
・Stable DiffusionのInpaint機能の使い方を知りたい
・Inpaint機能を使いこなすコツを知りたい
という方に向けた記事になります。
Stable DiffusionのInpaintとは、生成された画像の一部分をAIで自然に置き換える機能です。
Inpaint機能では画像内で不要な要素を削除したり、背景を自然に補完したりできるため、全体的にうまく画像生成できたけど一部分だけ変だから直したい…という場合に役に立ちます。
本記事では、「Stable Diffusion のInpaint機能の使い方」について詳しく解説します。
高品質な修正を実現するためには、基本的なパラメータ設定やマスクの描き方を押さえることが大切です。画像を用いてできるだけ分かりやすく解説します!


Stable DiffusionのInpaintとは?


Stable DiffusionのInpaint機能は、生成された画像の一部分をAIで自然に置き換える手法です。
画像内で不要な要素を消去したり、背景を自然に補完したりできるため、クオリティの高い合成や修正が行えます。
Inpaint機能は、WebUI上でマスクを描画し必要な設定を行うことで、初めての方でも直感的に利用できます。高品質な修正を実現するため、基本的なパラメータ設定やマスクの描き方を覚えましょう。
Inpaintでできること
Inpaintを活用すると、人物の表情や背景の一部を柔軟に加工できます。たとえば、服装や髪色を変更する際に一部分だけを塗り替えることが可能です。
風景写真に写り込んだ看板を消すなど、不要な要素の削除にも有効です。
AIが周囲のピクセル情報を参照して自然に描画するため、極端な違和感が生じにくい点が特徴です。
すでに生成した画像に後から手を加えられるため、イメージを大きく変更せず部分的に最適化できる点もメリットです。
他の機能(Outpaintとの違いなど)との比較
Stable DiffusionにはInpaintのほかにOutpaintという機能も存在します。
Inpaintは既存画像の内部を修正するのに対し、Outpaintは画像の範囲を拡張しながら新たな領域を描き加える点が特徴です。
たとえば人物がフレームから切れている場合、Outpaintを使えば空白部分を広げて身体全体を補完できます。
逆に、部分的な修正や合成が必要なときはInpaintが適しています。用途や状況に応じて機能を使い分けましょう。
Inpaintのパラメータ設定について


Inpaintのパラメータ設定では、マスクのぼかし具合や修正範囲の指定、さらにマスク内をどのように塗りつぶすかといった設定を行います。
特にDenoising strengthは画像の変化量を大きく左右するため、微調整しながら理想の仕上がりを目指す必要があります。
マスクする、というのは変更したい範囲を指定することです。パラメータについては、あらかじめ用途や修正の目的に応じて決めておくと、作業効率が向上します。
パラメータはWebUIの「img2img」タブから「Inpaint」をクリックして、画面中央~下のほうにあります。


それぞれのパラメータの設定方法について解説していきます。
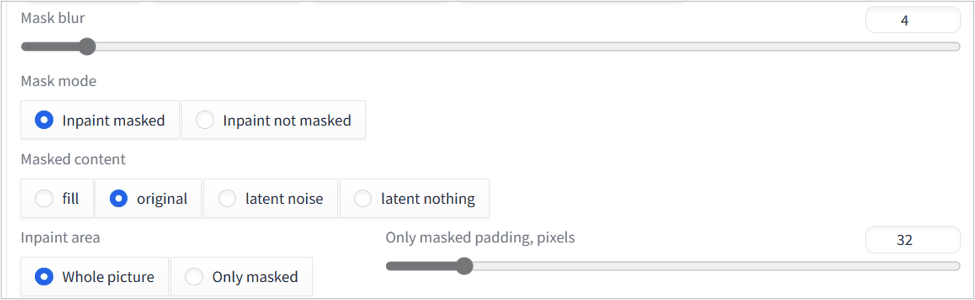
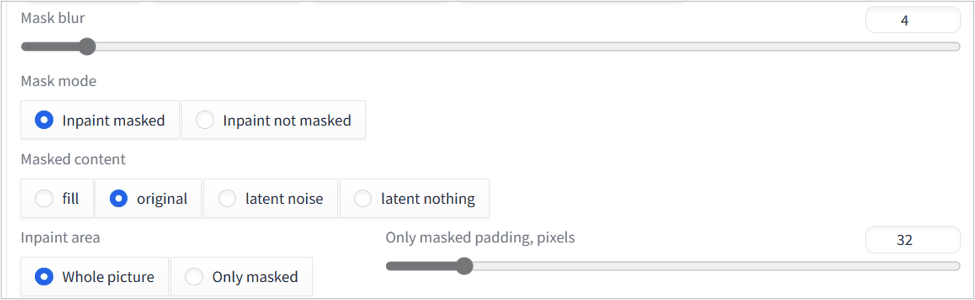
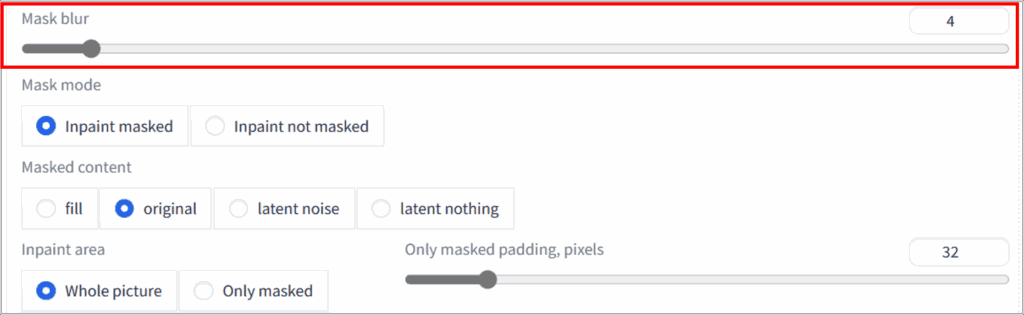
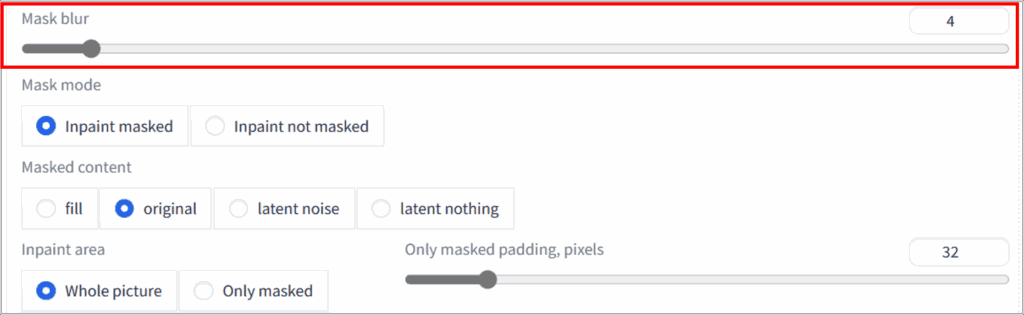
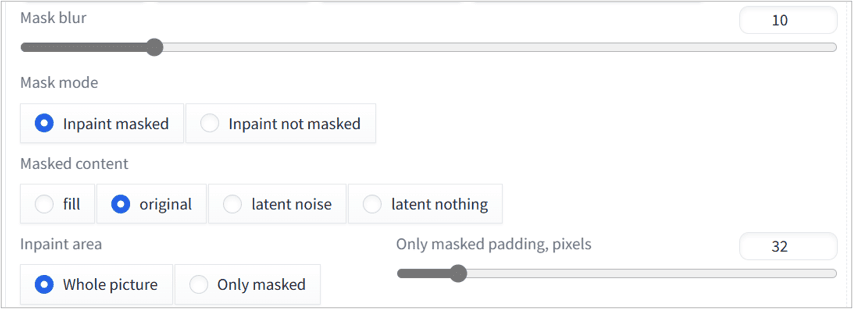
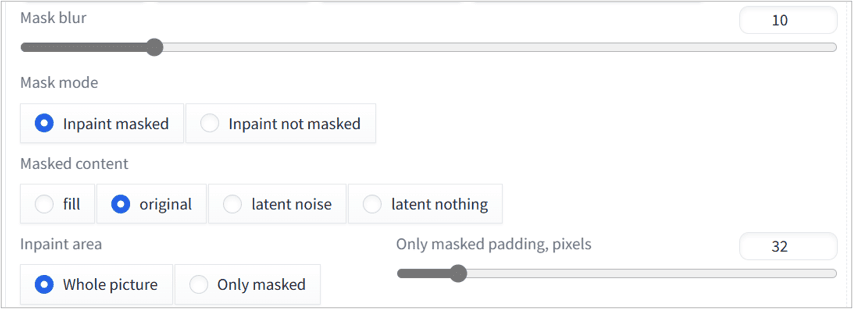
Mask blurとは?ぼかし設定


