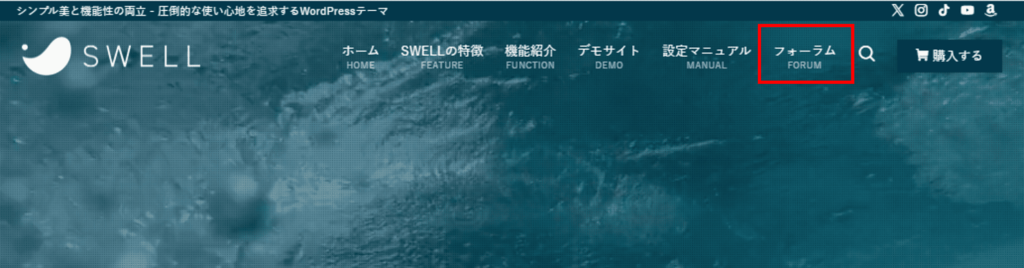
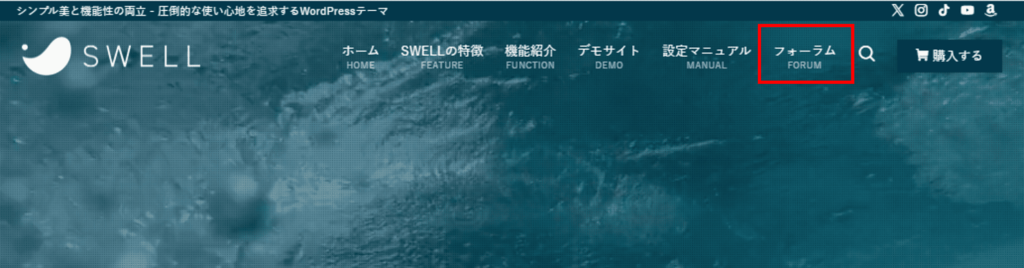
「フォーラム」をクリック。


「会員登録はこちらから▶」をクリック。


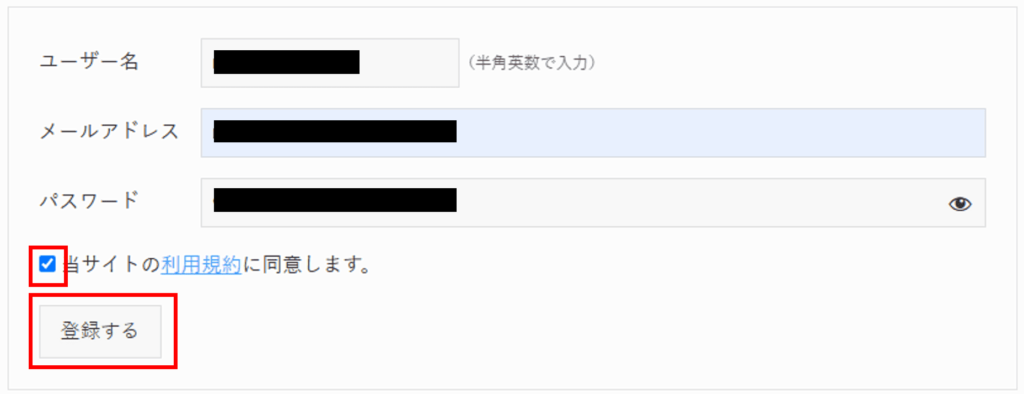
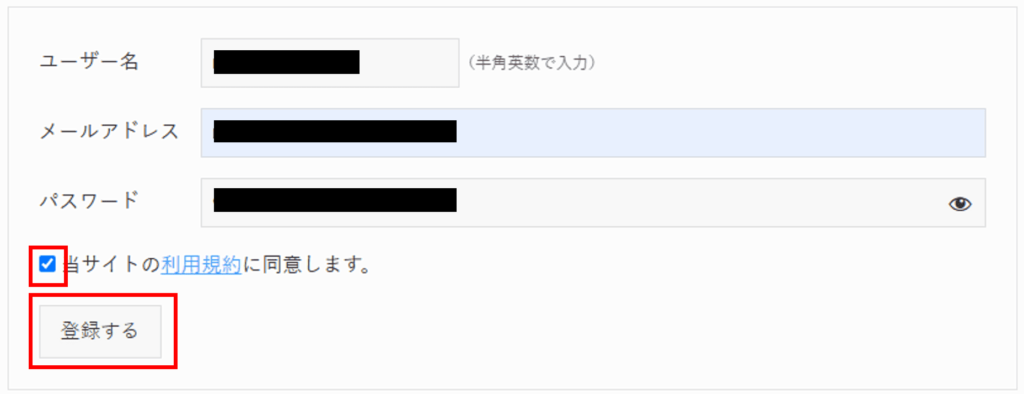
ユーザー名、メールアドレス、パスワードを入力して、利用規約に同意し「登録する」ボタンを押します。


以上で会員サイトへの登録は完了です。
手順2:SWELLをダウンロード
次に、会員サイト(SWELLERS’)のマイページより、SWELLをダウンロードします。
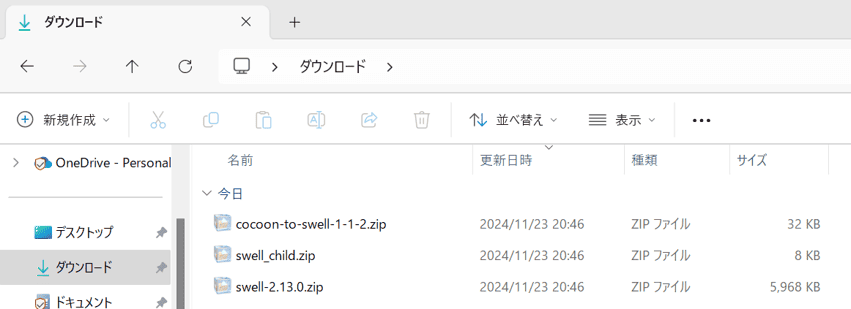
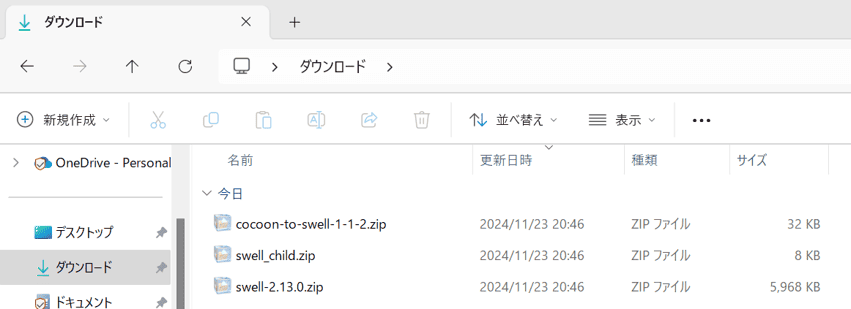
SWELL本体最新版、子テーマ、乗り換えサポートプラグインをダウンロードします。


ダウンロードしたテーマ、プラグインが「zip形式」になっているか確認します。


Macだと解凍された状態で保存されることがあるみたいです。zip形式になってるか確認してから次のステップへ行きましょう。
以上でSWELLのダウンロードは完了です。
手順3:SWELLをアップロード・有効化
続いて、ダウンロードしたSWELLをアップロード・有効化します。
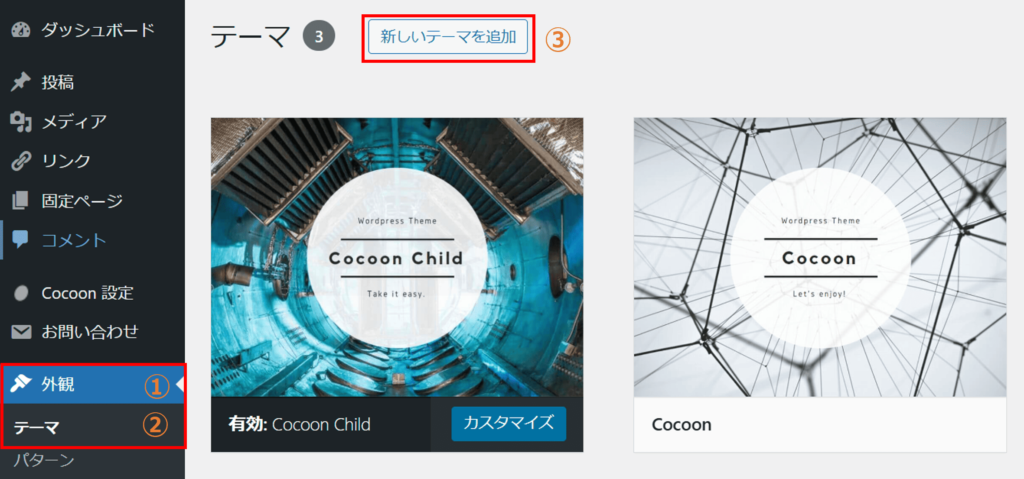
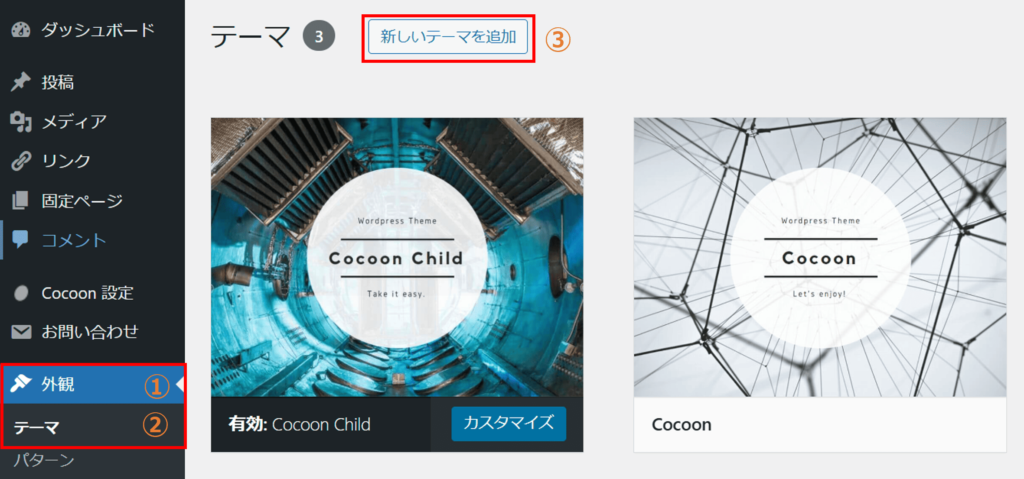
管理画面より、「①外観」→「②テーマ」を選択し、「③新しいテーマを追加」をクリック。


「テーマのアップロード」を押します。


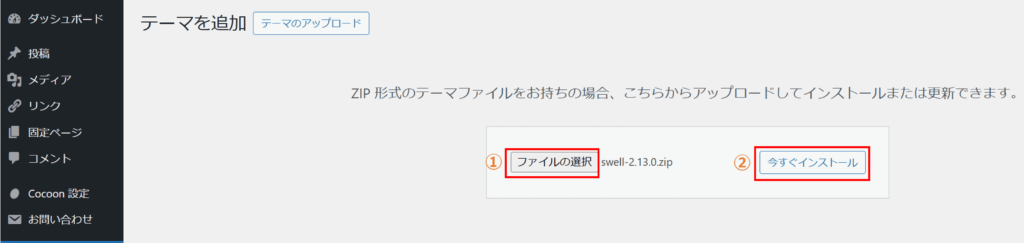
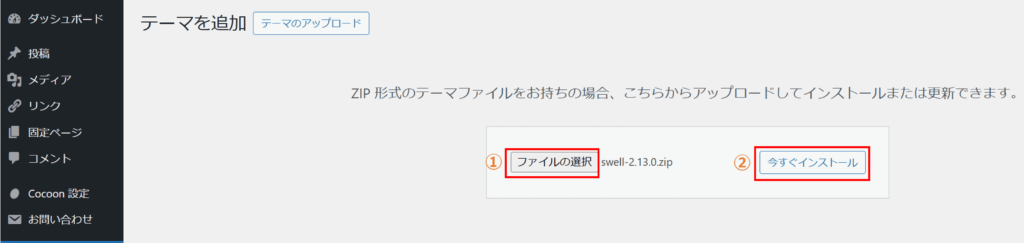
「①ファイルの選択」を押して、SWELL本体を選択した後、「②今すぐインストール」ボタンをクリック。


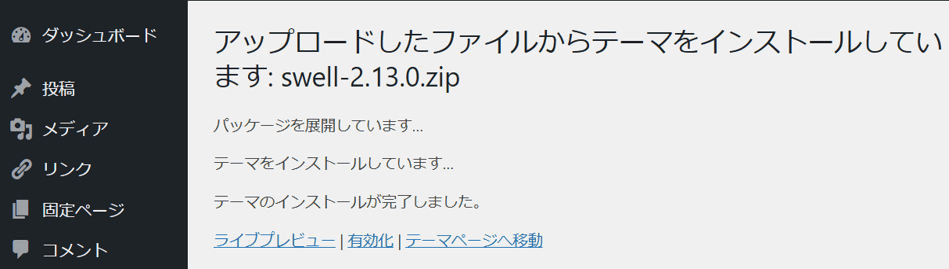
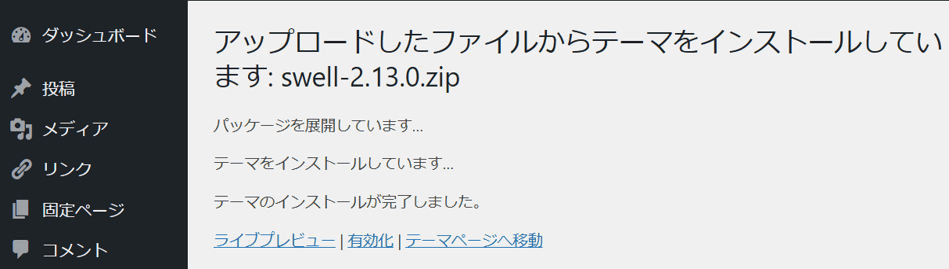
以上でSWELL本体のインストール完了です。


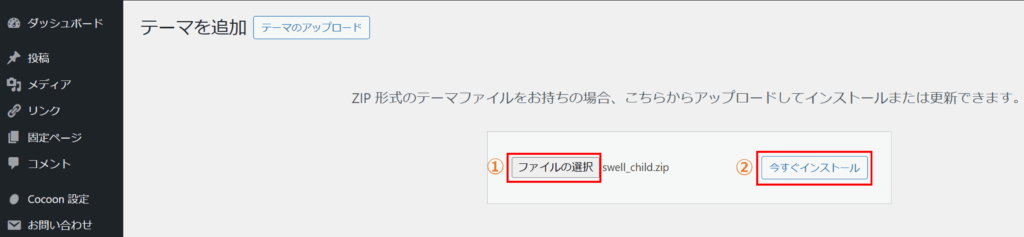
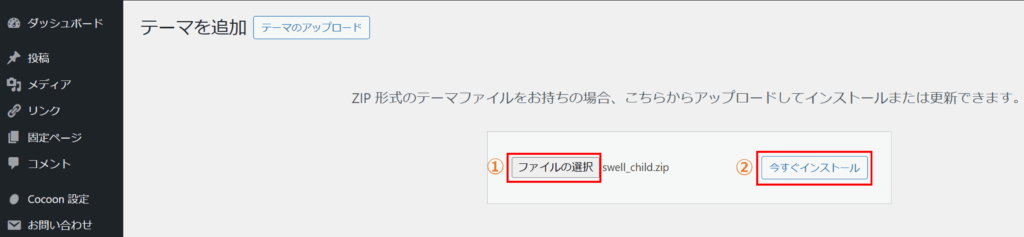
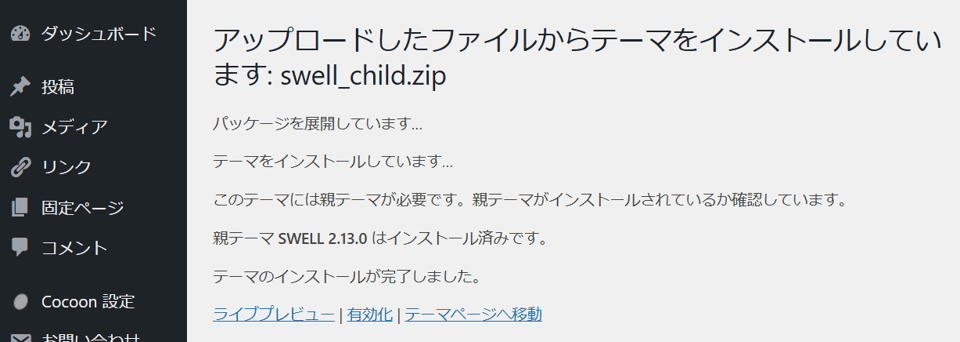
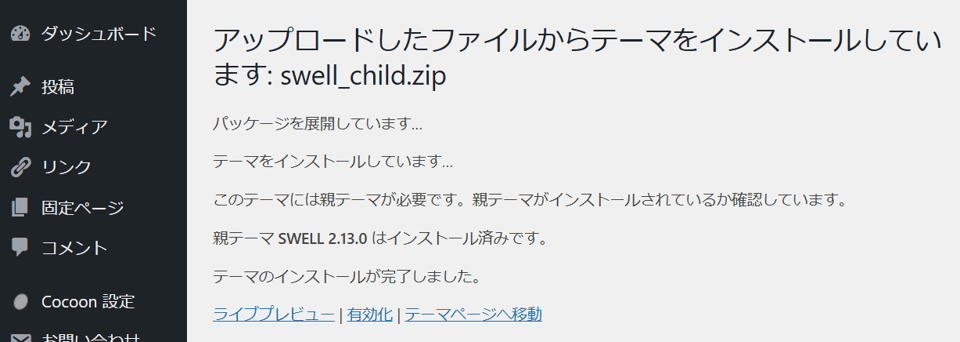
「①ファイルの選択」を押して、子テーマを選択した後、「②今すぐインストール」ボタンをクリック。