Mask blurは、マスクの境界線をどの程度ぼかすかを指定するパラメータです。
ぼかしを大きくすると、修正箇所と元画像が自然に溶け合いやすくなります。ただし、マスクの領域が広がりすぎる場合もあるため注意が必要です。
ぼかしを小さくすると、境界がハッキリしますが、逆に不自然な切り貼り感が出ることがあります。作りたいイメージに合わせて微調整しながら使いましょう。
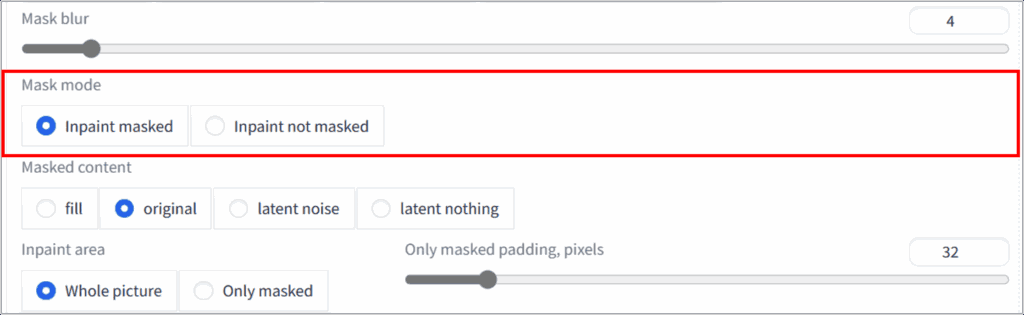
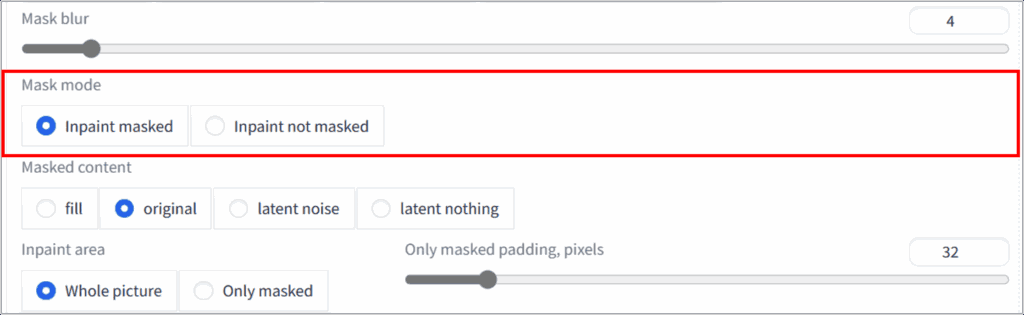
Mask modeとは?マスクの方式