以上で子テーマのインストール完了です。


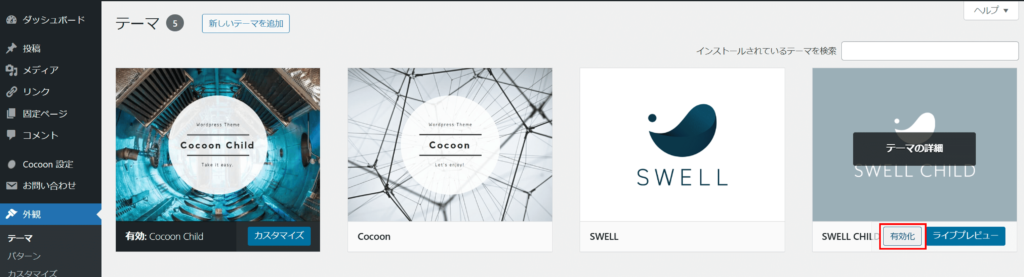
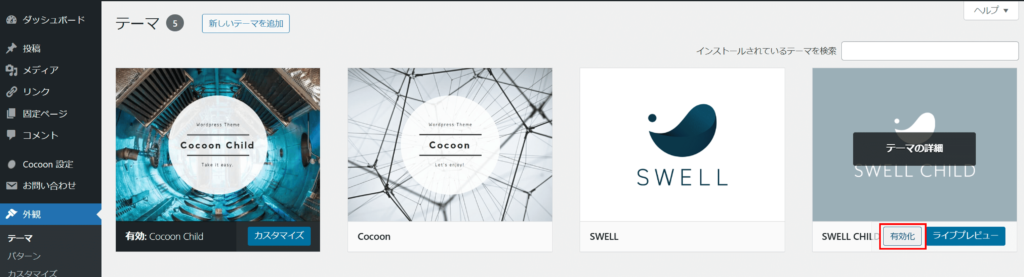
SWELL本体・子テーマがインストールできたら「外観」→「テーマ」より、SWELL CHILDを「有効化」します。


子テーマのほうを有効化してくださいね。
以上でSWELLの有効化まで完了しました。サイトを見てみてください。表示が変わったのが確認できます。後は表示を直したり、細かい設定を行います。もう少し頑張りましょう!
手順4:SWELLユーザー認証を行う
続いて、ユーザー認証を行います。
SWELLを有効化した後、「SWELLのユーザー認証が完了していません。」と警告が表示されます。SWELLのアップデート機能を利用するため、認証を行っておきましょう。
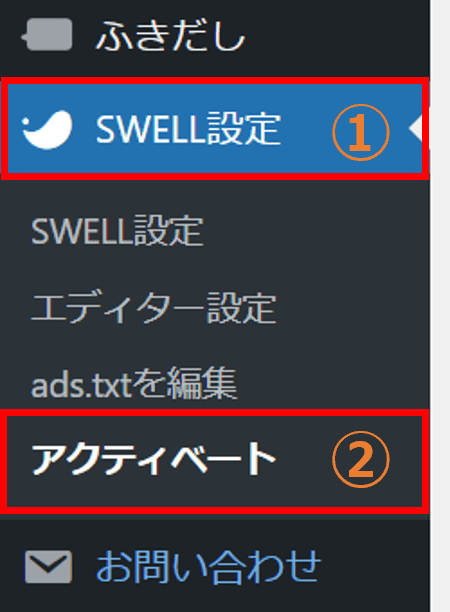
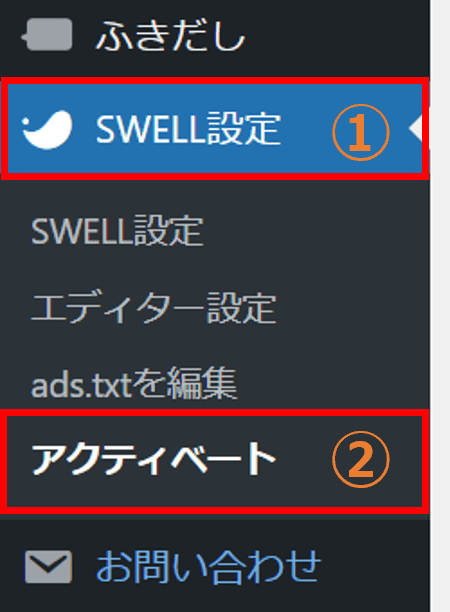
管理画面より、「①SWELL設定」→「②アクティベート」をクリック。


会員サイト(SWELLERS’)の登録に利用したメールアドレスを入力して、「認証リクエストを送信」ボタンを押します。


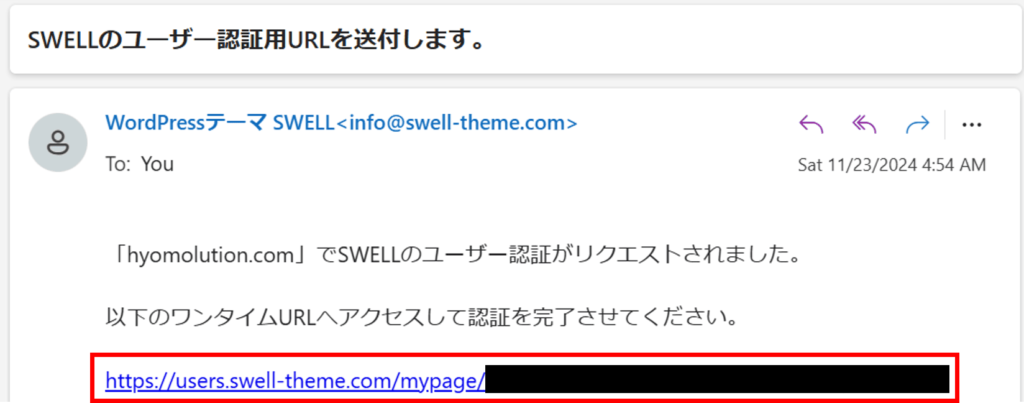
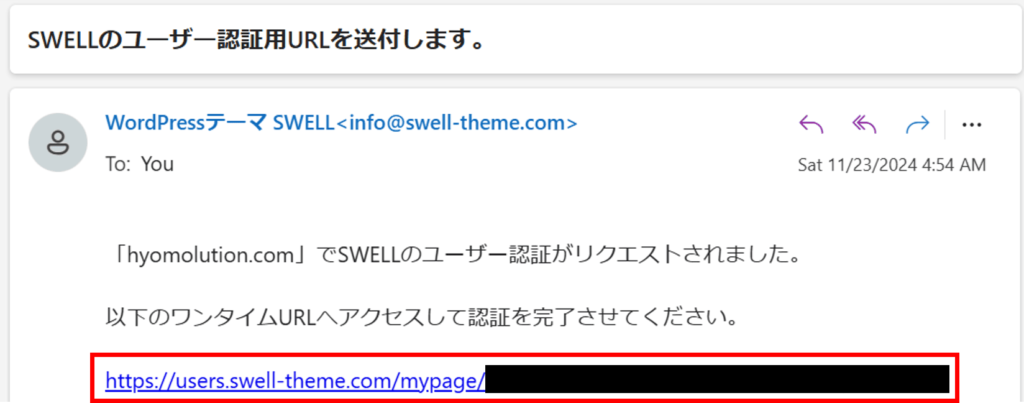
「SWELLのユーザー認証用URLを送付」のメールが届いたら、本文のURLをクリックします。


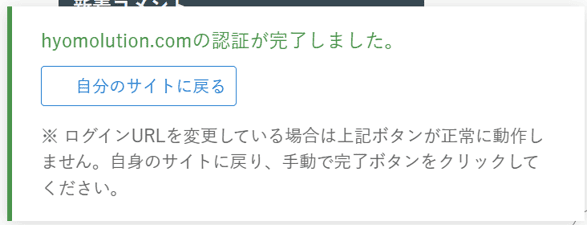
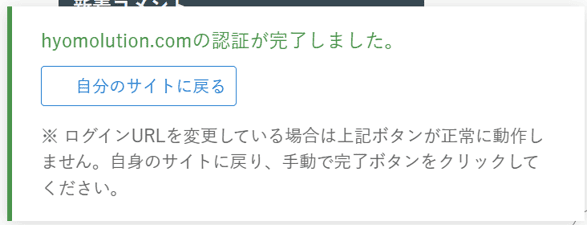
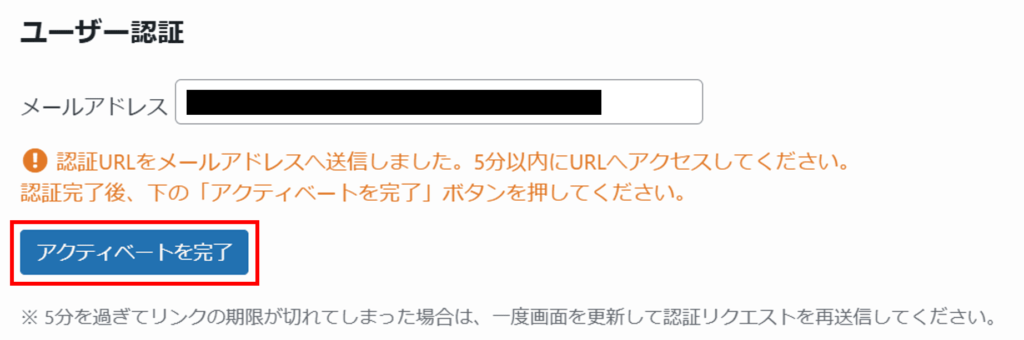
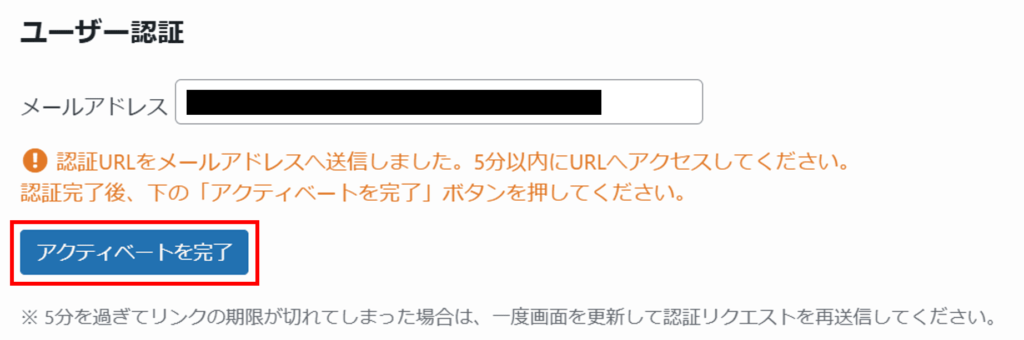
以上で認証は完了です。「自分のサイトに戻る」ボタンを押します。


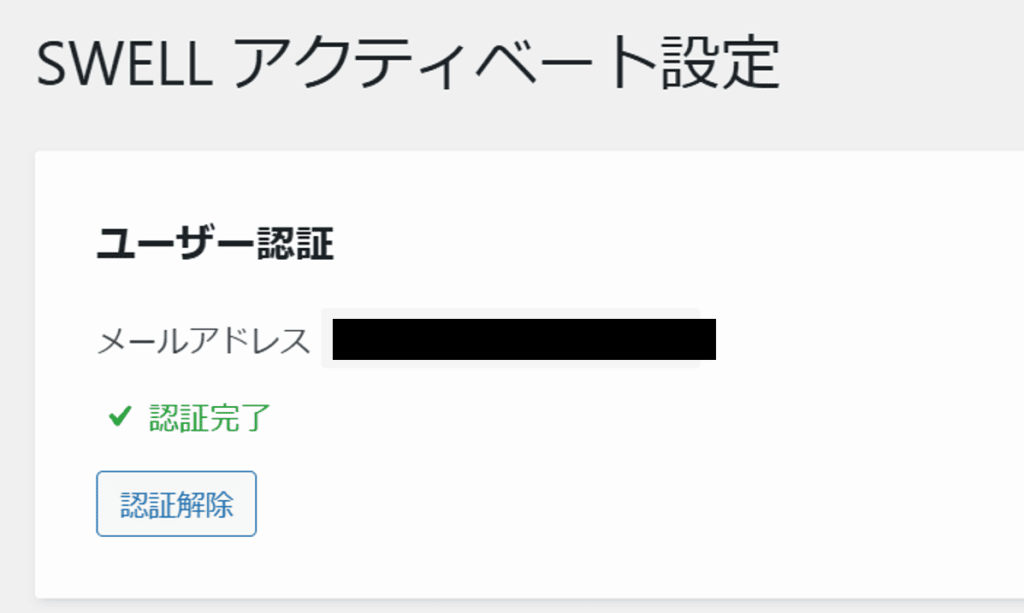
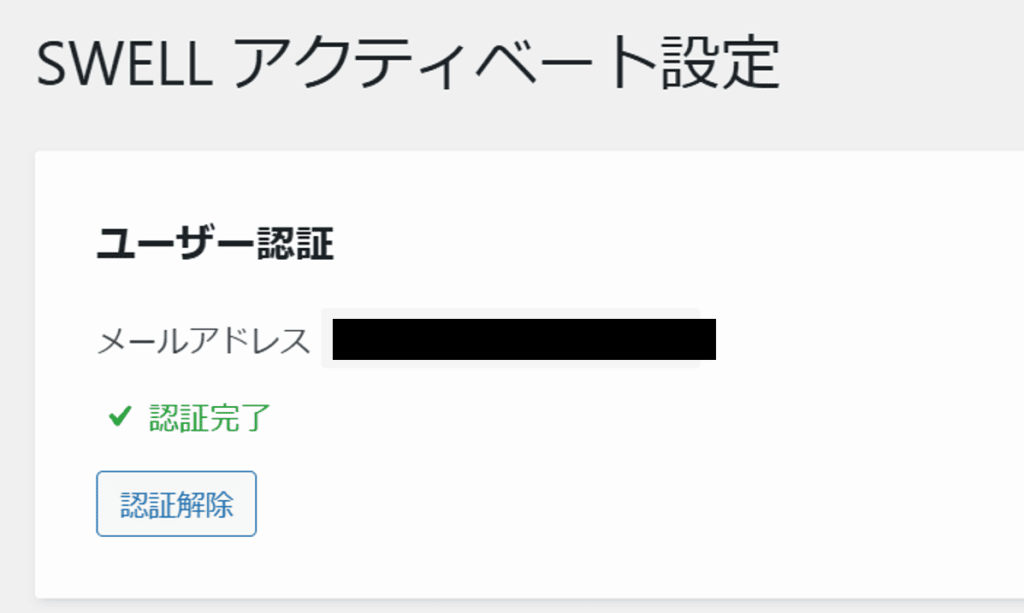
サイトに戻り、認証完了となっていたらOKです。


「自分のサイトに戻る」ボタンが押せずに認証が完了できない場合は、「アクティベートを完了」ボタンを手動で押してください。


手順5:Cocoon乗り換えサポートプラグインを有効化
続いて、Cocoon乗り換えサポートプラグインを有効化します。
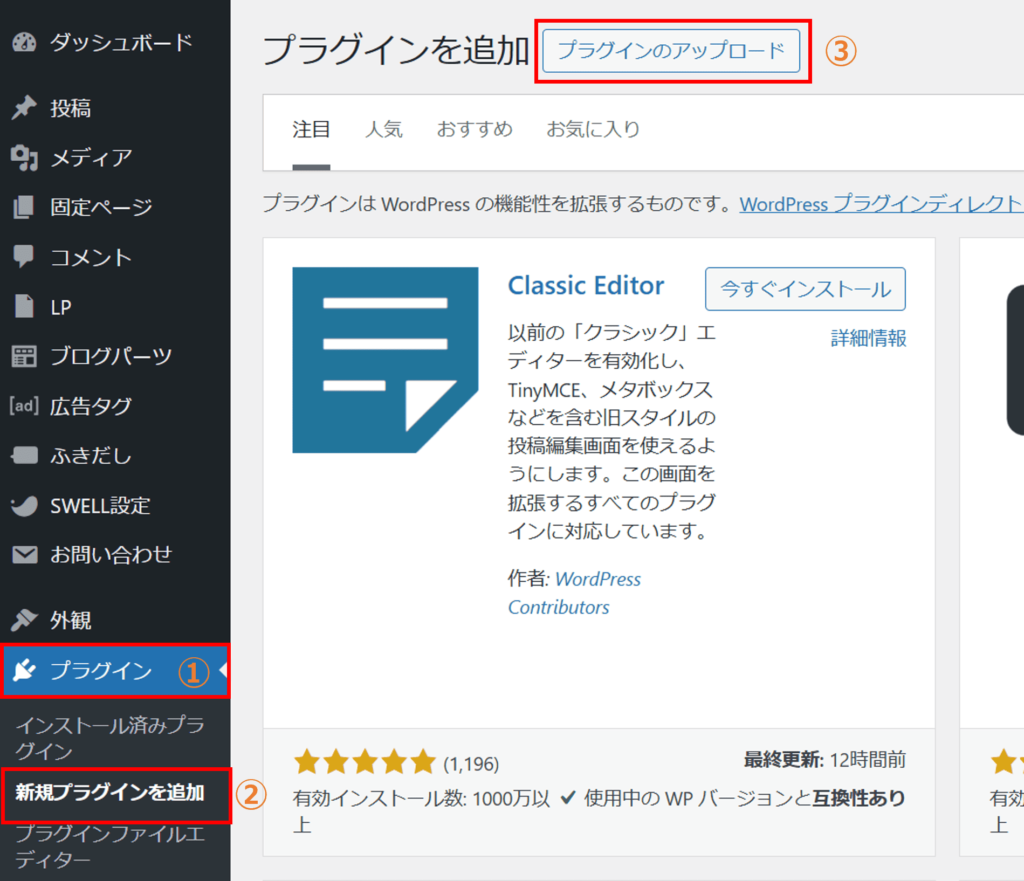
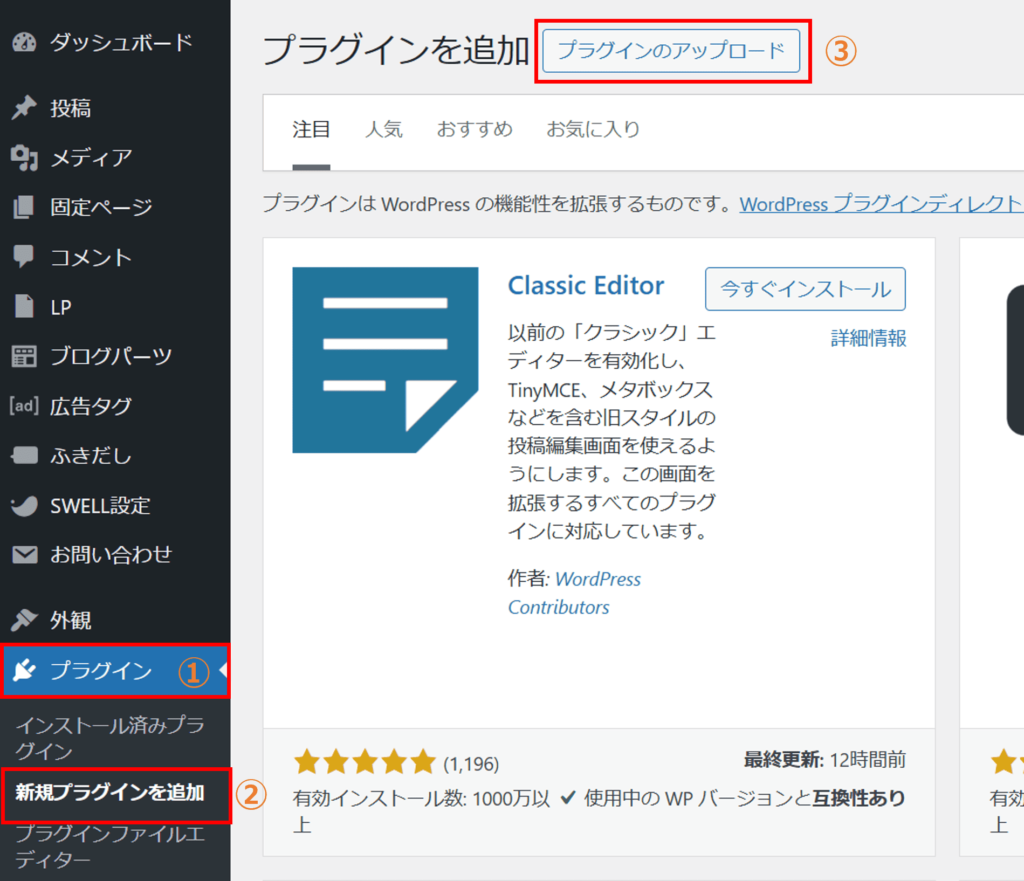
管理画面より、「①プラグイン」→「②新規プラグインを追加」を選択し、「③プラグインのアップロード」をクリック。