Mask modeは、マスクした部分を変更するのか、マスクした部分以外を変更するのかを指定するパラメータです。
- Inpaint masked:マスクした範囲を置き換える
- Inpaint not masked:マスクした範囲以外を置き換える
初期設定では「Inpaint masked」がチェックされており、マスクした範囲を置き換えたい場合はこのままでOKです。
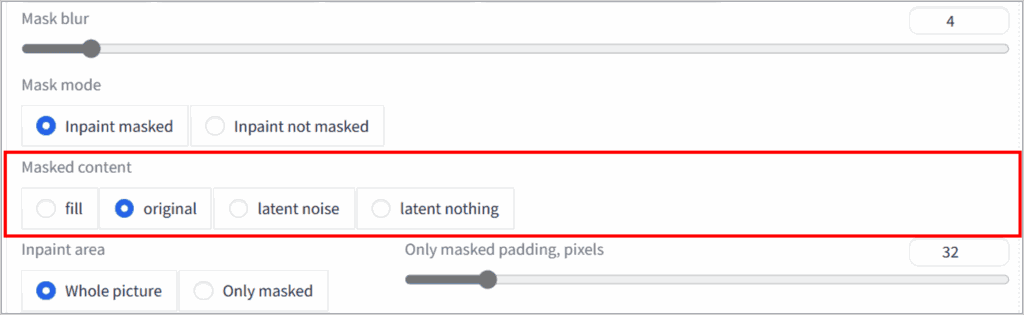
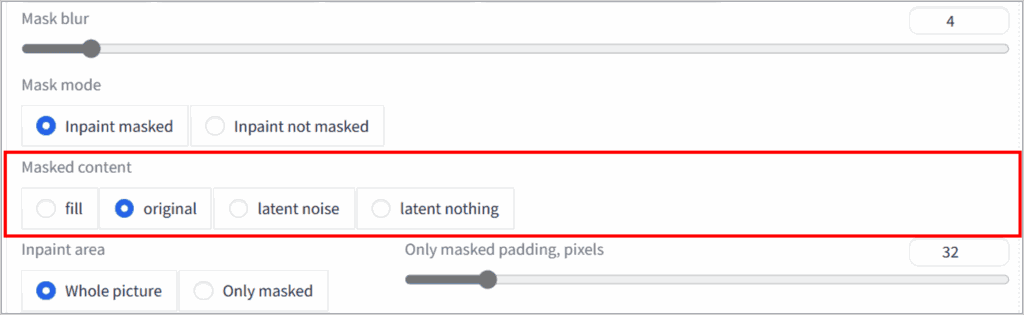
Masked contentとは?塗りつぶし内容の指定


Masked contentは、マスクで指定した範囲をどのように修正するかを指定するパラメータです。
塗りつぶし方法によって、周辺ピクセルを参照して自然に描画する場合と、完全なランダムノイズから描画する場合などが分かれます。
- fill:マスクした周囲の色を参照して修正する
- original:マスクした元画像を参照して修正する
- latent noise:元画像をノイズに戻し、1から生成する
- latent nothing:元画像を空白に戻し、周囲を参照し1から生成する
元画像に、微調整を加えたい場合は「original」がおすすめです。
「どのくらい元の画像や周囲の情報を活かしたいか」「どのくらい新しい形に変えたいか」 に応じて選択しましょう。
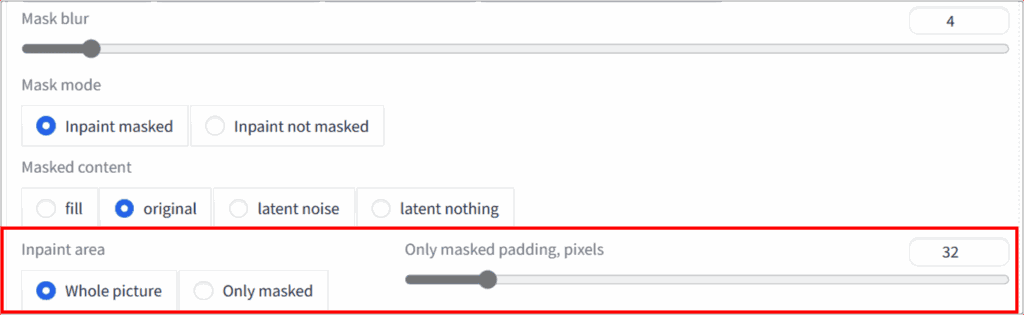
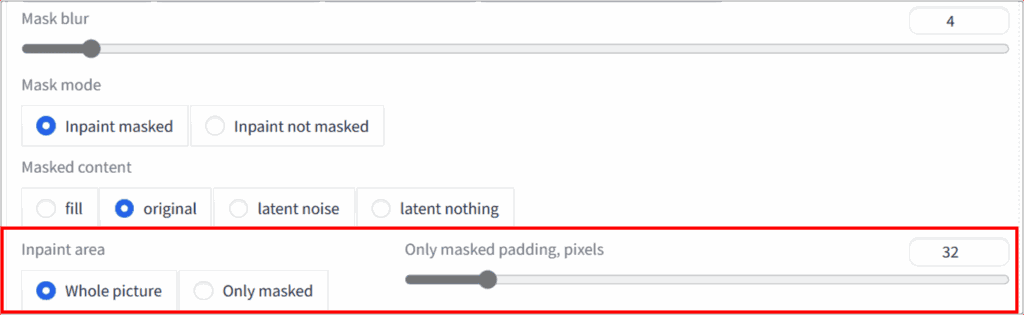
Inpaint areaとは?修正範囲の設定