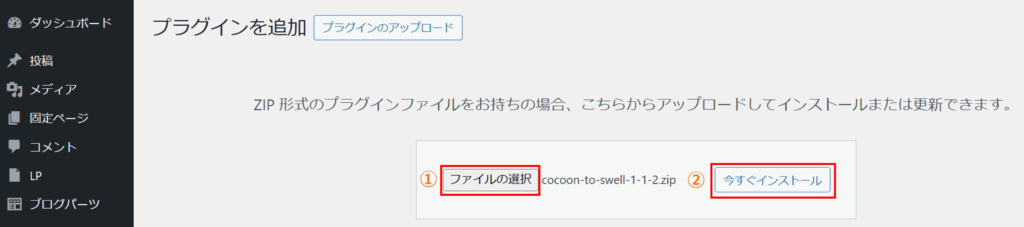
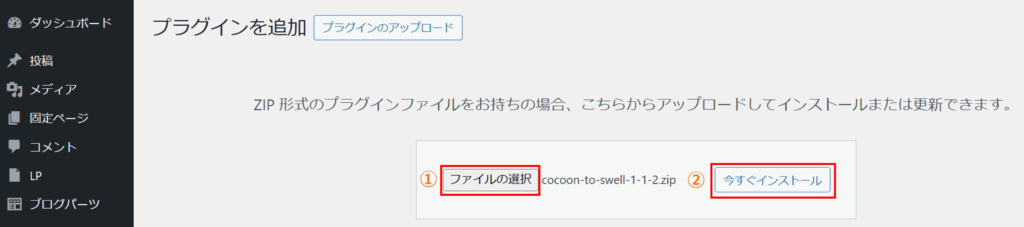
「ファイルの選択」を押して、Cocoon乗り換えサポートプラグインを選択した後、「今すぐインストール」ボタンをクリック。


「プラグインを有効化」ボタンを押して、プラグインの有効化は完了です。
手順6:不要なプラグインの削除
続いて、SWELLに不要なプラグインを削除します。
たとえば、Cocoon独自機能を補完するプラグインや、デザイン調整を目的としたものは、SWELLに標準搭載されている機能と重複しているかもしれません。
重複プラグインがあると、サイト速度やセキュリティ面でリスクが増すため、不要なプラグインは無効化・削除するのがおすすめです。
SWELL開発者の記事より、SWELLで推奨・非推奨のプラグインが確認できます。非推奨とされているプラグインを利用している場合は削除 or 別のプラグインに移行しましょう。


当サイトではセキュリティ向上のためのプラグインを「SiteGuard WP Plugin」から「XO Security」に変更しました。
サイトごとに必要な作業が変わるため、ご自身で確認してみてください。
手順7:既存記事のリライト・デザイン確認
続いて、既存記事のリライトを行います。レイアウトが崩れていないかなどもここで確認します。
ここが一番時間がかかりますが、あと一歩なので頑張りましょう!
記事修正は1記事ずつ、Cocoonで使用していた装飾(Cocoonブロック)をSWELL用に修正していきます。
Cocoonブロックを使用していた箇所は「このブロックはサポートされていません」のような表示が出るので、SWELL用のブロックを追加して、Cocoonブロックは削除…という作業をひたすらやっていく感じです。
記事が多い場合は優先順位をつけて順番に修正していきましょう。以下の順番でリライトしていくのがおすすめです。
①収益が発生している記事
②アクセス数の多い記事
③その他の記事
既存記事のリライトが終わるまで、乗り換えサポートプラグインを削除できない&Cocoonも入れたままになるため、頑張って終わらせましょう。
SWELLとCocoon、テーマが2つあるような状態を維持するのはあまり良くないです。
手順8:Cocoon乗り換えサポートプラグインを削除
既存記事のリライト・デザイン確認が終わったら、Cocoon乗り換えサポートプラグインを削除します。
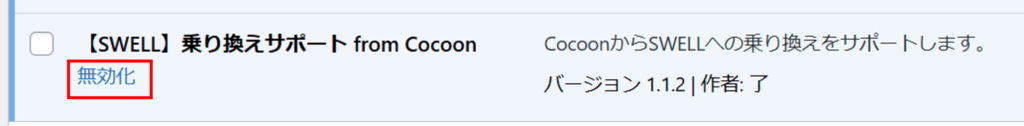
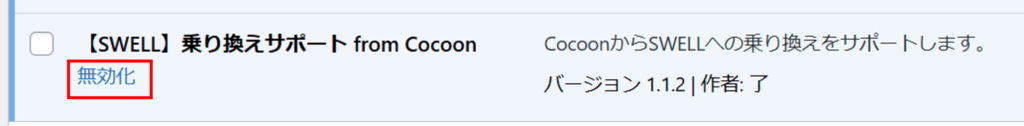
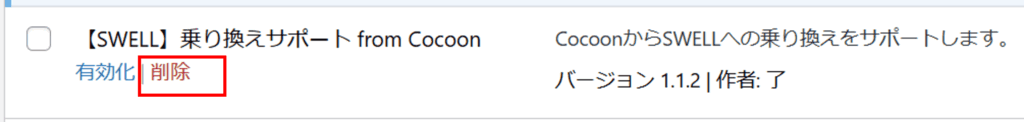
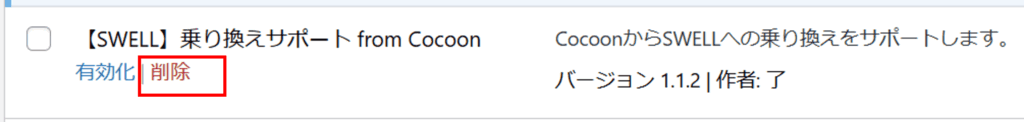
Cocoon乗り換えサポートプラグインを無効化をクリック。


キャッシュをクリアして、サイトの表示が問題ないことを確認します。問題なさそうなら「削除」して完了です。


手順9:Cocoonテーマを削除
最後に、Cocoon本体と子テーマを削除します。
管理画面の「外観」→「テーマ」より、Cocoonの「テーマ詳細」を選択し、削除ボタンを押して削除できます。
以上でSWELLへの移行は完了です。お疲れ様でした!!
SWELL移行後に行う作業


SWELLへの移行は完了しましたが、SWELL特有の機能を最大限活かすために、追加の設定や調整が必要です。
以下の作業は任意ですが、設定する必要がある場合は早めにやってしまいましょう!
- Googleアドセンスの設定
- OGPの設定
- HTMLサイトマップの作成
- ふきだしの作成
一つずつ見ていきます。
Googleアドセンスの設定
Googleアドセンス広告を表示するための設定を行います。
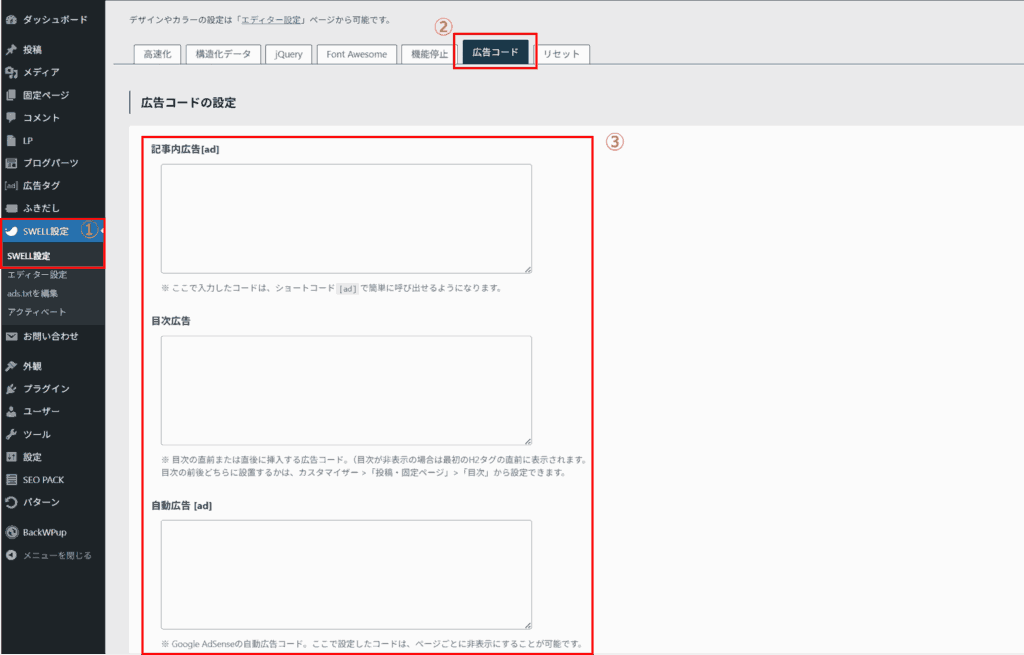
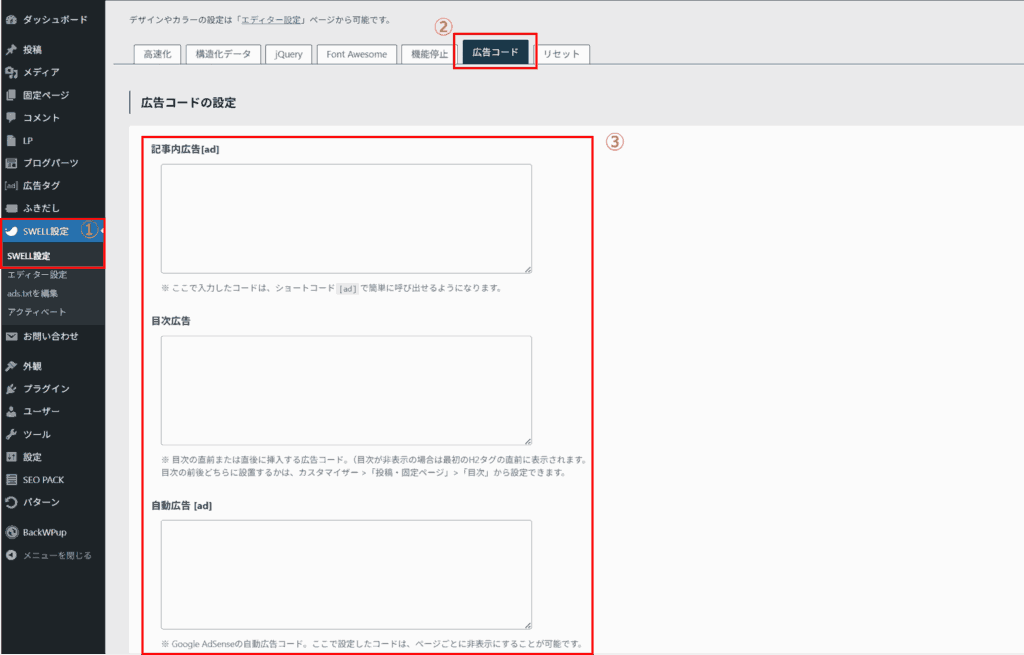
管理画面より「①SWELL設定」→「②広告コード」へ移動し、コードを入力します。


以上でGoogleアドセンスの設定は完了です。時間を空けて、広告が表示されることを確認してください。
ウィジェットから設定していたものについても、「SWELL広告コード」を使用して正常に表示されるか確認しておきましょう。
OGPの設定
OGPを設定します。
SNSでサイトのURLをシェアする時のデフォルト画像を設定します。投稿の場合はアイキャッチ画像が優先されますので、固定ページなどのアイキャッチ画像がないページ用の画像という認識でOKです。
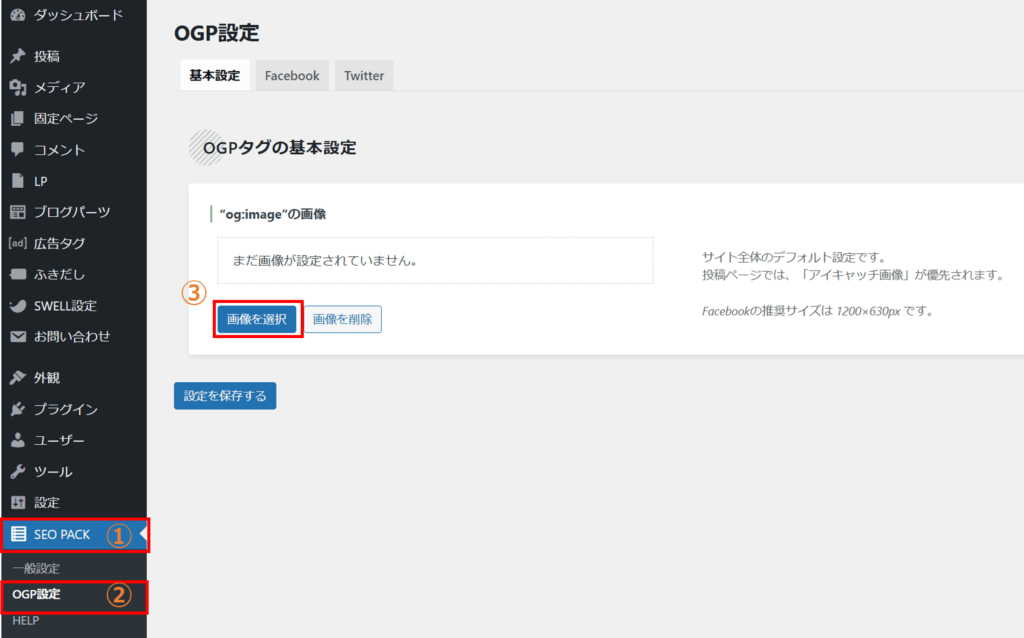
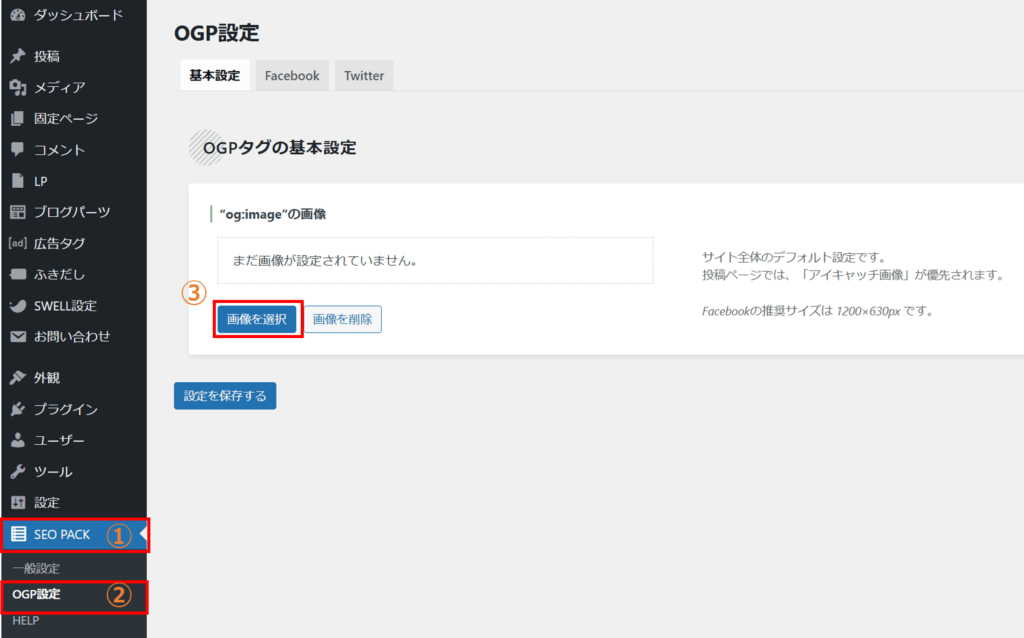
管理画面より、「①SEO PACK」→「②OGP設定」を選択し、「③画像を選択」をクリック。