Inpaint areaは、マスクで指定した範囲のみを修正するのか、あるいは周辺の余白部分も考慮するかを指定するパラメータです。
- Whole picture:マスクした範囲+画像全体を修正する
- Only masked:マスクした範囲のみを修正する
マスクした範囲の周辺も自然な感じに修正してくれる「Whole picture」がおすすめです。
「Only masked」を利用する場合は、「Only masked padding, pixels」の値を大きくして、マスクした範囲の
周囲を多少巻き込む設定にすれば、自然な境界を形成しやすくなります。
Denoising strengthの調整ポイント
Denoising strengthは、元画像の情報をどの程度残すかを指定するパラメータです。
数値を高めに設定すると大きく変化しますが、元の要素が失われやすくなります。逆に低めにすると変化幅は小さく、ベースの構図を強く残せます。
修正範囲が広い場合はやや高めに設定し、細部を微調整するときは低めに抑えると自然な仕上がりにつながりやすいです。
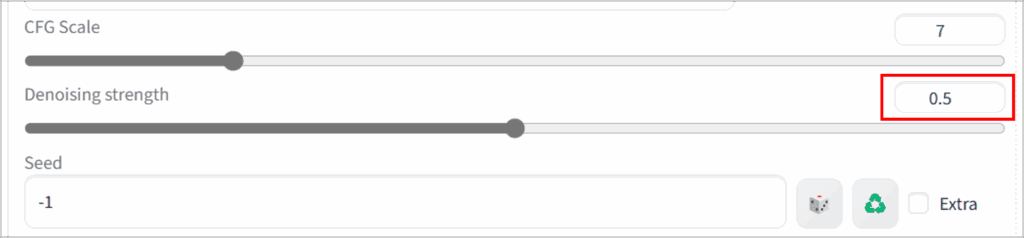
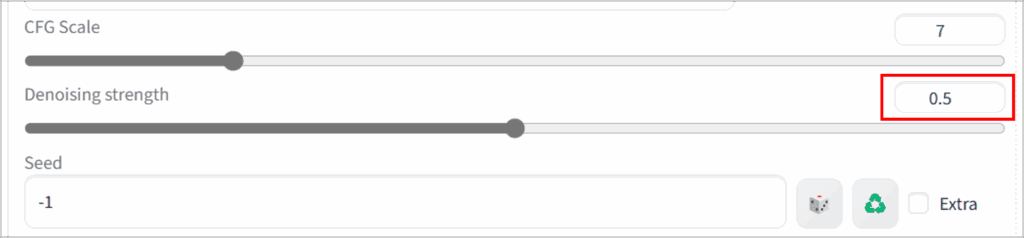
適切な値はケースバイケースで異なりますが、0.4~0.6前後を目安に微調整していくのがおすすめです。


Stable Diffusion WebUIのInpaint機能の使い方


Stable Diffusion WebUIでInpaint機能を利用する手順は以下の通りです。
- 参照元となる画像を生成する
- 生成した画像の情報をInpaint機能に転送する
- 変更したい部分をマスクで指定する
- プロンプトを修正・パラメータを設定する
- 画像を生成する
一つずつ見ていきます。
手順1:参照元となる画像を生成する
まずはInpaint機能を利用するベースとなる画像を生成します。
イラスト、写真、線画など何でも構いませんが、変換後のイメージをイメージしやすいように構図や主題がはっきりした素材がおすすめです。
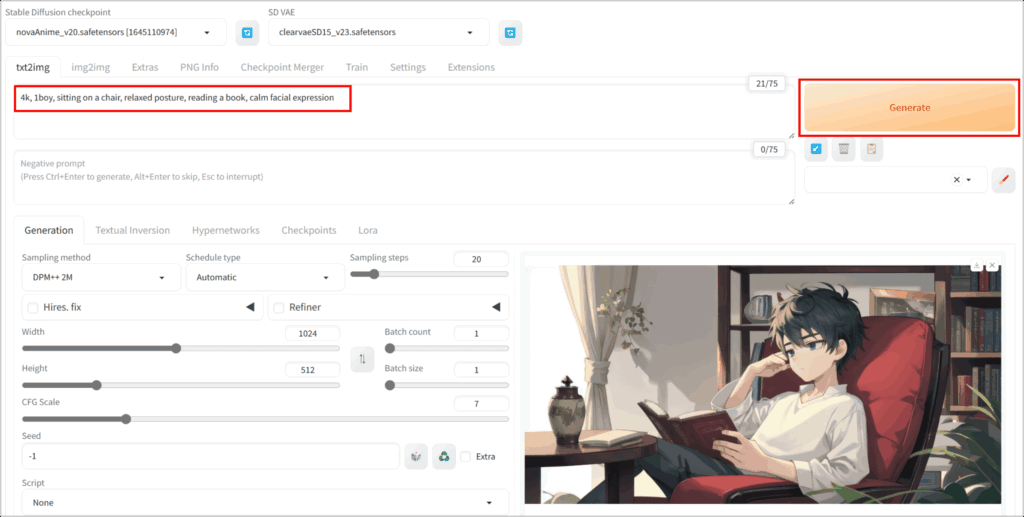
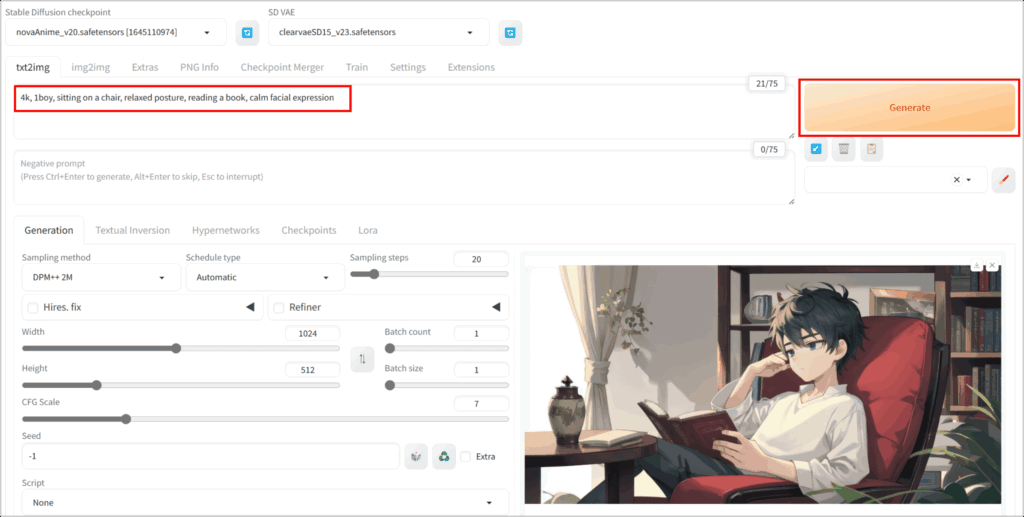
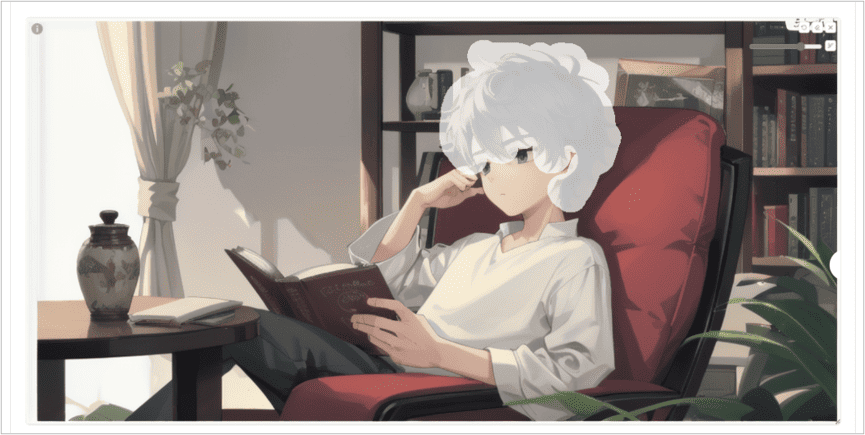
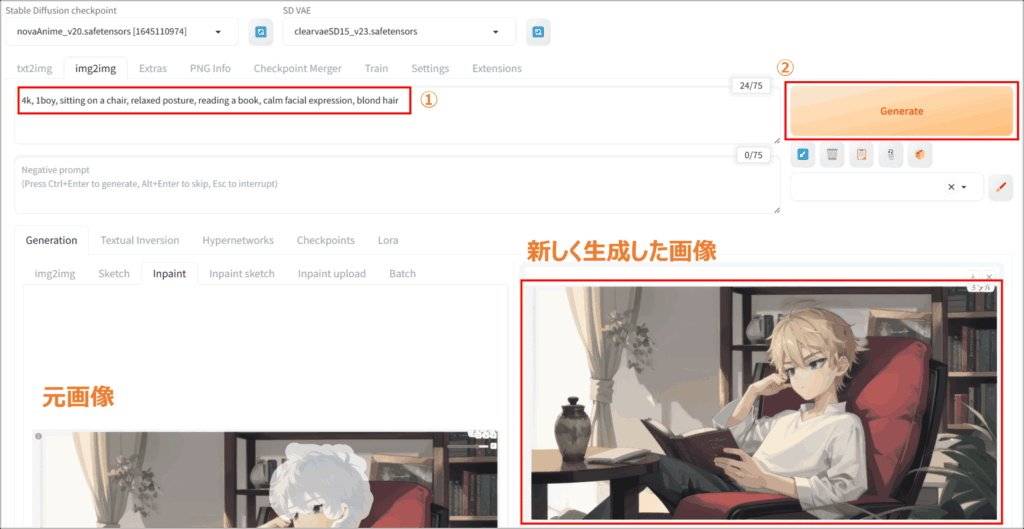
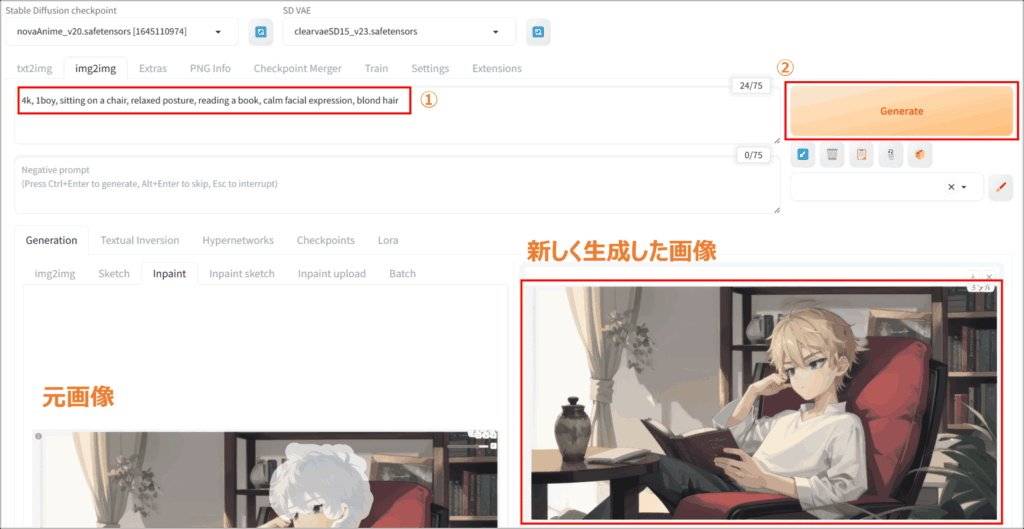
今回はWebUIの「txt2img」で画像を生成していきます。プロンプト「4k, 1boy, sitting on a chair, relaxed posture, reading a book, calm facial expression」を入力して、「Generate」ボタンを押します。