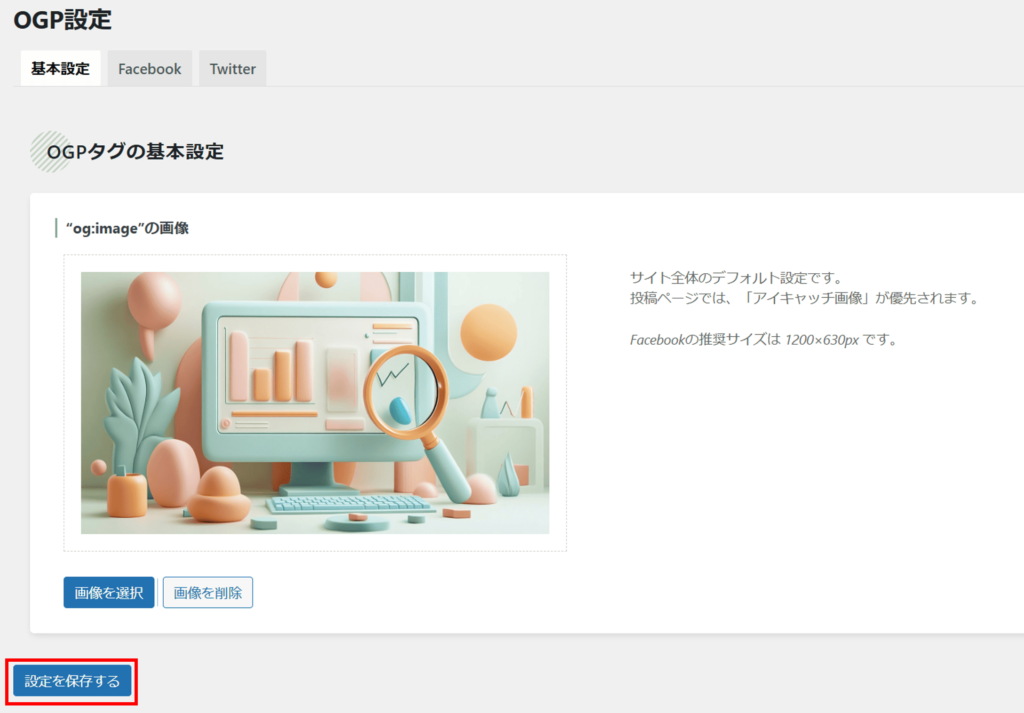
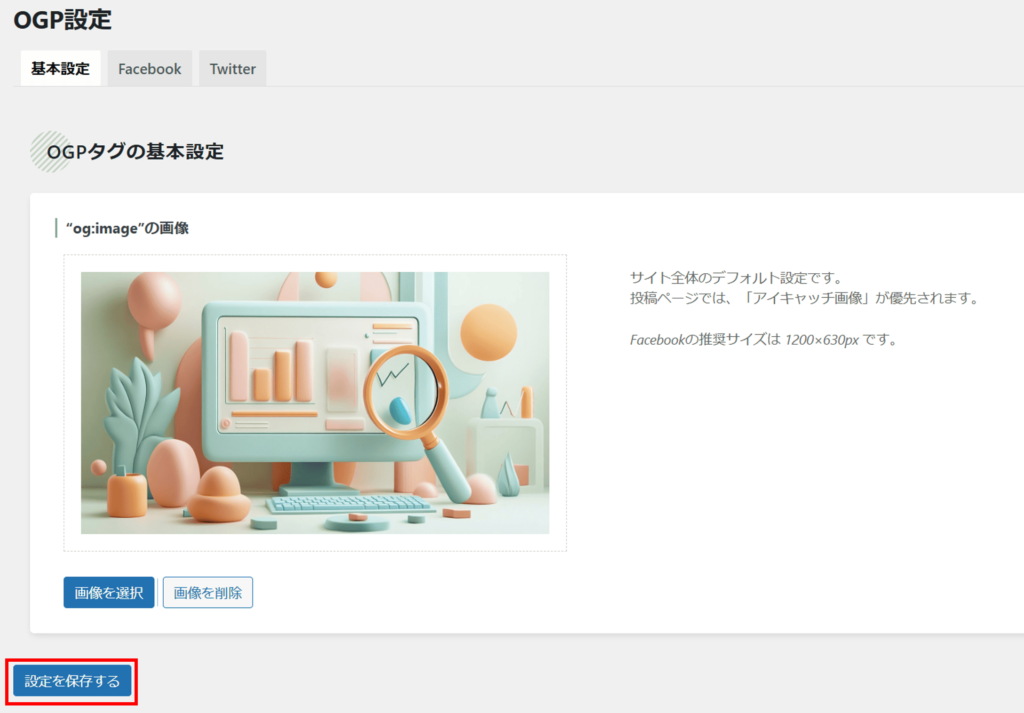
画像を選択したら、「設定を保存する」ボタンをクリック。


以上でOGPの設定は完了です。
HTMLサイトマップの作成
HTMLサイトマップをプラグインを使って作成します。
どのプラグインを使用するかはご自身で調べて検討してください。当サイトでは「WP Sitemap Page」を使用しています。
ふきだしの作成
よく使うふきだしを事前登録しておきます。
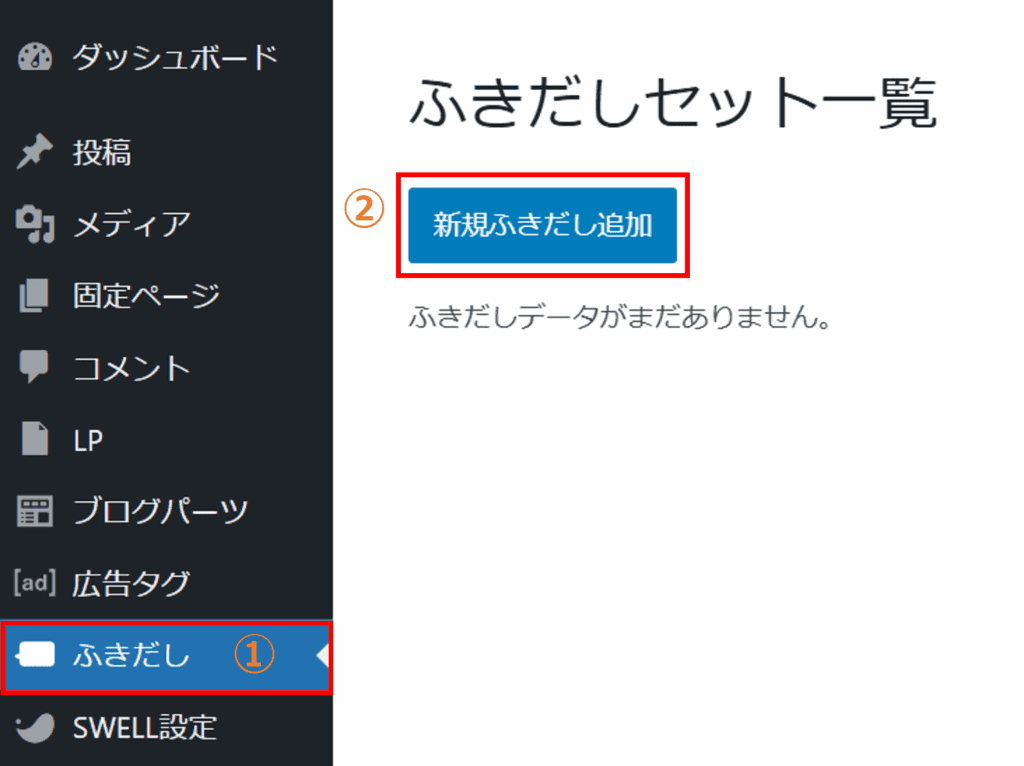
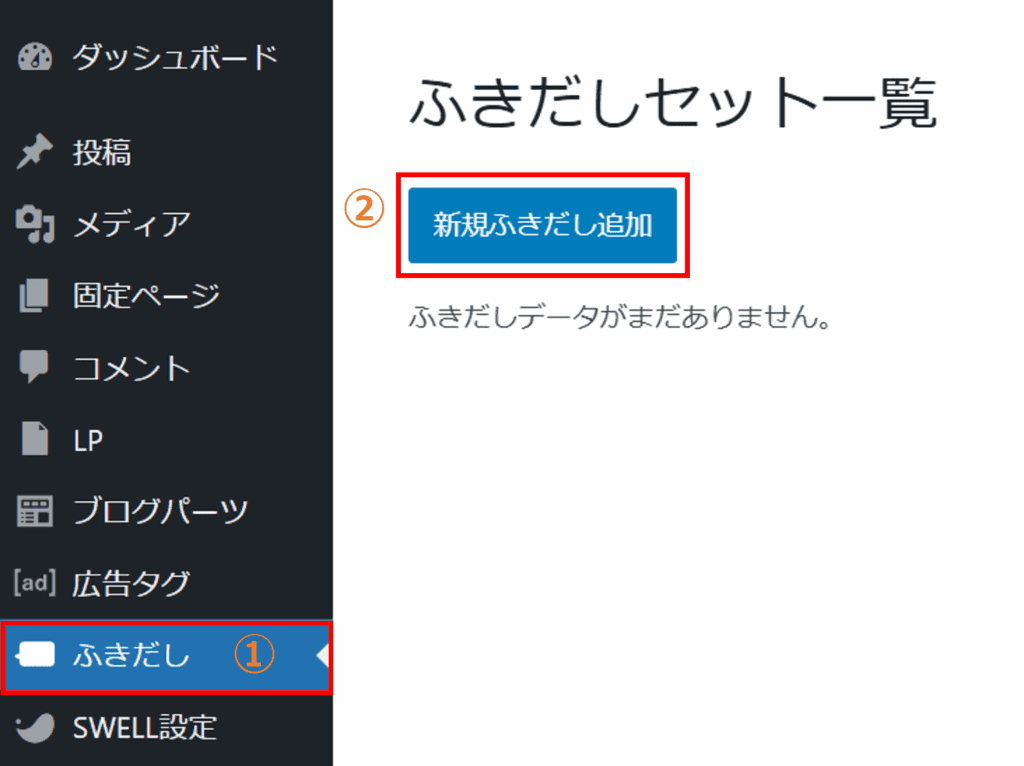
管理画面より、「①ふきだし」→「②新規ふきだし追加」ボタンをクリック。