ここで生成した画像をベースにInpaint機能を使っていきましょう。今回は新しく画像を生成しましたが、既存の画像でも大丈夫です。
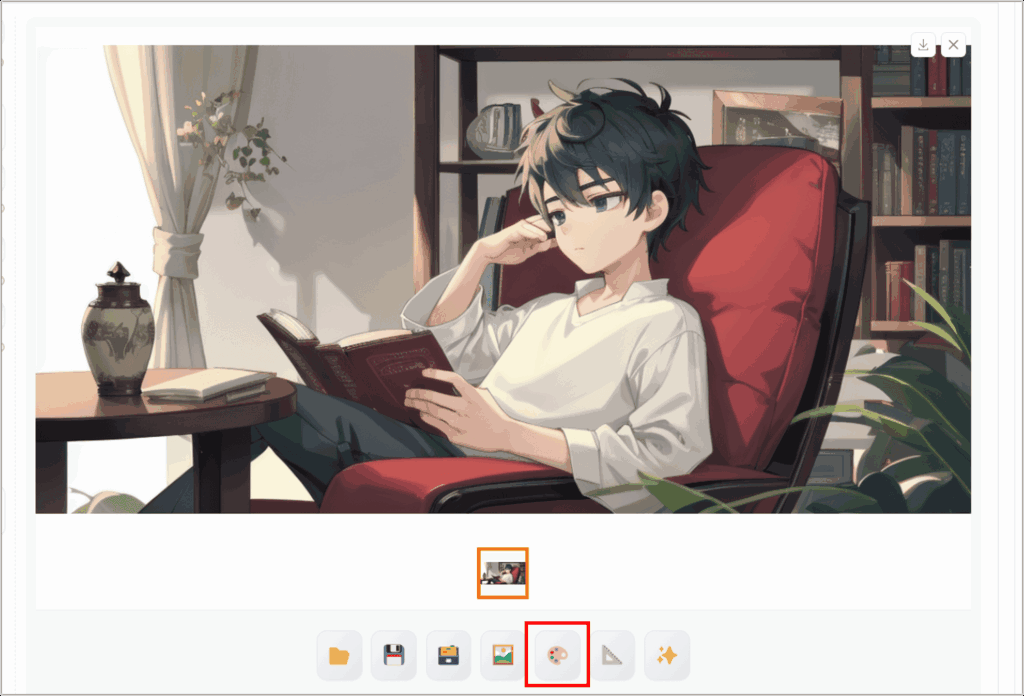
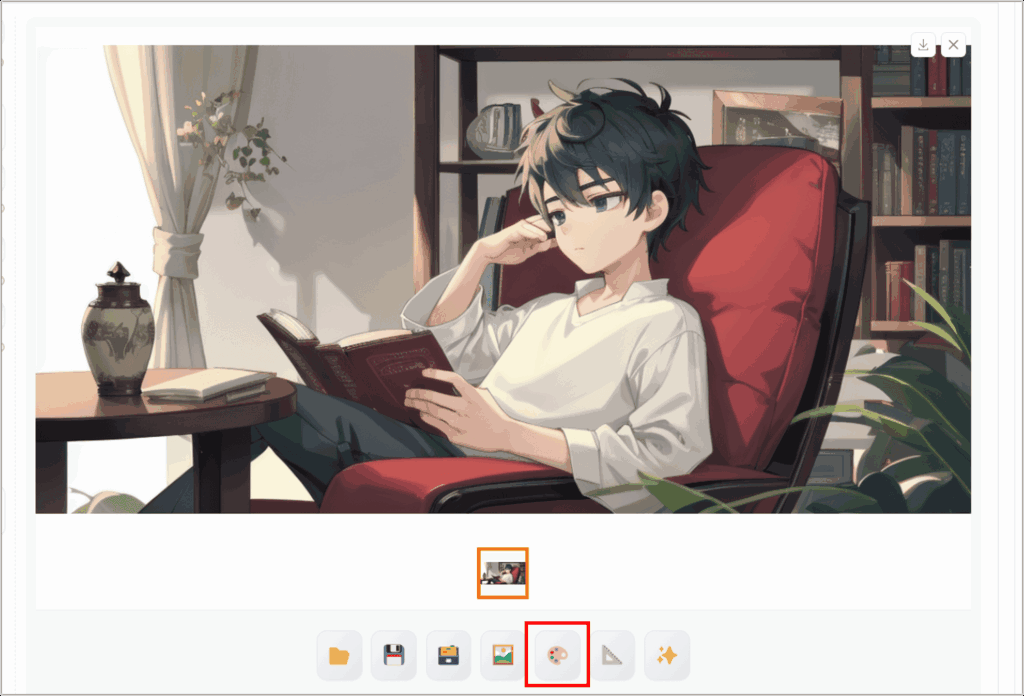
手順2:生成した画像の情報をInpaint機能に転送する
続いて、生成した画像の情報をInpaint機能に転送します。
左から5番目にある「Send to Inpaint」ボタンを押すと、生成した画像の情報が自動で転送されます。


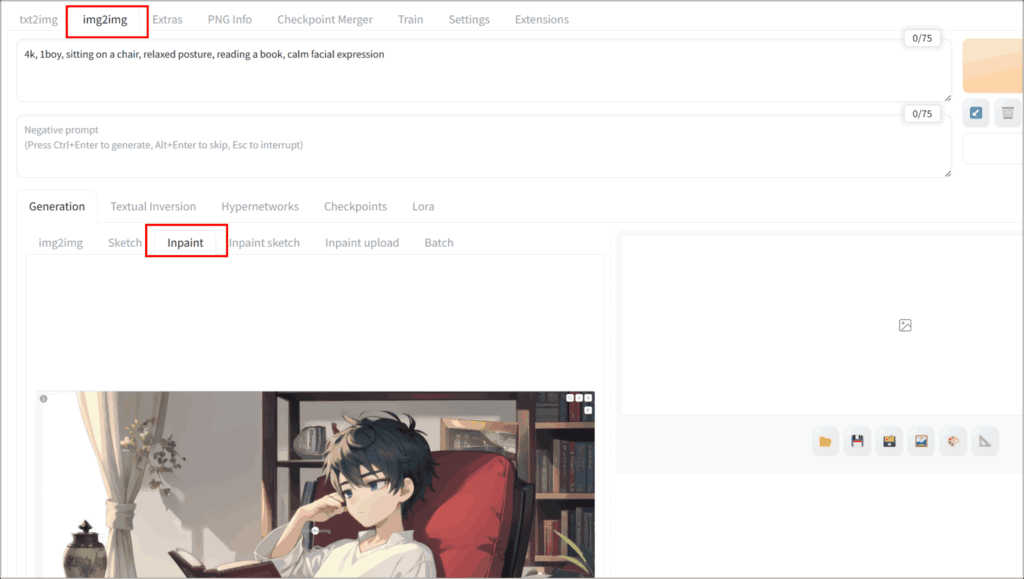
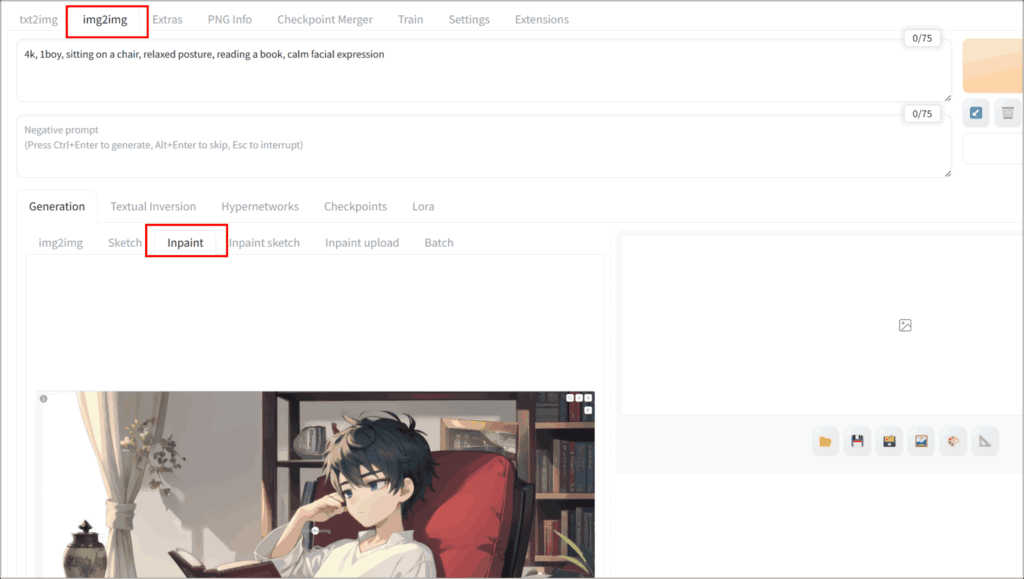
以下の通り、「img2img」タブにプロンプトが設定、「Inpaint」に画像が設定されていたらOKです。


既存の画像を使用する場合は、「Inpaint」に直接画像をアップロードしましょう。
手順3:変更したい部分をマスクで指定する
続いて、変更したい部分をマスクで指定します。
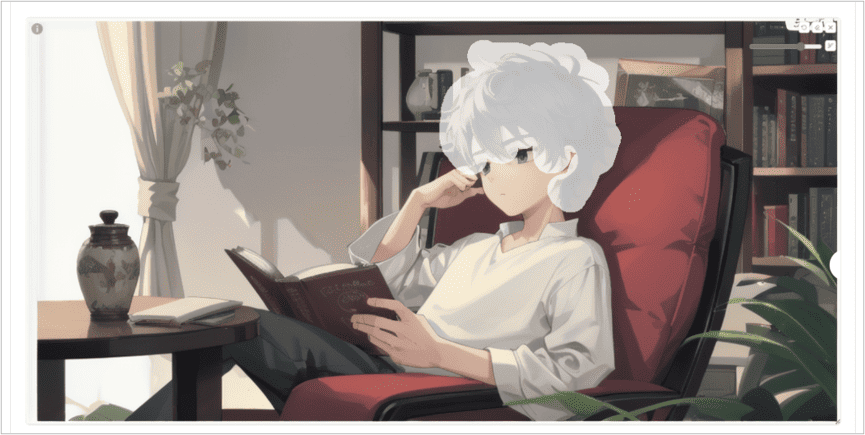
ブラシツールを使って塗りつぶすだけなので、ペイントソフト感覚で扱えるのが利点です。今回は髪色を変更したいので以下のようにマスクします。


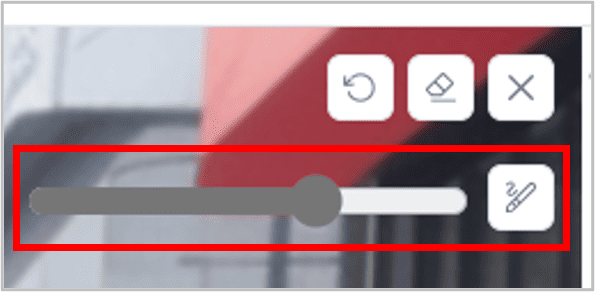
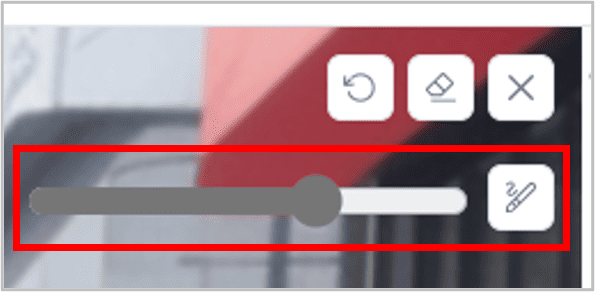
ちなみに、マスクするブラシツールのサイズは画面右上のアイコンより変更することができます。変更範囲が広い場合はサイズを大きくする等、調整してみてください。


手順4:プロンプトを修正・パラメータを設定する
続いて、プロンプトを修正・パラメータを設定します。
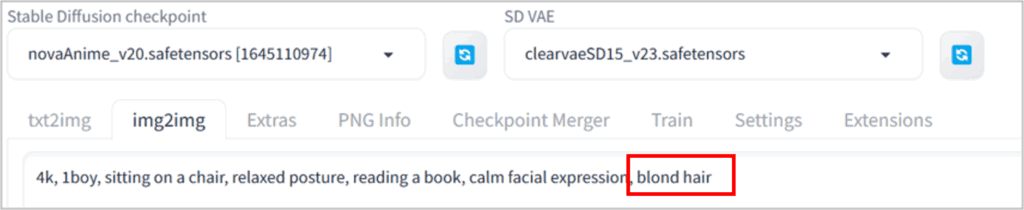
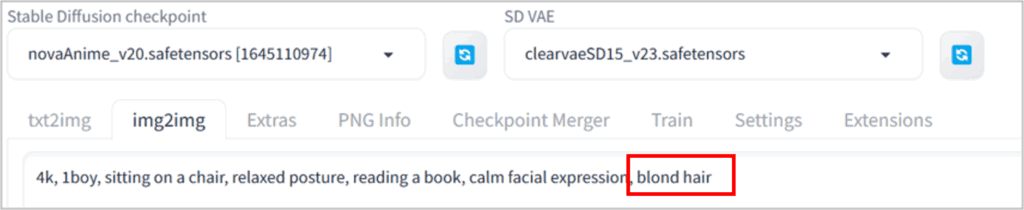
今回は髪色を金髪に変更したいので、プロンプトに「blond hair」を追加します。