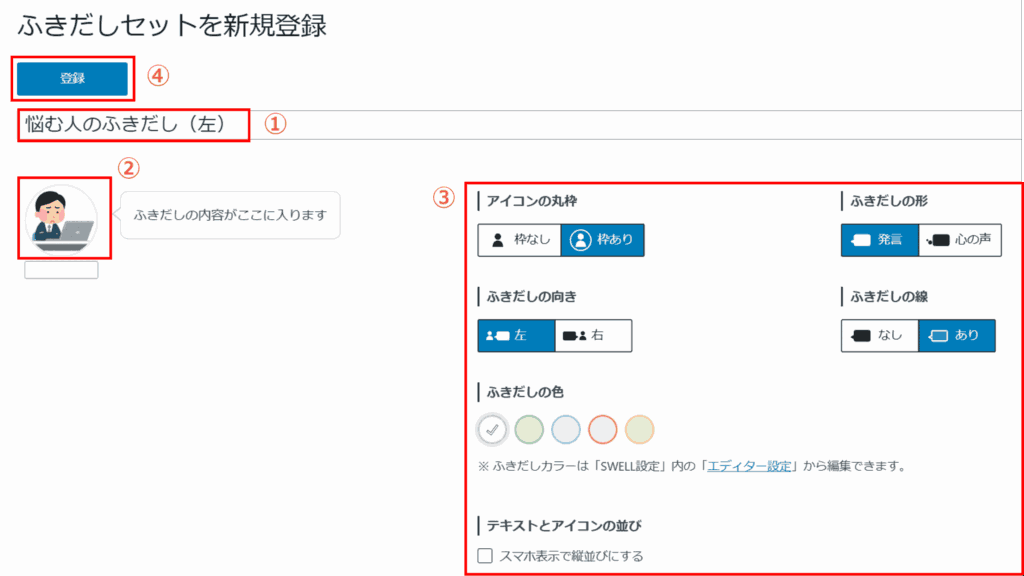
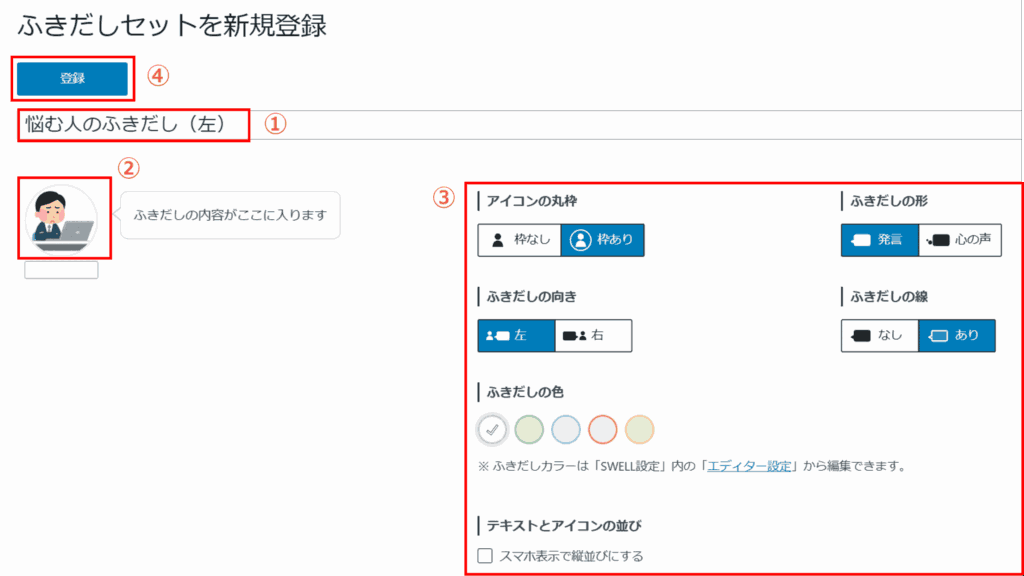
①ふきだしの名前を入力、②ふきだしに使う画像をアップロード、③ふきだしの詳細設定を行い、登録ボタンをクリックします。


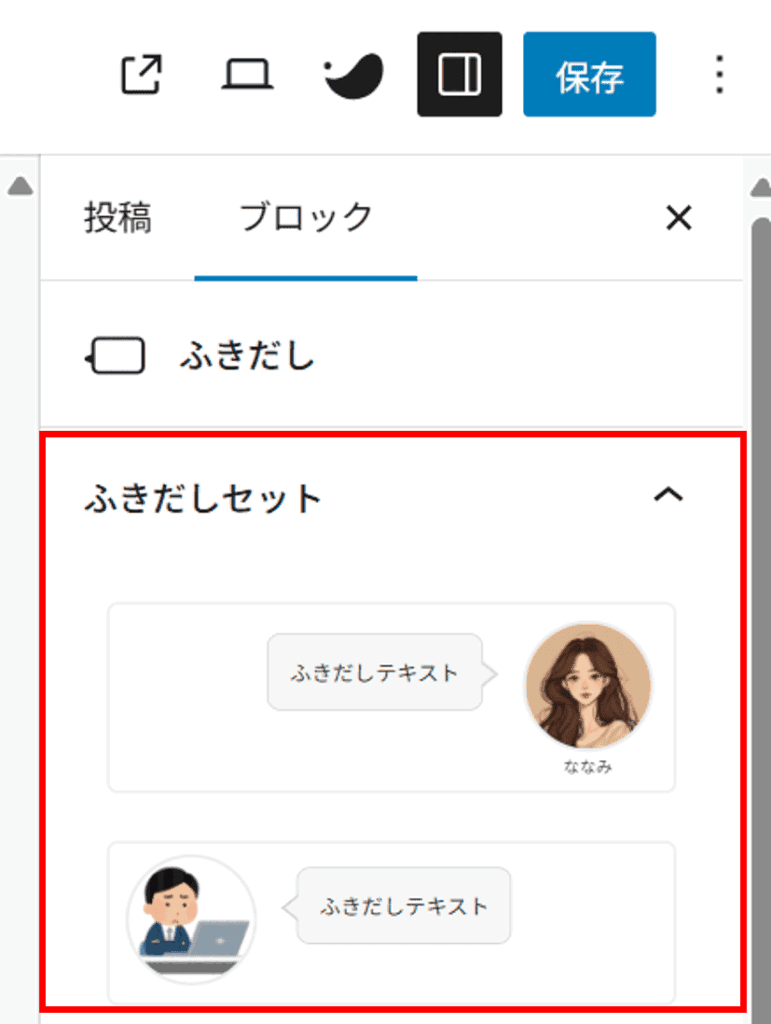
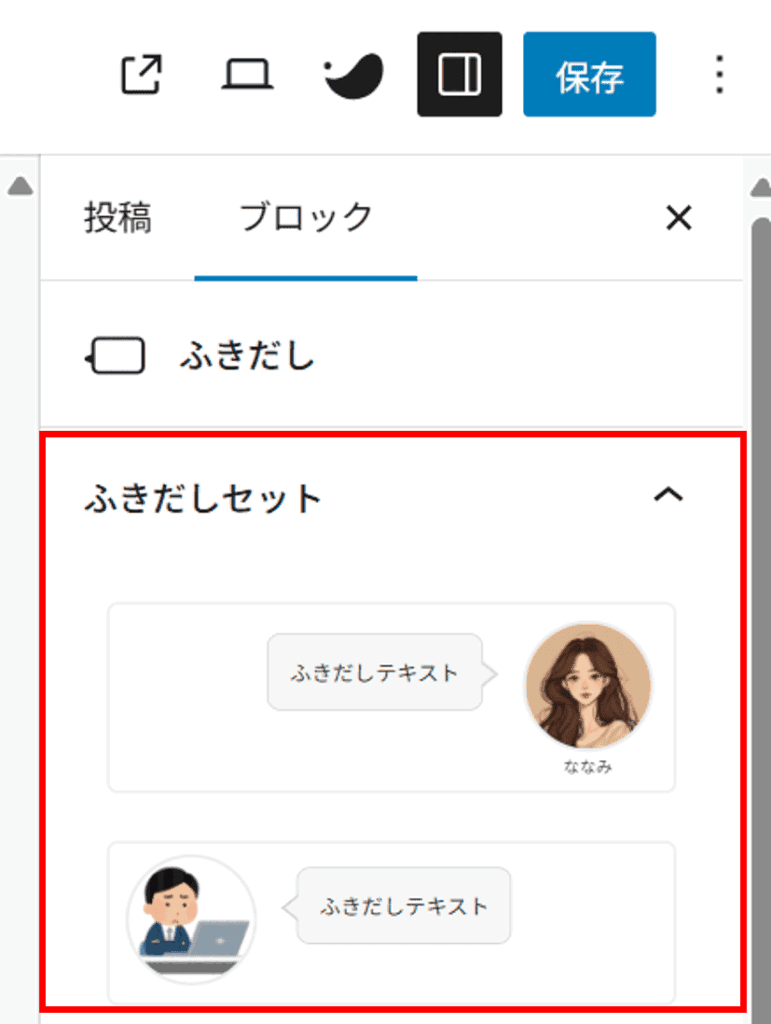
以上でふきだしの登録は完了です。投稿でふきだしブロックを呼び出して、以下の通り選択できるようになっていることを確認しましょう。


まとめ:CocoonからSWELLへの移行手順
「CocoonからSWELLへの移行手順」について解説しました。
手順こそ多いですが、手順通りに進めていけば移行も難しくありません。ブログ運営の目的に応じて、SWELLへの移行を決断したときは頑張りましょう!
手順を振り返りたい方は以下のリンクより飛べます。
- CocoonからSWELLへ乗り換えるメリット・デメリット
- CocoonからSWELLへの移行にかかる時間はどのくらい?
- SWELL移行前に行う作業
- CocoonからSWELLへの移行手順
- SWELL移行後に行う作業
※リンクをクリックすると解説場所まで飛べます。
SWELLの特徴や機能・デモサイトを見てから購入しようかなと思う方は以下のボタンより飛べます。
\SWELLの特徴や機能・デモサイトを確認してみる /



コメント