「Remove object」や「Change color to red」のように、修正の目的を明確に書き込むと結果が分かりやすいです。
同時にDenoising strengthやMask blurなどのパラメータも目的に合わせて設定します。
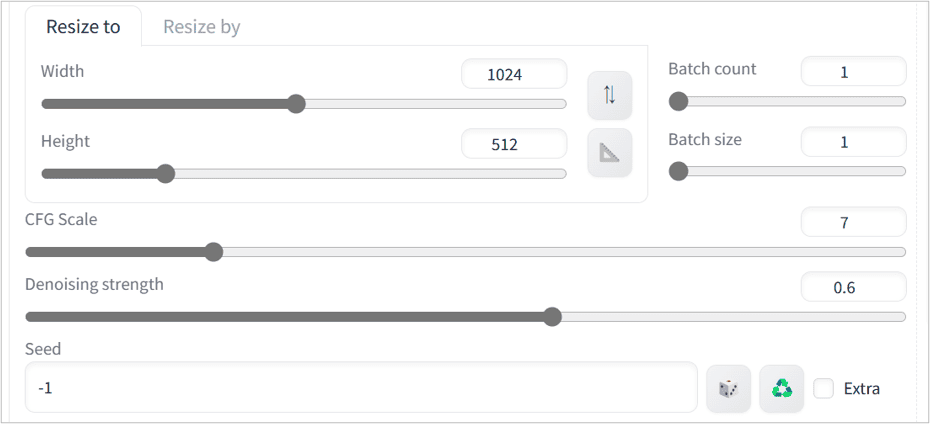
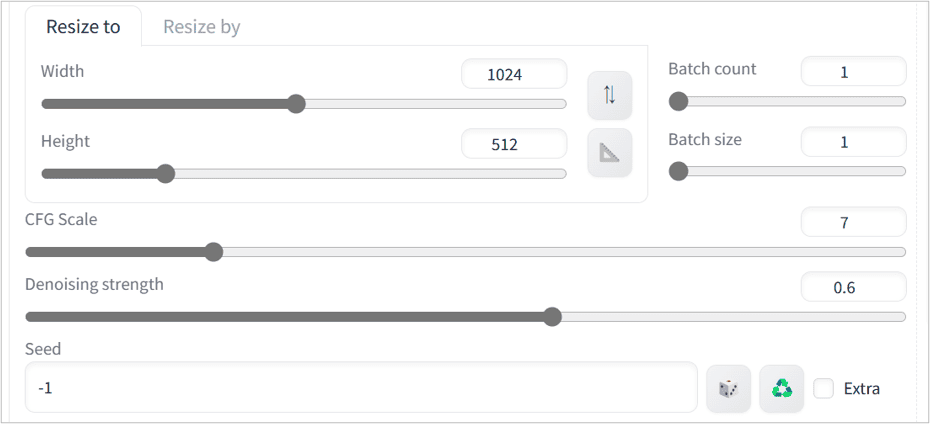
今回は、Mask blurを「10」に設定、Resize toで元画像と同じサイズに設定、Denoising strengthを「0.6」に設定しました。




「Resize to」で設定する画像サイズは元画像と同じサイズにしておかないとうまくInpaintできないことが多いです。元画像とは別のサイズで画像を生成したい場合、「Resize mode」より生成サイズを変更しましょう。
手順5:画像を生成する
最後に、画像を生成します。
手順4で設定したプロンプト・パラメータの状態で、「Generate」ボタンをクリックして画像を生成します。


生成結果を確認し、思った通りに仕上がらなければ、パラメータを再調整したり、マスク領域を修正して再度生成します。
調整を何度か繰り返すことで、理想的な仕上がりに近づけていきましょう。
Stable Diffusion WebUIのInpaint機能を使いこなすコツ


Stable Diffusion WebUIでInpaint機能を使うコツは以下の通りです。
- 不要物の除去や背景の一部を修正する
- キャラクターの服装や髪型を変更する
- 表情・ポーズ変更のコツ
一つずつ見ていきます。
コツ1:不要物の除去や背景の一部を修正する
風景写真やイラストの中に、意図せず写り込んだオブジェクトがあるときはInpaintが有効です。
対象物をマスクで指定し、「Remove」などのキーワードをプロンプトに入れると比較的スムーズに削除できます。
背景が複雑でも、周囲のピクセル情報を参照して自動生成されるため、結果に大きな破綻が起きにくいです。修正が思うようにいかない場合は、Mask blurの値を上げたり、Denoising strengthを調整すると馴染みが良くなります。
コツ2:キャラクターの服装や髪型を変更する
キャラクターデザインの一部だけを変えたい場合もInpaintが最適です。
衣装や髪型を差し替える際は、該当部分のみマスクで塗り、「Dress change to hoodie」や「Long hair black」など、具体的なイメージをプロンプトに書き込んでください。
全身を作り直す必要がないので効率的です。大きな変化を狙うときはDenoising strengthを少し高めにし、細部の修正がメインなら数値を低めに設定するのがコツです。
コツ3:表情・ポーズ変更のコツ
人物の表情やポーズを部分的に変化させたい場合、頭部や手足だけをマスクして微調整する方法があります。
たとえば「Smile」や「Raise arm」などの指示をプロンプトに含めることで、指定範囲内だけを変更できます。
ただし大幅なポーズ変更は周囲の形状との整合性が崩れやすいので、マスク領域をやや広めに取ると自然に仕上がるケースが多いです。変化後の姿がイメージどおりに出ないときは、複数回に分けて少しずつ調整するとよいでしょう。
まとめ:Stable Diffusion WebUIのInpaint機能の使い方を解説
「Stable Diffusion WebUIのInpaint機能の使い方」について解説しました。
Inpaintとは、生成された画像の一部分をAIで自然に置き換える機能です。Inpaintを利用することで、画像の一部分のみを自然に修正することができます。
全体的には良い画像だけど、一部分だけ変更したい…という場合にぜひ利用してみてください。
マスクの範囲指定、パラメータなどの調整を何度か繰り返して、イメージ通りの画像に近づけていきましょう!
手順を振り返りたい方は以下のリンクより飛べます。

コメント